!!!OMID!!!
کـاربــر حـرفــه ای
- تاریخ ثبتنام
- Jul 25, 2015
- ارسالیها
- 2,090
- پسندها
- 526
- امتیازها
- 0
- محل سکونت
- کرمانشاه
- تخصص
- مهندس عمران
اعتبار :
[h=2][/h]
درس اول: آشنایی با محیط کار در فتوشاپ
 آموزش فتوشاپ درس اول، آشنایی با محیط کار در فتوشاپ
آموزش فتوشاپ درس اول، آشنایی با محیط کار در فتوشاپ
در مواجه شدن با فتوشاپ، ممکن است کاربران دچار سردر گمی شوند. این درس به شما نشان خواهد داد فتوشاپ چیست و چگونه این غول نیرومند یعنی فتوشاپ را هدایت کنند. قبل از شروع، توجه داشته باشید که ما چگونگی کار با Adobe Photoshop ورژن 11 یا (Adobe Photoshop CS4) را به شما نشان خواهیم داد. اگر شما با ورژن های دیگر کار می کنید، ممکن است با مشکلات کمی روبرو شوید. ممکن است بعضی از خصوصیات گرافیکی کمی متفاوت به نظر برسند، اما در کل با دنبال نمودن این سلسه از آموزش ها براحتی قادرید با هر نسخه از فتوشاپ کار کنید.

فضای کار (Work Area)
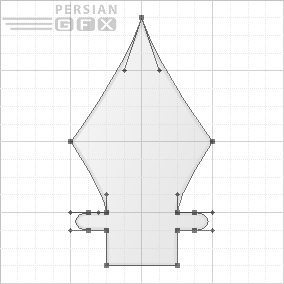
در نگاه اول، فتوشاپ می تواند یک فضای بزرگ ترسناک باشد. حالا می خواهیم فضای کار را به قسمت های کوچکتر تجزیه کنیم تا همه چیز را برای یادگیری آسان تر کنیم.
A-نوار منو (Menu Bar): یک منوی سازماندهی شده که بر اساس کارهایی که انجام می دهند دسته بندی شده اند.
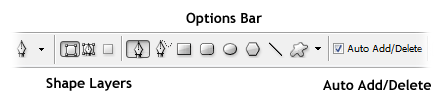
B.نوار تنظیمات (Options Bar): شامل انتخاب ها و تنظیمات خاصی می شود که در هنگام استفاده از یک ابزار می توانید آنها را گزینش کنید.
C.نوار ابزار (Tool Bar): شامل مجموعه وسیعی از ابزار های فتوشاپ به علاوه رنگ Foreground یا زمینه، رنگ Background یا پس زمینه و خصوصیات دیگر می باشد.
D.پنجره سند (Document Window): پنجره ای است که سند یا فایل جدیدی که طراحی روی آن انجام می شود را، در بر می گیرد.
E.فضای طراحی (Active Image Area): پنجره سند حاوی Active Image Area می باشد(قسمت سفید رنگی که در تصویر بالا نشان داده شده) . این همان قسمت یا صفحه ای است که طراح در آن طراحی می کند.
F.هدایت کننده (Navigator): یک نسخه کوچک از سند فعلی یا active image area که در حال کار کردن روی آن هستید. برای هدایت فضای طراحی یا هنگامی که روی صفحه zoomed in می کنید استفاده می شود.
G.پالت رنگ (Color Palette): لوحی که برای انتخاب رنگ foreground و background ، هنگام نقاشی کردن، رنگ کردن و یا رسم کرن استفاده می شود.
H.پالت تاریخچه(History): به طور دائم تمام تغییراتی را که درون سند انجام می شود را update می کند. می توان برای برگرداندن یا لغو کردن مراحل قبل از آن استفاده کرد-Undo
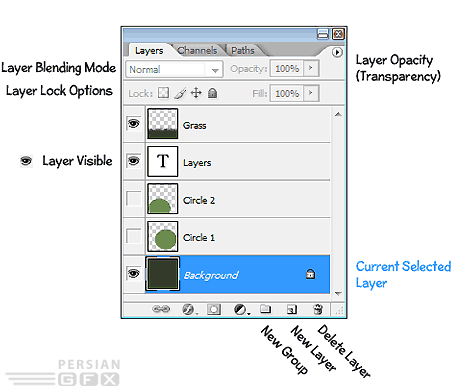
I.پالت لایه ها (Layer): اگر فتوشاپ را یک همبرگر بزرگ تصور کنید، لایه ها می توانند طبقه ها و موادی باشند که در آن قرار دارند. لایه ها در فتوشاپ به شما اجازه می دهند تا در یک صفحه طراحی کار کنید و اجازه می دهد تصاویر و سایر اجزا طراحی روی یکدیگر یا زیر یکدیگر باشند. این یک نگاه اجمالی بود به اینکه قسمت های داخلی فتوشاپ چه شکلی دارند. در ادامه درس هر کدام از نکات بالا را به طور مفصل شرح خواهیم داد.

ایجاد یک سند جدید (New Document)
برای ایجاد یک سند جدید در فتوشاپ، از قسمت Menu Bar به مسیر File > New بروید.
یک پنجره شبیه آنچه در زیر نشان داه شده، باز خواهد شد:

A- نام سند یا Document Name: در این قسمت می توانید نام سند جدید را به طور اختیاری تایپ کنید.
B- ابعاد سند یا Presets: ابعاد سند یا همان طول و عرض سند را می توان در این قسمت تنظیم نمود.
C-واحد های سند (Document Units): واحدهای ابعاد سند در این قسمت تنظیم می شوند. نوعی از این واحد ها Pixel می باشد که برای کارهای وب و کارهایی که از مونیتور باید دیده شوند مناسب است.
D- وضوح تصویر یا Resolution: می توان وضوح تصویر را در این قسمت تنظیم کرد. Resolution یا وضوح یعنی تعداد نقاط یا پیکسل های موجود در هر اینچ. در هنگام چاپ، اساسا شما یک تصویر با کیفیت بالا می خواهید مثلا 300 پیکسل یا بالاتر، که این باعث افزایش سایز سند نیز می شود.به هر حال، برای کارهایی که اساسشان وب می باشد، یا کارهایی که فقط روی صفحه نمایش داده می شوند ( on-screen)، مقدار 72 مناسب است.
E- مد رنگ یا Color Mode: در این قسمت باید نوع Color Mode یا حالت رنگ سند مشخص شود. به طور معمول از RGB Color یا (Red/Green/Blue) برای Color Mode استفاده می کنند مگر اینکه بخواهید از یک نوع چاپ خاص استفاده کنید.
F- محتوای پس زمینه یا Background Contents: اینجا رنگ background یا پس زمینه سند خود را می توانید انتخاب کنید.
پنجره ای که در بالا نشان داده شده است می تواند یک سند به ابعاد 800×600 پیکسل و با background سفید ایجاد کند. نام سند می تواند "Document Name" و resolution هم 72 باشد.
ذخیره کردن و بستن سند در فتوشاپ
برای ذخیره کردن یک سند در فتوشاپ، از Menu Bar به مسیر File > Save بروید. وقتی می خواهید سند را ذخیره کنید ، برای نام آن چیزی در نظر بگیرید که بعدا قابل تشخیص و شناسایی باشد همچنین Formart را PSD انتخاب کنید، وقتی تمام این کارها را انجام دادید، و مطمئن می شوید که سند همه مشخصه های سند فتوشاپ و اطلاعات یا محتوای لایه را حفظ خواهد کرد، بنابراین شما می توانید در آینده از آن استفاده کنید.
توجه داشته باشید که این PSD با جستجوگرهای وب سازگار نیست و لازم است که برای این موارد آن را با یک فرمت متفاوت ذخیره کنید. این موضوع را در یک درس دیگر ادامه خواهیم داد.
برای بستن یک سند باید به مسیر File > Close بروید. برای بستن همه سند های باز ، گزینه File > Close All را انتخاب کنید.
 آموزش فتوشاپ درس دوم، کاربرد پالت ها در فتوشاپ
آموزش فتوشاپ درس دوم، کاربرد پالت ها در فتوشاپ
در فتوشاپ، پالت ها برای اصلاح کردن و تغییر دادن و نیز برای نظارت و بازبینی اسناد یا فایل ها به شما کمک می کنند. یک درک خوب از چگونگی استفاده، سازماندهی و تنظیم درست پالت ها، در یادگیری اینکه چطور از فتوشاپ استفاده کنیم موثر و ضروری است.
پالت ها
برای اینکه به شما نشان دهیم پالت ها چه نقش بزرگ و مهمی را در فتوشاپ به عهده دارند، کلید Tab را فشار دهید تا تمامی پالت ها ناپدید شوند. پالت ها شامل همه چیز از نوار ابزار گرفته تا نوار انتخاب ها، لایه ها و پنجره رنگ ها می شوند.
در این آموزش، شما یاد خواهید گرفت چگونه:
-پالت ها را سازماندهی کنید.
-سایز پالتها را تغییر داده آنها را آشکار یا پنهان کنید.
-باز، بسته و مجددا راه اندازی کنید (Reset).
-از تنظیمات درون پالت ها استفاده کنید.
سازماندهی پالت ها
این امکان وجود دارد که پالت ها را مطابق سلیقه خودتان دسته بندی و مرتب کنید. با انجام این کار به افزایش کارایی خود کمک می کنید به این صورت که پالت هایی را که کاربرد آنها یعنی تعداد دفعات استفاده از آنها بیشتر است را در در قسمتی از صفحه قرار دهید که قابل دسترس تر می باشد.
- برای انتقال یک پالت به یک گروه پالت (palette group)مجزا، یا به palette group خودش، پالت مورد نظر را drag و سپس به یک گروه دیگر، یا هر جای دیگری از فضای کار drop کنید.
- برای انتقال یک گروه پالت (palette group)، نوار عنوان (title bar) پالت مورد نظر را با ماوس drag، و سپس در جایی که مناسب است رها کنید.

شما همچنین می توانید پالت ها را به یکدیگر Dock کنید، یعنی لبه های بالا و پایین هر پالت را می توان به پالت دیگر متصل نمود و این کار با drag ;vnk یک پالت به سمت بالا یا پایین پالت دیگر اتفاق می افتد.
تغییر دادن سایز، آشکار و پنهان کردن پالت ها
شاید شما با پالت بزرگی که شامل تعداد زیادی style ،color یا لایه است کار می کنید که دوست دارید همه اینها همزمان برای شما قابل دسترسی باشد. شما می توانید سایز بسیاری از پالت ها را با drag کردن کلیدی که در گوشه سمت راست قرار دارد پالت را روی سایز مورد نظرتان تنظیم کنید.

اگر می خواهید پالتی را که فعلا از آن استفاده نمی کنید پنهان (minimize) کنید تا در فضا صرفه جویی کرده باشید و فضای بیشتری برای کار با دیگر پالت ها در اختیار داشته باشید، کافیست روی عنوان پالت دوبار کلیک کنید.
بستن، باز کردن و راه اندازی مجدد یا Reset پالت ها
اگر تعدادی از پالت ها بدون اینکه به آنها نیاز داشته باشید باز هستند، می توانید با کلیک کردن روی علامت "x" که در گوشه بالای سمت راست پالت قرار دارد، آنها را بست.
اگر لازم است که یک پالت جدید ایجاد کنید، یا پالتی که قبلا بسته اید را مجددا باز کنید، از menu bar به Window بروید و پالت مورد نظرتان را بار دیگر باز کنید.
اگر در برگرداندن پالت به جای خود با مشکل مواجه شدید به مسیر Window > Workspace بروید و در اینجا گزینه هایی مشاهده می کنید که می توانید با انتخاب آنها چیدمان پالت ها را به حالتی که مایلید برگردانید مثلا گزینه Basic همه چیز reset می شود و به جای اولیه خود که در آغاز باز شدن فتوشاپ در آنجا قرار داشته بر می گردد.
تنظیمات در پالت ها
در پالت ها، انواع تنظیمات از انتخاب های رنگ، styles تا opacity و دیگر مقادیر وجود دارد. همه این گزینه ها را با جزییات کامل در آینده توضیح خواهیم داد، اما برای این قسمت می خواهیم شرح دهیم که بعضی از این گزینه ها چگونه عمل می کنند.
Drop-down Menus یا منوهای باز شونده
برای اجرای یک Drop-down Menu یا منوی بازشونده، فقط روی فلشی که به منو چسبیده کلیک کنید. لیستی از دادهای داخلی قابل استفاده باز می شود. روی گزینه مورد نظر کلیک کنید تا انتخاب شود.

لغزنده یا Sliders
نحوه ی کار لغزنده ها به این صورت است که روی ضامن کلیک کرده و آن را روی مقدار مورد نظر drag کنید.

Swatches و Styles
برای انتخاب یک color swatch یا layer style، با ماوس روی آن حرکت کرده و یک بار کلیک کنید.

کلمات کلیدی: photoshop, tutorial, آموزش فتوشاپ, آموزش, پالت ها در فتوشاپ, palette, palette group, انتقال پالت گروه پالت, dock, workspace, drop-down menu, sliders, styles, swatch, سازماندهی پالت, تغییر دادن سایز پالت, انتقال پالت
آموزش فتوشاپ درس سوم، جعبه ابزار فتوشاپ (Toolbox)

-------- به روز رسانی کرد --------
-------- به روز رسانی کرد --------
آموزش فتوشاپ درس چهارم، کارکردن با لایه ها در فتوشاپ
در فتوشاپ، لایه ها برای کار کردن روی یک قسمت خاص از یک تصویر به کار می رود بدون اینکه روی قسمت های دیگر تاثیر گذاشته شود. ممکن است با این تعریف به نظر شما برسد که، لایه ها مانند یک کاغذ شفاف هستند که روی یکدیگر قرار می گیرند که می توان محل قرارگیری آنها را تغییر داد بدون اینکه به یکدیگر آسیب بزنند و یا برای هم مزاحمتی ایجاد کنند.
شرح دادن لایه ها
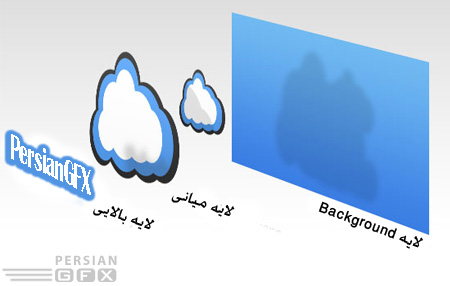
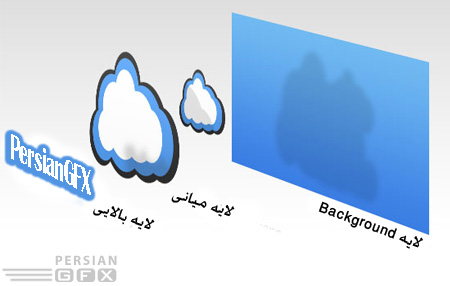
به طرح زیر که در فتوشاپ ایجاد شده است توجه کنید:

این طرح برای تماشاگر یک طرح گرافیکی ساده است درحالیکه، در فتوشاپ، این تصویر از 4 لایه ی مجزا تشکیل شده است که روی یکدیگر قرار گرفته اند. یک لایه پس زمینه آبی رنگ، 2 لایه جداگانه ابر و یک لایه با متن PersianGFX.com که در بالای سایر لایه ها قرار گرفته است.

همین طور که می بینید، لایه ها بیشتر شبیه پرده های شفافی هستند که روی هم قرار دارند، روی هر کدام چیزی متفاوت قرار دارد.
چگونه از لایه ها در فتوشاپ استفاده کنیم
اگر بتوانید کار با لایه ها را تجربه کنید یعنی عملا وارد فتوشاپ شوید و خود دست به ایجاد و خلق لایه ها بزنید آسان تر و زودتر کار با لایه ها را فرا خواهید گرفت. پس فتوشاپ را باز کنید و با ایجاد یک سند یا فایل جدید (New Document) کار را شروع کنید. برای انجام این کار به مسیر File > New بروید. آن را روی ابعاد 400 در 400 پیکسل تنظیم کنید و مقدار resolution را هم 72 در نظر بگیرید.
ما قصد داریم تصویر زیر را با استفاده از تعدادی لایه خلق کنیم:

رنگ کردن پس زمینه یا Background
اساسا، وقتی من کار با فتوشاپ را آغاز می کنم دوست دارم ابتدا از Background شروع کنم و به تدریج به بالا حرکت کنم. بنابراین برای شروع قصد داریم لایه Background را با یک رنگ سبز تیره زیبا رنگ کنیم.
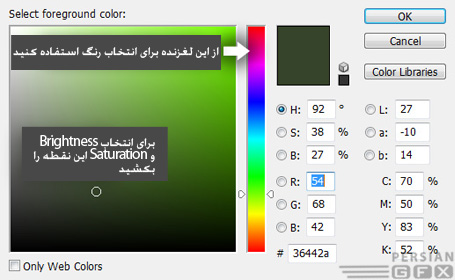
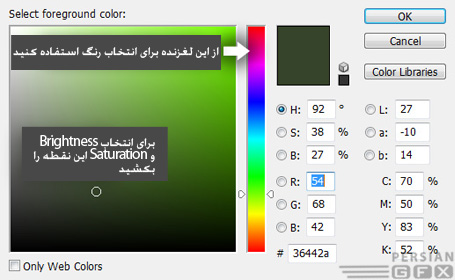
انتخاب یک سبز تیره برای رنگ زمینه یا Foreground: برای این کار، روی رنگ Foreground کلیک کنید و از لغزنده(slider) برای پیدا کردن رنگ مناسب استفاده کنید. می توانید کد رنگ 36442a را در قسمت پایین صفحه و بعد از علامت # تایپ کنید.


روی کلید OK کلیک کنید تا مقدار رنگی که وارد کردید تایید شود. حالا ابزار Fill را از جعبه ابزار یا Toolbox انتخاب کنید و روی تصویر کلیک کنید. بعد از کلیک کردن لایه background باید با رنگ foreground رنگ شده باشد یعنی رنگ foreground روی background اعمال می شود.
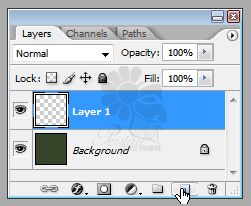
ایجاد لایه جدید
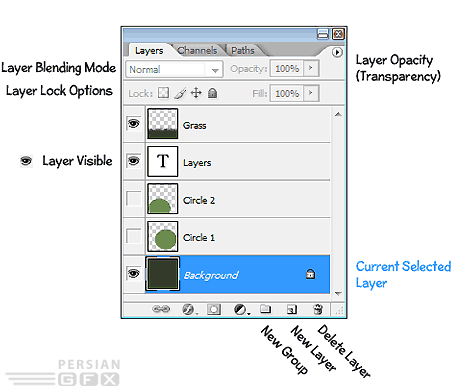
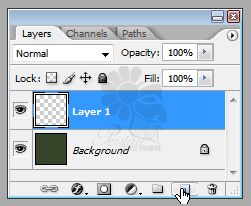
اجازه دهید تا یک نگاه اجمالی به پالت لایه ها (Layers Palette) بیاندازیم و تعدادی از کاربردهای اساسی و با اهمیت تر آن را امتحان کنیم.

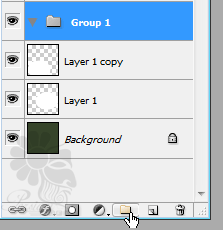
برای ایجاد یک لایه جدید، روی آیکن "New Layer" که در تصویر بالا نمایش داده شده، کلیک کنید.

همین طور که مشاهده می کنید، یک لایه جدید با نام "Layer 1" ایجاد شده است. شما می توانید نام آنرا تغییر دهید به این ترتیب که روی نام آن دوبار کلیک کرده و نام مورد نظر را تایپ کنید. هنگامی که این لایه انتخاب شده است، شما خواهید توانست به طور خاص روی آن کار کنید.
کشیدن سبزه
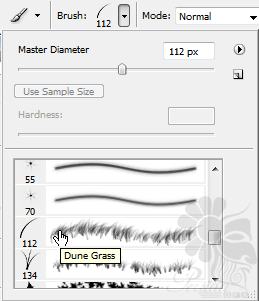
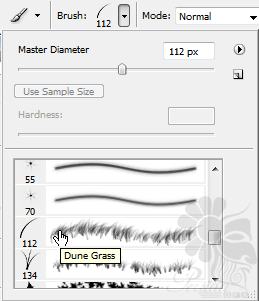
ابزار Brush را انتخاب کنید. قبلا در Adobe Photoshop یک براش با نام "Dune Grass" ایجاد شده است که قصد داریم از ان برای ایجاد سبزه در طراحی استفاده کنیم.
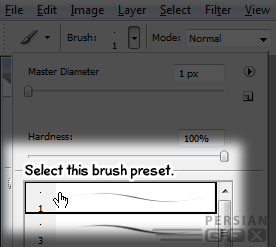
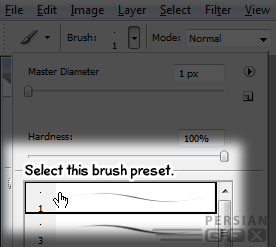
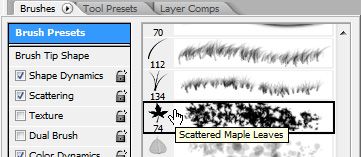
در قسمت نوار تنظیمات ابزار براش، روی فلش کوچکی که در گوشه سمت راست پنجره قرار دارد کلیک کنید تا لیست براش های آماده فتوشاپ بازشود. به سمت پایین لیست حرکت کرده و براش Dune Grass را انتخاب کنید.

ما قصد نداریم در این آموزش براش هایی را انتخاب کنیم که دارای جزییات زیادی هستند.اما لازم است بدانید رنگ این براش به طور یک در میان بین رنگ زمینه و پس زمینه اعمال می شود به همین خاطر، لازم است که ما یک رنگ background با یک مقدار مشابه با رنگ سبز مثلا کد رنگ 19250f# را انتخاب کنیم.
وقتی یک رنگ مناسب و خوب برای زمینه و پس زمینه انتخاب کردید، با براشی که قبلا انتخاب کردید شروع به نقاشی کردن روی لایه جدید کنید. برای استفاده از براش کلید ماوس را نگه دارید تا براش روی صفحه اعمال شود.

حالا نوبت اضافه کردن متن به تصویر است.
ابزار تایپ (Type Tool)
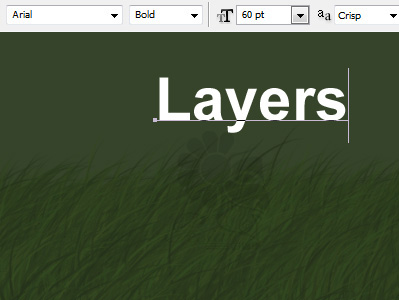
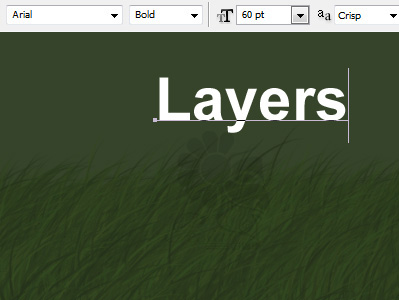
ابزار تایپ افقی (Horizontal Type Tool) را انتخاب کنید. رنگ Foreground را روی رنگ سفید تنظیم کنید. روی هر قسمت از صفحه می توانید کلیک کــــــنید و شروع به تایپ کردن نــــــمایید.

وقتی متن مورد نظر را تایپ کردید، با استفاده از مکان نما همه آن متن را انتخاب کنید (کلید ماوس را نگه دارید و روی متن بکشید (drag) تا انتخاب شود. کاری که قصد داریم انجام دهیم این است که با رفتن به نوار تنظیمات ابزار Type بعضی از خصوصیات متن تایپ شده را تغییر دهیم.
از قسمت Font گزینه Arial و در قسمت font weight گزینه Bold را انتخاب نمایید، text size یا سایز متنرا روی 60 pt قرار دهید و گزینه Crisp را از قسمت anti-aliasing انتخاب کنید.

همین طور که ملاحظه می کنید، ابزار Type یک لایه جدید Type Layer در پالت لایه ها برای متن ایجاد کرده است. برای اعمال این متن باید روی این لایه جدید کلیک کنید یا کلیـدهای Ctrl + Enter را فشار دهید.

خوب، حالا می خواهیم جای متن تایپ شده را طوری قرار دهیم طوریکه به نظر برسد در حــــال بیرون آمدن از بین سبزه هاست.
انتقال و حرکت دادن لایه ها
اولین کاری که لازم است انجام دهیم این است که لایه Type را پایین لایه Grass قرار دهیم بنابراین این طور به نظر می رسد که Grass (سبزه) جلوی آن قرار دارد. در پالت لایه ها، روی لایه Type کلیک و آنرا به زیر لایه Grass بکشید (drag).

حالا می توانید از ابزار Move برای تغییر موقعیت لایه در تصویر استفاده کنیم. در حالیکه لایه Type انتخاب شده است، ابزار Move را انتخاب کنید و متن را به هر جای تصویر که مایلید حرکت دهید. مثلا از جایی که سبزه ها شروع شده اند تا جاییکه به پایان می رسند.

این کارخیلی ساده است. حالا که با کلیات حرکت دادن لایه ها آشنا شدید، می خواهیم چند لایه جدید دیگر ایجاد کنیم و موارد دیگر را در مورد لایه ها توضیح دهیم.
Opacity و Blending Modes و Filling Selections
یک لایه جدید در بالای لایه background و زیر لایه های type و grass ایجاد کنید، سپس با ابزار Elliptical Marquee یک انتخاب به شکل بیضی رسم کنید.

با استفاده از ابزار Fill، این ناحیه انتخابی را با رنگ سفید پر کنید(روی لایه جدید). با رفتن به مسیر Select > Deselect یا زدن کلیدهای Ctrl + D تصویر را از حالت انتخاب خارج کنید.
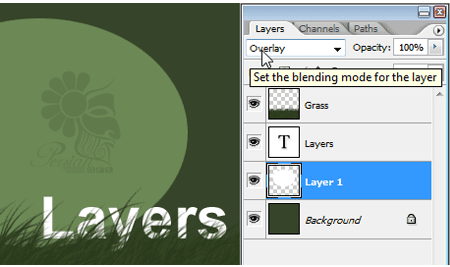
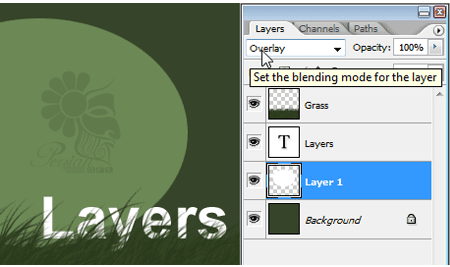
حالا باید یک دایره بزرگ و به رنگ سفید روی صفحه طراحی داشته باشید. Blending Mode این لایه را روی Overlay قرار دهید.

تنظیم Blending Mode کار بسیار آسانی است. ما در این آموزش قصد نداریم سراغ جزییات Blending Mode برویم، اما لطفا آنها را امتحان کنید تا ببینید چه کاری روی تصویر انجام می دهند.
حالا Opacity لایه را بین مقادیر 15 تا 20% تنظیم کنید.

روی لایه جدید کلیک راست کنید و گزینه Duplicate Layer را از لیست انتخاب نمایید. با انجام این کار یک کپی دقیقا مانند خود لایه ایجاد می شود. مقدار opacity و blending mode لایه را تغییر ندهید. با استفاده از ابزار Move جای لایه را تغییر دهید تا جایی که بتوانید لبه های دو دایره را به وضوح روی تصویر ببینید.

دقت کنید چگونه می توانید دایره زیرین از پشت دایره جلویی قابل مشاهده کنید؟ چون لایه دایره مانند یک جسم شفاف، مثل شیشه، عمل می کند و اجازه می دهد هر چیزی که پشت آن قرار دارد قابل دیدن باشد. با کاهش میزان opacity به کمتر از مقدار 100%، ما قادر خواهیم بود از درون اشکال یا تصاویر اشکالی که در زیر آنها قرار دارد را ببینیم.

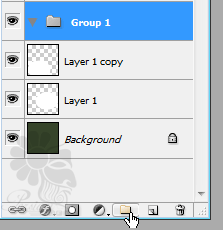
در آخر اجازه دهید به یکی از خصوصیات دیگر در پالت لایه ها بپردازیم. روی آیکن New Group که در پایین پالت لایه هاست کلیک کنید (آیکنی که شبیه پوشه یا folder است).
عملکرد و کاربرد Group مانند عملکرد یک folder است. شما می توانید چندی لایه را درون آن قرار دهید و سپس هنگامی که Group را انتخاب کنید، می توانید opacity و blending mode و موقعیت و مکان لایه هایی که در آن قرار دارند را همزمان تغییر دهید و بسیاری خصوصیت دیگر.
اجازه دهید آن را امتحان کنیم! دو لایه دایره را به لایه group بکشید (Drag کنید). وقتی هر دو لایه درون group قرار گرفتند، لایه Group را از پالت لایه ها انتخاب کنید، سپس با استفاده از ابزار Move، آن را در صفحه طراحی حرکت دهید. هر دو لایه دایره باید به طور همزمان حرکت کنند، در حالیکه هر کدام ویژگی ها و مشخصات خاص خود را حفظ کرده اند.
کلمات کلیدی: photoshop, tutorial, آموزش, آموزش فتوشاپ, لایه ها در فتوشاپ, layers in photoshop, layers palette, پالت لایه در فتوشاپ, ابزار تایپ در فتوشاپ, blending modeدر فتوشاپ, Opacity, Group کردن در فتوشاپ, لایه در فتوشاپ, duplicate layer, duplicate
-------- به روز رسانی کرد --------
-------- به روز رسانی کرد --------
!!!OMID!!!, 15 دسامبر 2014 ویرایش حذف گزارش
#8 پاسخ با نقل قول

!!!OMID!!! کاربر پر تلاش ( طلایی) کاربر تایید شده
تاریخ عضویت:5 دسامبر 2014 ارسال ها:1,217 تشکر شده:435 جنسیت:مرد
آموزش فتوشاپ درس هفتم، ابزارهای نقاشی

آموزش فتوشاپ درس هفتم، ابزارهای نقاشی در فتوشاپ
در فتوشاپ، ابزارهای نقاشی برای کشیدن stroke (خط حاشیه یا خطی که دور محیط یک شکل قرار دارد) و رنگ کردن فضاها با استفاده از یک یا مخلوطی از رنگ ها، بکار برده می شوند. دانستن اینکه چگونه می توان از این ابزار استفاده کرد، برای هر هنرمند طراحی که مایل است در فتوشاپ مهارت بالایی کسب کند، لازم و ضروری است.
ابزار براش (Brush Tool)
برای اینکه بتوان از ابزار براش با همه توانایی هایش استفاده کرد، ابتدا لازم است بدانیم براش در فتوشاپ دقیقا چیست. یک براش از brush preset (براش های از قبل تنظیم شده) استفاده می کند که یا قبلا در فتوشاپ تعریف شده، یا کاربر هنگام استفاده از این ابزار آن را در brush preset تعریف می کند. یک brush preset براشی است با مشخصات تعریف شده مانند سایز و شکل.
فکر کنید براش ها در فتوشاپ یک مجموعه بزرگ از قلم موهای متفاوت هستند که هر کدام یک نوک قلم متفاوت دارند. تصور کنید شما نوک یکی از این قلم موها را روی صفحه طراحی فشار دهید، فورا اثر شکل آن براش روی صفحه باقی می ماند. توضیح کاربرد و عملکرد براش کمی دشوار است اما امیدوارم اصل مطلب را دریافته باشید.
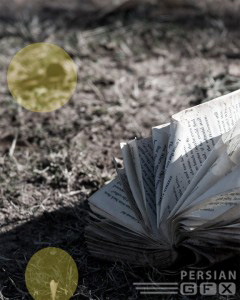
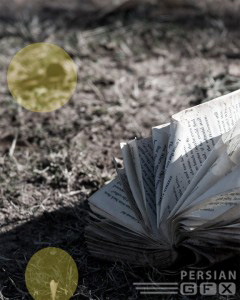
براش ها در فتوشاپ خصوصیات زیاد دیگری نیز دارند که آنها را از قلم موهای حقیقی که در دنیای واقعی استفاده می شوند متمایز می کند. با تغییر دادن این خصوصیات، می توانیم براش های کاملا جدیدی بسازیم که کابردهای منحصر به فردی دارند و آثار ویژه ای از خود به جا می گذارند، همچنین شما می توانید براشی خلق کنید که از لحاظ شکل و اندازه متفاوت باشد، براشی که خود به طور تصادفی ذراتی را به جهات مختلف پخش کند و براشی که هنگام کشیدن رو صفحه به طور خودکار میزان شفافیتش کم و زیاد شود. این امکانات بی اندازه و پایان ناپذیرهستند.

اجازه دهید خیلی سریع براشی با خصوصیاتی که در بالا شرح دادیم خلق کنیم.
یک سند یا فایل جدید با ابعاد 200x200 پیکسل با background به رنگ سفید، ایجاد کنید. ابزار براش را انتخاب کنید و در قسمت نوار options از brush preset picker (روی فلش کوچک کنار براشی که در حال حاضر فعال است کلیک کنید) اولین براش را انتخاب کنید.
روی صفحه طراحی بروید و یک حرکت چرخشی با این براش انجام دهید. روی رنگ foreground در پایین جعبه ابزار کلیک کرده و رنگ مورد علاقه خود را برای نقاشی انتخاب نمایید. مکان نما را به جایی ببرید که می خواهید نقاشی را از آنجا آغاز کنید، حالا کلید ماوس را فشار داده و یک خط ایجاد کنید.

تغییر دادن براش ها
این براش از قبل تنظیم شده، یک خط یک پیکسلی با لبه های سخت (hard) ایجاد می کند. ما می توانیم بعضی از مشخصه های این براش را تغییر دهیم تا چیزی کاملا متفاوت به دست آوریم.

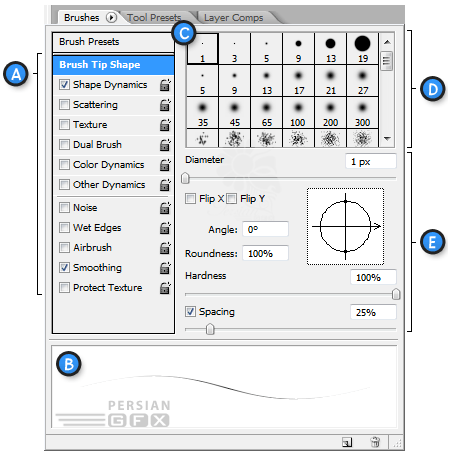
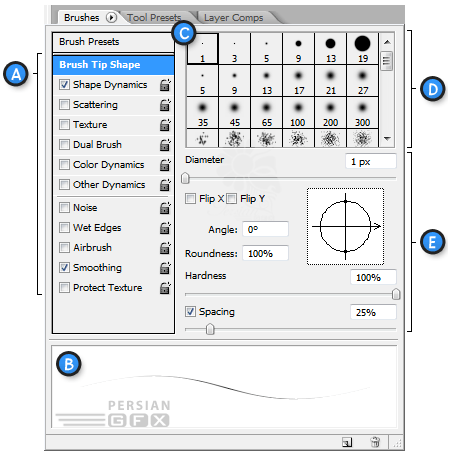
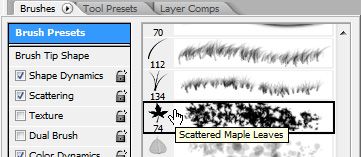
برای تغییر تنظیمات یک براش، باید به سراغ پالت Brush بروید. برای باز شدن پالت Brush به مسیر Window > Brushes بروید. تصویر زیر پالت Brush را نمایش می دهد.

A. تنظیمات براش (Brush Settings): تنظیمات متفاوت برای قلم موی براش انتخاب شده.
B. پیش نمایش(Brush Stroke Preview): یک پیش نمایش از شکلی که براش فعلی ایجاد می کند به شما نشان می دهد.
C. نوع قلم موی انتخاب شده (Selected Brush Tip): نوع قلم مویی که در حال حاضر در حال استفاده از آن هستید.
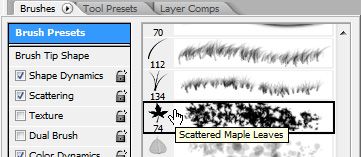
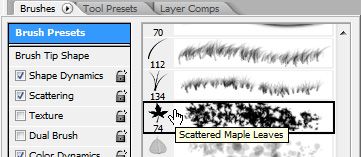
D. انواع قلم مو (Brush Tip Shapes): لیستی از اشکال نوک قلم موهایی که در دسترس است.
E. گزینه های براش (Brush Options): گزینه هایی برای تغییر نوک براشی که در حال حاضر انتخاب کرده اید. تغییرات دائمی نخواهند بود مگر اینکه این براش را برای استفاده های بعدی ذخیره کنید.
یک کاربر می تواند ازقسمت تنظیمات Brush Tip Shape، از لیستی که اشکال آماده ای دارد، یک نوک قلم مو برای براشی که در حال استفاده از آن است را انتخاب کند.
با کلیک کردن روی هر کدام از تنظیماتی که در سمت چپ پالت براش قرار دارد، یک پنل از گزینه ها ظاهر خواهد شد که می تواند به دلخواه شما تنظیم شود.
در قسمت Brush Tip Shape، گزینه diameter را روی 20px تنظیم کنید. با تغییر دادن diameter, سایز براش شما تغییر کرده است.

حالا به Shape Dynamics بروید و گزینه size jitter را روی 100% قرار دهید. با تغییر shape dynamics، مشاهده می کنید که اثری که از یک براش در هنگام کشیدن خط به جا می ماند، تغییر می کند.

سرانجام، به Scattering بروید و scatter را روی 300% و count را روی 1 قرار دهید. Scattering مکان و تعداد آثار براش را تحت تاثیر قرار می دهد.

حالا با براش جدید شروع به نقاشی کردن کنید و تفاوت های زیادی که این براش با براش های فتوشاپ دارد را مشاهده کنید.
اگر علاقمند به دانستن بیشتر در رابطه با براش ها هستید می توانید آموزش های فوق را دنبال کنید.
ابزار پاکن
ما قصد نداریم زیاد وارد جزییات بحث این ابزار شویم، زیرا شما قبلا یک درک خوب از اینکه این ابزار چه کاری انجام می دهد ، را کسب کرده اید.
مانند بسیاری از ابزار های دیگر در فتوشاپ، ابزارEraser از براش هایی استفاده می کند که اندازه (size) ، شکل و درجه سختی (hardness) این ابزار را تحت تاثیر قرار می دهد. مخصوصا، ابــزار Eraser دقیقا از راه هایی کنترل و تنظیم می شود که ابزار براش کنترل می شد، فقط این ابزار به جای کشیدن و نقاشی کردن ، پاک می کند.
نکته:
در هنگام پاک کردن لایه "Background" با این ابزار، به این نکته توجه داشته باشید که رنگ پس زمینه یا background color به قسمت هایی که پاک می شود، اعمال می گردد، بدین معنی که در هنگام پاک کردن لایه Background، باید رنگ background color با رنگ پیش فرض Background" یکی باشد.
ابزار Paint Bucket
ابزار Paint Bucket برای رنگ کردن فضاها و نواحی انتخابی استفاده می شود که این ابزار فقط رنگ های یک دست را اعمال می کند یعنی نمی توان با این ابزار یک طیف رنگ را به محل و ناحیه مورد نظر اعمال نمود، این ابزار رنگ foreground یا همان رنگ زمینه را روی محل انتخاب شده و یا قسمت هایی که از تنوع رنگ یکسانی برخوردار می باشند اعمال می کند، برای foreground رنگ مورد علاقه خود را انتخاب کرده و روی قسمتی ازتصویر که مایلید آن را رنگ کنید فقط یک بار کلیک نمایید.

ابزار Gradient
ابزار Gradient مقدار زیادی به ابزار paint bucket شباهت دارد، در ابزار paint bucket، همه قسمت ها یا فضاهای انتخاب شده با رنگ پر می شدند. در حالیکه در ابزار Gradient به جای رنگ کردن فضاها با رنگ یک دست و یکنواخت، یک طیف از رنگ ها ایجاد می شوند که با یکدیگر ترکیب شده اند.
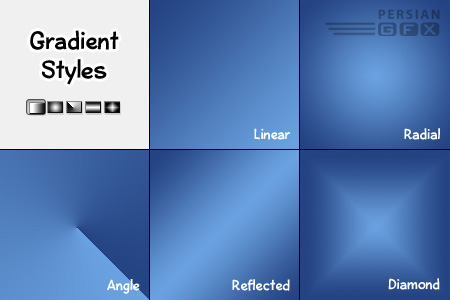
وقتی این ابزار انتخاب شده باشد، یک گرادیانت یا طیف رنگ از پیش تنظیم شده را می توانید از gradient picker که در قسمت نوار options قرار دارد انتخاب کنید. می توانید با کلیک و کشیدن (drag) در جهتی که دوست دارید، روی صفحه طراحی یک گرادیانت ایجاد کنید و در هر جا که مایل بودید کلید ماوس را رها کنید.

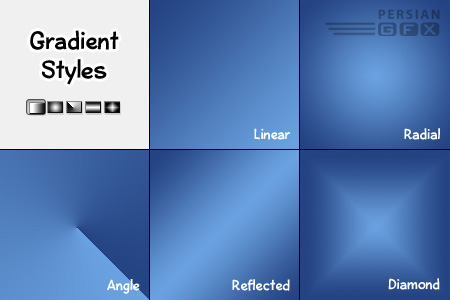
5 نوع gradient styles مختلف وجود دارد که می توانید آنها را برای ایجاد افکت های مختلف انتخاب نمایید. می توانید آنها در قسمت نوار Options تنظیم کنید.

کلمات کلیدی: photoshop, tutorial, فتوشاپ آموزش, آموزش, آموزش افکت در فتوشاپ, ابزار, براش, gradient, گرادیانت, paint bucket, foreground, background color, eraser, پاکن, scattering, count, shape dynamics, size jitter, brush tip shape, diameter, پالت براش, ساخت براش در فتوشاپ, stroke, ابزارهای نقاشی در فتوشاپ, آموزش رایگان فتوشاپ, آموزش جالب, آموزش کامل فتوشاپ, ابزار ها در فتوشاپ, فتوشاپ آموزشی, آموزش های رایگان فتوشاپ, رنگ زمینه
-------- به روز رسانی کرد --------
-------- به روز رسانی کرد --------
آموزش فتوشاپ درس نهم، کاربرد Transform در فتوشاپ

آموزش فتوشاپ درس نهم، کاربرد Transform (تغییر شکل دادن) در فتوشاپ
Transform در فتوشاپ برای مقیاس دادن (scale)، دوران دادن (rotate)، مورب کردن (skew) و در نهایت پیچ و تاب دادن distort و پرسپکتیو کردن هر تصویری که شما با ان کار می کنید، استفاده می شود. در این آموزش به شما یاد داده می شود چطور از Transform برای تنظیم کردن تصویر استفاده کنید.
مقیاس دادن به تصاویر گرافیکی
یکی از اساسی ترین کارهایی که transformation در فتوشاپ قادر به انجام آن است مقیاس دادن (Scaling) یا تغییر مقیاس طرح ها و تصاویر است. Scaling به شما این امکان را می دهد تا تصویر را حول یک نقطه ثقل، بزرگ یا کوچک کنید. برای تغییر مقیاس یک تصویر باید به مسیر Edit > Transform > Scale بروید.
یک سری دستــــگیره در اطراف تصویر مورد نظر از قبیل اشکال یا لایه ها ظاهر می شود. با حرکت دادن هر یک از این دستگیره ها، می توانید ســــایز تصویر را تنـــــظیم کنید. برای اعمال تغییرات بعد از Transform کردن، کلید Enter را فشار دهید.

نکته
ثابت نگه داشتن نسبت ها در هنگام تغییر مقیاس
اغلب اوقات، لازم است هنگام تغییر دادن مقیاس یک شکل یا تصویر نسبت ها، به یک اندازه اعمال شود یعنی تصویر در همه جهات به یک اندازه بزرگ یا کوچک شود، این کار را می توان به آسانی و تنها با نگه داشتن کلید Shift در هنگام drag کردن دستگیره های transformation، انجام داد، همچنین با نگه داشتن کلید های shift و alt به طور همزمان می توان به همین نتیجه رسید.
دوران یا چرخش اشکال در فتوشاپ
برای دوران دادن یک شکل در فتوشاپ، به مسیر Edit > Transform > Rotate بروید. دستگیره هایی مانند آن هایی که هنگام تغییر مقیاس دیدید، ظاهر خواهد شد، اما به جای drag کردن یکی از آن ها، مکان نمای موس را نزدیک یکی از نقاط قرار داده تا به شکل یک منحنی درآید. حالا برای دوران دادن شکل، موس را به راست یا چپ بچرخانید تا شکل نیز همزمان دوران پیدا کند. بار دیگر با فشار دادن کلید Enter می توانید تغییرات انجام شده را اعمال کنید.

نکته
شما به آسانی و با نگه داشتن کلید shift می توانید شکل را دقیقا 15 درجه دوران دهید، یعنی اگر در هنگام دوران دادن، کلید shift را نگه داشته باشید، میزان چرخشی که انجام می شود دقیقا 15 درجه است.
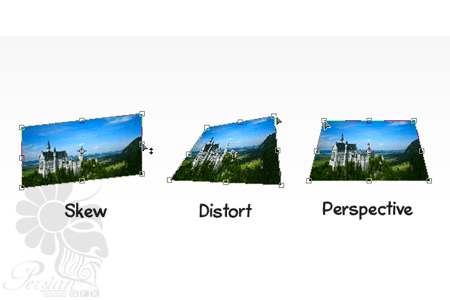
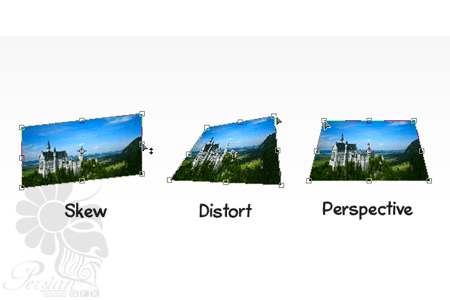
Skew و Distort و Perspective Transformations
سه نوع transformation دیگر که می خواهیم در مورد آنها صحبت کنیم، شباهت زیادی به یکدیگر دارند، زیرا همه آنها با drag کردن دستگیره ها کنترل می شوند. این بدین معنا نیست که عملکرد و نتیجه نهای هم آنها یکی است، بلکه منظور این است که هر سه یک جور عمل می کنند. شما می توانید با رفتن به مسیر Edit > Transform گزینه های Skew و Distort و Perspective Transformations را روی تصویر مورد نظر خود اعمال کنید.
Skew یا مورب کردن: در Transform کردن اشکال به صورت مورب یاSkew، می توانید اشکال را به صورت افقی یا عمودی کج یا مورب می کنند.
Distort: در این نوع transform، این امکان به شما داده می شود تا یک تصویر را در هر جهتی که مایلید امتداد و گسترش دهید.
Perspective: این روش به شما اجازه می دهد به تصویر نمای سه بعدی یا Perspective اضافه کنید.

پیچ و تاب دادن به تصویر
Warp Transformationدر مقایسه با سایر Transformation ها، کاملا متفاوت است. در این روش همه شکل یا تصویر را می توان تغییر داد، که این ویژگی سبب شده تا از این transformation برای ایجاد افکت های مختلف و زیبا استفاده شود. برای استفاده از این ویژگی، به مسیر Edit > Transform > Warp بروید، پس از آن یک سری خطوط شبکه مانند روی تصویر ظاهر می شود که شما می توانید با drag کردن نقاط کنترل یا control points، خطوط و یا سایر قسمتهای آن شبکه، تصویر را به طور دلخواه تنظیم کنید. همچنین می توانید از قسمت نوار options ، یک سری warp آماده را انتخاب و روی تصویر اعمال نمایید.

کلمات کلیدی: photoshop, tutorial, warp transformation, transformation, آموزش رایگان, آموزش تصویری, آموزش تصویری فتوشاپ, راز های فتوشاپ, آموزش های رایگان فتوشاپ, آموزش های جالب, آموزش مجانی, عوض کردن حالت های عکس, آموزش تغییر دادن در عکس ها, چرخاندن عکس, چرخش اشکال در فتوشاپ, چرخش عکس در فوتوشاپ, دوران, تغییرات جالب در عکس, نمای سه بعدی, مورب کردن, skew, distort, perspective, scaling, آموزش کارهای جالب فتوشاپ, آموزش کارهای فتوشاپ, فتوشاپ آموزشی, آموزش های گرافیکی, آموزش فنون فتوشاپ, آموزش فن های فتوشاپ, آموزش های جالب فتوشاپ, آموزش های رایگان فوتوشاپ, آموزش های فتوشاپ برای مبتدیان, ثابت نگه داشتن نسبت ها هنگام تغییر سایز, مقیاس دادن, افکت های مختلف, تغییر در شکل و تصویر, پیچ و تاب دادن به تصویر, فتوشاپ آموزش, آموزش
-------- به روز رسانی کرد --------
-------- به روز رسانی کرد --------
-------- به روز رسانی کرد --------
آموزش فتوشاپ درس یازدهم، ذخیره سازی تصاویر برای وب Save for Web

آموزش فتوشاپ درس یازدهم، ذخیره سازی تصاویر برای وب Save for Web
وقتی می خواهیم تصویر را Save for Web کنیم، همیشه در نظر گرفتن کیفیت و اندازه تصویر برای بالا بردن وضوح هنگام دیده شدن آن اهمیت زیادی دارد. در این آموزش به شما نشان داده خواهد شد، چه چیزی برای ذخیره کردن تصویر برای وب نیاز دارید.
امروزه احتمالا اینترنت یکی ازبزرگترین رسانه برای نمایش کارهای هنری، گرافیکی و عکس ها است که این امر باعث شده تا داشتن اطلاعات کافی برای ذخیره کردن تصاویر برای وب، به امری مهم و لازم تبدیل شود.
اساسا، ذخیره کردن برای وب یک متعادل سازی است- شما باید کیفیت و اندازه یک رسانه را به حد تعادل برسانید تا قابلیت لازم برای ذخیره سازی را داشته باشد و نیز با نیاز های شما نیز مطابقت داشته باشد.
در جایی که سرعت از اهمیت بالایی برخوردار است، ممکن است مجبور شوید که شما کیفیت گرافیک خود را پایین بیاورید. در جایی که کیفیت نقش مهم تری دارد، ممکن است لازم به پایین آوردن سرعت باشید. هدف این درس این است که راههایی را به شما نشان دهیم که بتوانید در آنها این دو گزینه را به حد تعادل برسانید و در همین زمان هم یک تصویر با کیفیت عالی ایجاد کنید.
داده های صرفه جو در برابر داده های پر اتلاف
اگر چه فرمت های متعددی برای تصاویر وجود دارد (JPEG, GIF, PNG ،...)، تصاویر را می توان به دو دسته داده های صرفه جو و پراتلاف طبقه بندی کرد. داده های صرفه جو به رسانه این امکان را می دهد تا بدون از دست دادن و یا تلف کردن اطلاعات و یا کیفیتشان نمایش داده شوند. اما داده های پرتلاف ممکن است کیفیت و اطلاعاتشان را از دست بدهند.
متداول ترین رسانه صرفه جو در گرافیک و طراحی شامل: GIF و PNG و TIFF می شود در حالیکه JPEG از معروفترین رسانه های گرافیکی پر اتلاف به شمار می رود.
چگونه در فتوشاپ Save for Web کنیم
Adobe Photoshop یک راه مناسب برای بهینه سازی تصاویر برای ذخیره کردن برای وب را داراست. در فتوشاپ، به مسیر File > Save For Web بروید و یا از کلیدهای میانبر Ctrl + Alt + Shift + S استفاده نمایید.
یک پنجره جدید باز خواهد شد که شامل همه تنظیمات برای ذخیره سازی و بهینه سازی یک تصویر برای وب می شود:

ما روش استفاده از این پنجره را با یک مثال به شما نشان می دهیم:
ذخیره کردن عکس ها برای وب
عکس ها باید همیشه به عنوان یک داده پر اتلاف ذخیره شوند و این به خاطر سایز بزرگ فایل آنهاست. وقتی یک عکس گرفته می شود، گرایش دوربین به سمت ذخیره سازی عکس در قالب یک نوع فایل فشرده مانند (JPEG) است تا قالب RAW، که می تواند فایلی با اندازه بزرگتر ایجاد کند.
نوع فایل متداول و مقدم در عکس ها JPEG است، که از نام بنیانگذاران آن یعنی "Joint Photographic Experts Group" گرفته شده است. دلیل اینکه چرا JPEG تبدیل به یک استاندارد شد به خاطر قابلیت آن در فشرده سازی داده های تصویر است که در همین زمان قادر به حفظ بالاترین کیفیت می باشد و نیز شباهت زیادی به تصاویر صرفه جو دارد ( با در نظر گرفتن اطللاعات )
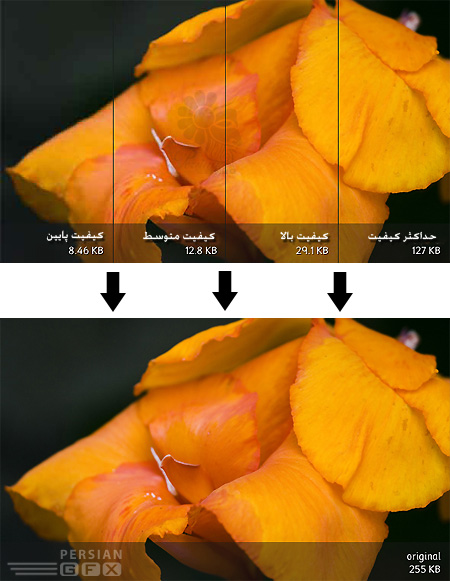
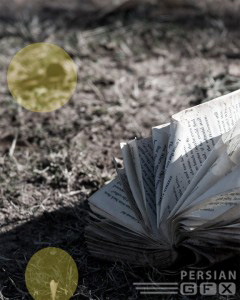
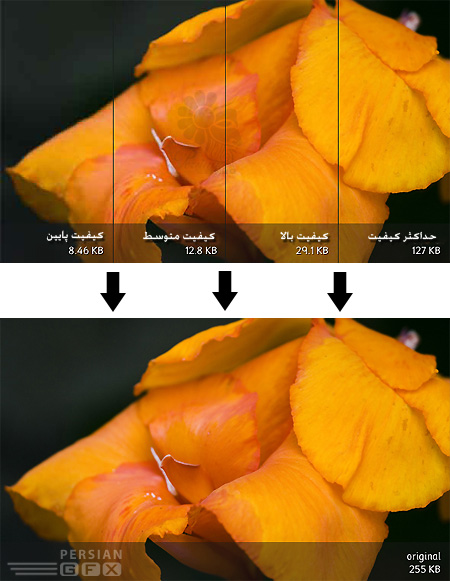
وقتی قصد ذخیره کردن عکس برای وب را دارید می توانید چند Save For Web از قبل تنظیم شده را انتخاب کنید. برای یک عکس، باید کابرد هریک از قالب های JPEG Low یا JPEG Medium و یا JPEG High را در نظر بگیرید. با توجه به تصویر زیر خواهید دید که یک عکس بدون اتلاف و از دست دادن کیفیت، فشرده می شود. در مقایسه با عکس اصلی، که بالای 250 KB است، می توانیم یک عکس با کیفیت قابل قبول و با استفاده ازفشرده سازی Medium quality یا High quality از قبل تنظیم شده که اندازه فایل آن کمتر از 30 KB است به دست آوریم.

تصاویر GIF
گاهی اوقات، لازم است برای بهینه سازی بهترتصویردر قالب کاری که می خواهید انجام دهید، تصویر را در یک قالب صرفه جو ذخیره کنید. درطراحی وب سایت ها اغلب دیده شده که، در مقایسه با عکس های معمولی، در صفحه آرایی ها و طرح بندی وب سایت ها اغلب رنگ های کمتری به کار برده شده است.
GIF یا Graphics Interchange Format، یک قالب عکس است که از یک پالت که شامل بیش از 256 رنگ است استفاده می کند، که آن را به یک گزینه مهم برای گرافیک های وب تبدیل کرده است که از یک میدان رنگ گسترده استفاده نمی کند همچنین GIF می تواند پیکسل های تکی را طوری تنظیم کند تا به transparent تبدیل شوند که ما در این آموزش قصد آموزش و بحث در مورد آن را نداریم. تصویر زیر مقایسه بین یک تصویر با قالب GIF (با استفاده از 250 رنگ) و تصویر دیگر با قالب jpeg است، اندازه فایل هر دو دقیقا مشابه است. همین طور که می بینید قالب گرافیکی صرفه جوی GIF، از لحاظ کیفیت، شباهت بیشتری به تصویر اصلی دارد.

به دلیل اینکه تصاویر GIF یک پالت محدود با 256 رنگ دارد، تقریبا هیچ وقت از آنها در عکس ها استفاده نمی شود، اما برای گرافیک هایی که از یک رنگ در آنها استفاده می شود یا رنگ های محدودی در ساختارشان بکار رفته، بسیار مناسب هستند. برای عکس ها،قالب JPEG و یا PNG را می توان استفاده کرد.
تصاویر با کیفیت و PNG صرفه جو
PNG یا Portable Network Graphics، مانند GIF ، قالب هایی با داده های صرفه جو هستند، جز اینکه آنها تعداد بیشتری رنگ را پشتیبانی می کنند ( که باعث می شود آنها در بسیاری موارد دیگر نیز بزرگتر باشند ).....و نیز می توانند به جای single transparent pixels یا تک پیکسل های شفاف، کانال های شفاف آلفا یا alpha transparency channels را پشتیبانی کنند.
تصاویر PNG در حال جایگزین شدن با تصاویر GIF هستند، بیشتر به خاطر اینکه آنها اساسا بهتر از تصاویر GIF قادر به فشرده سازی تصاویر هستند و از دامنه رنگ بیشتری نیز برخوردارند. آنها هنوز مانند GIF از گسره پشتیبانی وسیعی برخوردار نیستند، اما در این جهت در حال بهبود وضعیت خود هستند.
برای گرافیک هایی که باید روی وب قرار بگیرند در حالیکه کاملا کیفیت خود را حفظ کرده اند، PNG اولین انتخاب است در این موارد شما به یک تصویر با سایز بزرگتر از JPEG دست می یابید، اما در این زمان، اصولا PNG بهترین انتخاب برای زمانی است که یک گرافیک شامل خطوط تیز و یا متنی است که باید خیلی واضح و روشن نمایش داده شود، اما این کار سرانجام بستگی به تصمیم طراح دارد که کدام یک از قالب ها را انتخاب می کند.
کلمات کلیدی: photoshop, tutorial, آموزش فتوشاپ, آموزش, save for web, ذخیره کردن تصاویر برای وب, داده های صرفه جو, jpeg, medium quality, high quality, gif, png, single transparent pixels, alpha transparency channels, tiff
-------- به روز رسانی کرد --------
راهنمای استفاده از ابزار Pen در فتوشاپ

آشنایی با نحوه کار با ابزار Pen در فتوشاپ
در این آموزش، قصد داریم به شما نشان دهیم چگونه از ابزار Pen Tool برای خلق اشکال استفاده کنید. در اینجا تجربیاتی را در اختیار شما قرار خواهیم داد که می تواند شما را در استفاده کابردی تر این ابزار یاری دهد.
درباره ی ابزار Pen
ابزار Pen Tool یکی از معدود ابزارهایی است که در فتوشاپ، به عنوان برنامه ای که بر پایه پیکسل است، برای ایجاد اشکال و تصاویر وکتور در اختیار کاربران قرار دارد. تصاویر وکتور برای تعریف اشکال و سایر خصوصیات خود از محاسبات ریاضی و نقاط استفاده می کنند بنابراین آنها قابلیت مقیاس دادن هستند یعنی می توان آنها را هر اندازه که لازم است بزرگ یا کوچک کرد بدون اینکه از کیفیت آنها کاسته شود.
با استفاده از ابزار Pen، می توانیم خطوط و منحنی هایی ایجاد کنیم، آنها را در کنار یکدیگر قرار داده و از آنها اشکال متنوعی خلق کنیم. اگر ابزار Pen Tool را با تعدادی از اشکال وکتور ترکیب کنیم، می توانیم تصاویر پیچیده و با قابلیت مقیاس دادن به وجود آوریم.
شروع آموزش
برای کمک به آشنایی بیشتر شما با این ابزار، می خواهیم مثال های مختلفی به شما نمایش دهیم و نشان دهیم چگونه اشکال را رسم کنیم.
برای شروع، یک فایل جدید ایجاد کنید. (284×284)
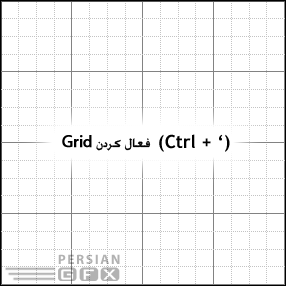
سپس با رفتن به مسیر View > Show > Grid پارامتر Grid را فعال کنید و با رفتن به مسیر View > Snap گزینه Snap را نیز فعال نمایید.

ما grid + snapping را فعال کردیم، حالا می توانیم از ابزار pen استفاده کنیم و با کمی دقت اشکال و منحنی های خود را رسم کنید.
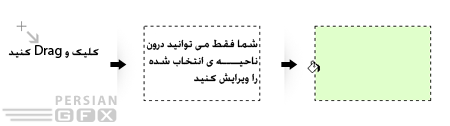
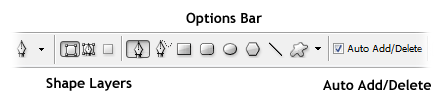
حالا ابزار Pen را انتخاب کرده و در قسمت نوار تنظیمات، آیکن Shape Layers را فعال نمایید.

حالا به سلیقه خود یک رنگ به عنوان رنگ foreground انتخاب کنید.
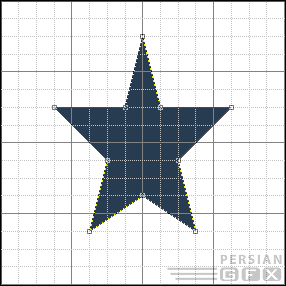
رسم کردن اشکال با ابزار pen بسیار آسان است. مکان نما را در جایی که می خواهید کشیدن را از آنجا آغاز کنید، قرار دهید و کلیک کنید تا اولین نقطه (anchor point) ظاهر شود. نقاط ثقل پی در پی به یکدیگر متصل می شوند تا اینکه به نقطه پایانی برسند، این کار به شما امکان کشیدن شکل را می دهد.برای کامل کردن یا بسته شدن شکل، روی نقطه آغاز کلیک کنید.
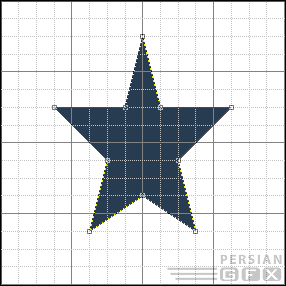
این کار را ادامه دهید. ببینید با استفاده از نقاط چه شکلی می توانید ایجاد کنید. من پیشنهاد می کنم یک ستاره ایجاد کنید.

تا اینجا کشیدن اشکال ساده کافی است!
کشیدن منحنی با استفاده از Pen Tool
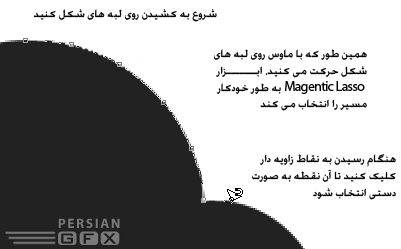
ممکن است قبلا در هنگام رسم کردن منحنی ها و کلیک و کشیدن (drag) نقاط ثقل (anchor point) متوجه نکته جالبی شده باشید و آن اینکه خطوط شروع به منحنی شدن می کنند!
می خواهیم این ادعا را آزمایش کنیم. بعد ازاینکه یک نقطه ثقل ایجاد کردید ، کلید ماوس را نگه دارید و آن نقطه را در هر جهتی که دوست دارید خط شما انحنا داشته باشد drag کنید.

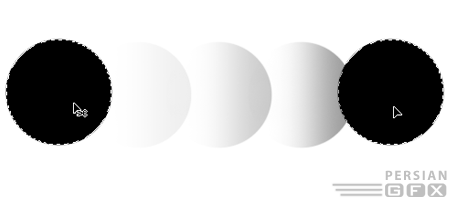
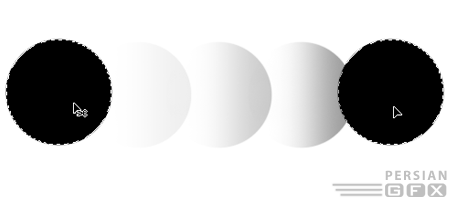
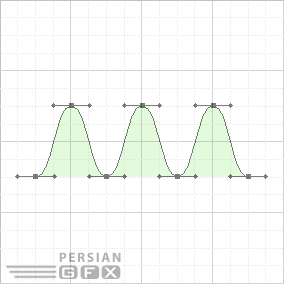
اگر شما مطالب و دستورالعمل های زیر را دنبال کنید، باید قادر باشید یک دایره بکشید.

اگر در کشیدن شکل مورد نظر دچار مشکل شدید، در این قسمت یک آموزش ویدئویی وجود دارد که به شما نشان می دهد چگونه دایره را رسم کنید. هنگامی که آیکن به یک اشاره گر سیاه تبدیل شد، به این معناست من در حال Drag کردن هستم وقتی که یک نقطه ایجاد کرده ام.
> مشاهده فیلم اول در صفحه فوق
مشخصات منحنی ها بر اساس طول، جهت نقاط و زاویه ای (angle) است در آن قرار دارند. بعد از کمی که با آنها تمرین کردید، باید بیشتر با رسم کردن منحنی های پیچیده تر آشنا شده باشید. به این نکته هم توجه کنید که، برای تغییر دادن جهت هر نقطه بوسیله ابزار pen، کلید Ctrl یا Ctrl + Alt را نگه دارید.
مثال:

چند مثال از اشکال مختلف
می خواهیم آنچه را که تا کنون آموخته ایم اجرا کنیم و از آنها در رسم کردن چند طرح اصلی استفاده کنیم. اگر از همان سایزو ابعادی که در بالا به آن اشاره شد برای فایل خود استفاده می کنید، می توانید این الگو ها را در آن Copy + Paste کنید.
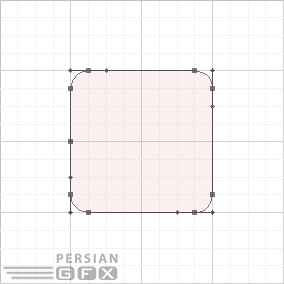
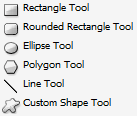
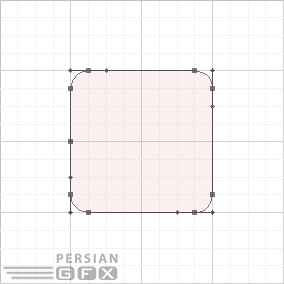
ابتدا یک مربع با گوشه های گرد (Rounded Rectangle) رسم کنید. یک مربع از قبل طراحی شده در لیست اشکال وجود دارد که می توان از آن استفاده نمود، اما گاهی اوقات باید آن را طوری طراحی کنیم و گردی گوشه های آن را به دلخواه تنظیم کنیم.

مربع مورد نظر از منحنی های اولیه تشکیل شده و ایجاد آن کار بسیار ساده ای می باشد. با اعمال کمی تغییرات، می توانیم مربعی با 1 یا 2 و یا 3 گوشه گرد خلق کنیم، در حالیکه بقیه گوشه ها تیز باقی بمانند.
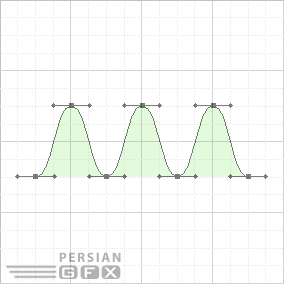
اینجا نیز یک الگوی دیگر وجود دارد که همین طور که می بینید روی منحنی "S" متمرکز است و شامل موجهای متوالی و پی در پی است.

همیشه در اشکال پیچیده از منحنی های "S" شکل استفاده می شود. آنها با drag کردن نقاط راهنمای (Directional Points) دو نقطه ثقل در یک جهت ایجاد می شوند.
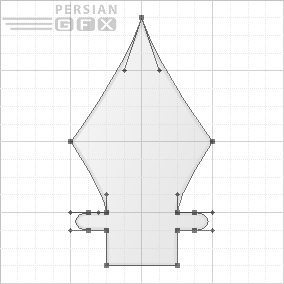
برای آخرین مثال می خواهیم با استفاده از ابزار "Pen " یک custom shape یا شکل جدید دست ساز ایجاد کنیم.

برای خلق یک کپی دقیق از این شکل، لازم است که درباره ابزار "Convert Point " نیز اطلاعاتی داشته باشید. وقتی نقاط را به وجود آوردید، ابزار Convert Point را انتخاب کرده و کلیک کنید تا یک نقطه ایجاد شود، سپس روی نقطه کلیک و آن را drag کنید تا بتوانید به طور دستی جهت قرار گرفتن دستگیره ها را برای ایجاد یک منحنی تغییر دهید. آموزش ویدئویی زیر را دنبال کنید.
> مشاهده فیلم دوم در صفحه فوق
دیدید که کار بسیار آسانی بود. با کمی تمرین و خلاقیت، می توانید اشکال متنوع و زیبایی بوسیله ابزار pen ایجاد کنید.
نتیجه
ابزار pen در فتوشاپ، راههای ساده ای را برای خلق اشکال و path ها در فتوشاپ در اختیار کاربران قرار داده است و به کابر این امکان را می دهد تا به آسانی اشکالی ایجاد کنند که قابل مقیاس دادن هستند. در فتوشاپ محدودیت هایی برای خلق اشکال و تصاویر وکتور وجود دارد که با روی کار آمدن Adobe Illustrator این مشکل نیز برطرف شد.
ممکن است شما شکلی خلق کنید و بخواهید آن را برای موارد بعدی در سیستم خود ذخیره نمایید. برای انجام این کار، در حالیکه ابزار pen در حالت انتخاب قرار دارد روی شکل کلیک راست کنید و گزینه Define Custom Shape را انتخاب کنید. به یاد داشته باشید، این اشککال را می توان به هر اندازه ای بزرگ یا کوچک کرد بدون اینکه از کیفیت اولیه آنها کاسته شود.
-------- به روز رسانی کرد --------
کلیدهای میانبر فتوشاپ (Photoshop Shortcuts Keys)

لیستی از پر کاربردترین کلیدهای میانبر فتوشاپ که با استفاده از اون می تونید سریع تر و حرفه ای تر با فتوشاپ و ابزارهای آن کار کنید .
کلیدهای عمومی :
CTRL+O = Open file
CTRL+N = New file
CTRL+W = Close file (watch out for not mixing with CTRL+Q!!)
CTRL+S = Save file
CTRL+SHIFT+S = Save file As
CTRL+ALT+SHIFT+S = Save for web
CTRL+Q = Quit photoshop
CTRL+A = Select all
CTRL+D = Deselect
CTRL+E = Merge Down (more about layers later on..)
CTRL+R = Rulers visible (the things you drag guidelines out from..)
CTRL+T = Transform selection (Scale and rotate..)
CTRL+U = Change image Hue, Saturation and Lightness
CTRL+I = Inverse
CTRL+F = Repeat last used ******
CTRL+K = Preferences
CTRL+L = Levels
CTRL+Z = Undo (something you just can´t live without. Fact.)
CTRL+X = Cut
CTRL+C = Copy
CTRL+V = Paste
CTRL+B = Color balance
CTRL+M = Curves
CTRL+Space = Zoom In
CTRL+ALT+Space = Zoom Out
D = Set Colors to Default
X = Change Foreground color with Background color
بعد از کلیدهای بالا کلیدهای زیر را حتما یاد بگیرید :
CTRL+SHIFT+E = Flatten image
CTRL+SHIFT+T = Transform again
CTRL+SHIFT+U = Desaturate (make image black & white)
CTRL+SHIFT+I = Inverse selection (usefulnes=100000)
CTRL+SHIFT+P = Page setup
CTRL+SHIFT+D = Reselect
CTRL+SHIFT+F = Fade last ******..or thing you just did..
 (works on alot of things)
(works on alot of things)
CTRL+SHIFT+L = Auto levels
CTRL+SHIFT+Z = Redo
CTRL+SHIFT+N = New layer
اگر فرد مبتدی هستید یاد گرفتن کلیدهای زیر زیاد مهم نیست :
CTRL+ALT+0 = Actual pixels (“zooms” to 100%)
CTRL+ALT+O = Open As
CTRL+ALT+S = Save a Copy
CTRL+ALT+D = Feather selection
CTRL+ALT+F = Last ******, only you get to choose the stuff!!
CTRL+ALT+L = Auto levels, and… you get to choose.
CTRL+ALT+Z = History back (you´ve got to know this one!!!!)
CTRL+ALT+B = Auto-color-balance
CTRL+ALT+M = Auto-Curves
کلیدهای زیر هم مفید هستند :
CTRL+SHIFT+ALT+Q = Quit photoshop..without asking anything!
CTRL+SHIFT+ALT+E = Flatten image to active layer (useful, if you´re not a beginner)
کلیدهای میانبر منوها :
کلیدهای میانبری که برای باز کردن آنها با موس باید از بالا و منوها از آنها استفاده کنید .
ALT+F+V = Revert to last saved version of image
ALT+F+M = Import
ALT+F+R = Export (useful for GIFs)
ALT+F+U+B = Batch
ALT+F+I = File info
ALT+F+F+G = General Preferences
ALT+F+”number” = Open recent files (really useful, once you get used to it..)
منوی Edit :
ALT+E+L = Fill selection
ALT+E+S = Stroke “around” selection (read more in the “outline”-section )
ALT+E+A = Transform..these are the most useful;
+H = Flip horizontally
+V = Flip vertically
+D = Distort
منوی Image :
ALT+I+M = Mode..+R = RGB +I = Indexed..and so on
ALT+I+D = Duplicate image
ALT+I+I = Image size (REALLY USEFUL!!)
ALT+I+S = Canvas size
منوی لایه ها (Layer) :
ALT+L+N+L = New layer
ALT+L+D = Duplicate layer
ALT+L+L = Delete layer (!)
ALT+L+O = Layer Options (same as double-click on layer)
ALT+L+C = Layer Effects (all effects have their own shortcut!!!)
ALT+L+K = Layer Mask
منوی Select که خیلی مفید هستند :
ALT+S+C = Color range (use it! You´ll get it!!)
ALT+S+M = Modify selection (lot´s of cool stuff here!)
ALT+S+T = Transform selection
ALT+S+L = Load selection
منوی ******:
ALT+T+B = Blur-menu
ALT+T+N = Noise-menu
ALT+T+P = Pixelate-menu
ALT+T+R = Render-menu
ALT+T+S = Sharpen-menu
ALT+T+T = Texture-menu
ALT+T+E = Eyecandy (plug-in..go get it!)
منوی View:
ALT+V+P = Print size
ALT+V+G = Show grid
منوی Window:
ALT+W+O = Show/Hide Tools
ALT+W+B = Show/Hide Brushes
ALT+W+L = Show/Hide Layers
ALT+W+Y = Show/Hide History
ALT+W+S = Show/Hide Statusbar
چندتا کلید میانبر دیگر که خیلی مفید هستند :
TAB = Show/Hide all tools & windows
SPACE = Hand-tool (the one you can drag yourself around the pic with)
F = Change view, from window to hide all..
CTRL+1-3 = View different channels (R,G & B) CAPS LOCK = Change cursor from exact to tool-pic
SHIFT (hold in) = Extra functions in several tools
ALT (hold in) = Extra functions in several tools
CTRL+ARROWBUTTON = Move layer
CTRL+ALT+drag-a-layer = Copy layer
چندتا کلید میانبر دیگر هم هستند که مربوط به بخش ابزارهای (Tool) می باشد و برای مطلع شدن از این کلیدهای می توانید موس را بر روی هر ابزاری که می خواهید چند ثانیه قرار دهید تاکلید میانبر مربوط به آن نشان داده شود . حتما آن ها را یاد بگیرید چون مفید و کاربردی هستند .
 برچسب ها : design, graphic, iranhex, PDF, photoshop, photoshop learn, photoshop shortcut keys, shortcut, آموزش PS, آموزش جدید, ابزار گرافیک, اموزش, اموزش فتوشاپ, ایران هکس, فتوشاپ, لیست میانبر, مرجع گرافیستها, مرجع گرافیک ایران, میانبر, کرجع گرافیک, کلید میانبر فتوشاپ, کلید میانبر کاربردی, کلید های میانبر, گرافیکی
برچسب ها : design, graphic, iranhex, PDF, photoshop, photoshop learn, photoshop shortcut keys, shortcut, آموزش PS, آموزش جدید, ابزار گرافیک, اموزش, اموزش فتوشاپ, ایران هکس, فتوشاپ, لیست میانبر, مرجع گرافیستها, مرجع گرافیک ایران, میانبر, کرجع گرافیک, کلید میانبر فتوشاپ, کلید میانبر کاربردی, کلید های میانبر, گرافیکی
-------- به روز رسانی کرد --------
آموزش ترسناک کردن تصویر
آموزش ترسناک کردن تصاویر…! یاد میگیرید که چطور یک عکس رو به صورت ترسناک و تاریک ، روتوش و دستکاری کنید که به نظر من خیلی جذاب و جالب هست . خوب زیاد توضیح نمی دم خودتون بخونید
۱- ابتدا در فتوشاپ یک تصویر مناسب باز کنید . مانند تصویر زیر :
۲- حالا از لایه عکس یک کپی بگیرید (Ctrl + J ) و آن را در حالت Overlay قرار دهید و Opacity ان را برابر ۲۰ تا ۳۰ قرار دهید .
۳- سپس به لایه اول برگشته ابزار Brush را انتخاب کنید و کلید Q را بزنید و روی مردمک چشمها لایه ماسک بکشید . توجه کنید که براش مورد نظر نرم نباشد و کوشه های ان کاملا صاف باشد .
۴- سپس کلید Q را دوباره بزنید تا بخشی را که روی آن ماسک کشیده اید انتخاب شود . حالا کلیدهای ترکیبی Ctrl + Shift + I را بزنید .
۵- سپس Layer > New Fill Layer > Solid Color را انتخاب کنید تا پنجره زیر باز شود .
۶- Mode آن را برابر Soft Light قرار دهید و در پنجره بعدی رنگ زیر را انتخاب کنید .
۷- حالا روی دکمه کلیک کنید و گزینه Blending Options را بزنید تا پنجره Layer Style باز شود . تنظیمات زیر را برای آن انجام دهید .
تنظیماتOuter Glow
8- حالا تصویر شما باید در این مرحله به این صورت درآمده باشد .
۹- حالا دوباره ابزار براش(Brush) را انتخاب کنید و با زدن کلید Q یک لایه ماسک روی بخش لب بکشید و کلید Q را بزنید تا انتخاب شود و بعد کلیدهای ترکیبی Ctrl + Shift + I را بزنید .
۱۰- منوی Layer > New Fill Layer > Solid Color را انتخاب کنید . تنظیمات زیر را انجام دهید .
۱۱- در پنجره بعدی رنگ زیر را انتخاب کنید .
۱۲- تصویر شما باید به شکل زیر درآمده باشد .
۱۳- حالا نوبت ایجاد یک زخم روی صورت است . در ابزار Lasso ابزار Polygobal Lasso Tool را انتخاب کنید .
۱۴- یکی لایه جدید بسازید (Ctrl + Shift + N) شکلی به صورت زیر روی تصویر صورت ایجاد کنید و آن را با رنگ قرمز تیره پر کنید .
۱۵- Ctrl + D را بزنید تا از حالت انتخاب خارج شود و سپس آن را در حالت Overlay قرار دهید .
۱۶- ابزار burn Tool را انتخاب کنید .
۱۷- لایه عکس اصلی را انتخاب کنید و با این ابزار دور و روی زخم را کمی تیره کنید تا طبیعی تر به نظر برسد
۱۸ – عکس زیر را دریافت کنید و آن را به شکل اضافه کنید .
۱۹ – دور شکل را پاک کنید و آن را به صورت زیر روی صورت قرار دهید و حالت لایه را هم روی Overlay قرار دهید . دقت کنید قسمت چشم را پاک کنید تا معلوم باشد .
۲۰- کار تقریبا تمام است . شما می توانید با ابتکار و خلاقیت بیشتر تصویر خود را زیباتر و واقعیتر کنید .
برچسب ها : dark, graphic, iranhex, learn, آموزش, آموزش جدید, ابزار گرافیک, ایران هکس, تاریک, ترسناک, دانلود, ساخت تصویر, عکس ترسناک, فتوشاپ, گرافیکی
-------- به روز رسانی کرد --------
آموزش آتشین کردن متن
آموزش آتشین کردن متن که به طور مقدماتی و ساده اینکار آموزش داده میشه و شما می تونید با اضافه کردن افکت های بیشتر و دست کاری ، کار رو زیباتر کنید
۱- یک فایل جدید با اندازه ۹۵۰ * ۷۱۳ باز کنید .
۲- یک لایه جدید بسازید و با رنگ سیاه پر کنید . (برای ساخت لایه جدید از کلیدهای ترکیبی Ctrl + Shift + N استفاده کنید .)
۳- یک متن دلخواه با رنگ سفید در صفحه بنویسید . (IRANHEX)
4- روی لایه متن راست کلیک کرده و گزینه Rasterize type را انتخاب کنید .
۵- ****** > Stylize > Wind را انتخاب کنید و کزینه From The Right را انتخاب کنید . ( متن شما باید مانند تصویر زیر شده باشد )
۶- ****** > Stylize > Wind را انتخاب کنید و کزینه From The Left را انتخاب کنید . ( متن شما باید مانند تصویر زیر شده باشد )
۷- Image > Rotate Canvas > 90 CW را انتخاب کنید .
۸- گزینه های ۵ و ۶ را دوباره انجام دهید . ( متن شما باید مانند تصویر زیر شده باشد )
۹- Image > Rotate Canvas > 90 CW را انتخاب کنید تا تصویر برگردد .
۱۰- Image > Mode > Grayscale را انتخاب کرده و دکمه Don’t Flatten را بزنید .
۱۱- سپس Image > Mode > Indexed Color را انتخاب کنید .
۱۲- Image > Mode > Color Table را انتخاب کرده و در قسمت Table گزینه Black Body را فعال کنید .
۱۳- Image > Mode > RGB را انتخاب کنید . ( متن شما باید مانند تصویر زیر شده باشد )
۱۴- متن را یک بار دیگر با رنگ سیاه بنویسید و روی متن آتشین قرار دهید تا راحت تر خوانده شود .
* با اعمال افکت های دیگر می توانید تصویر خود را زیباتر کنید . مانند تصویر نمونه اول آموزش .
برچسب ها : fire text, iranhex, آتش, آموزش, آموزش جدید, آموزش فتوشاپ, ابزار گرافیک, اتشین کردن متن, ایران هکس, دانلود
-------- به روز رسانی کرد --------
آموزش ساخت والپیپر با پس زمینه دو رنگ
آموزش ساخت والپیپر با پس زمینه دو رنگ رو نوشتم که تقریبا کار کوتاه و ساده ای هست
۱- ابتدا یک تصویر در فتوشاپ باز کنید . من تصویر زیر رو انتخاب کردم .
۲- از Image > Mode > Grayscale را انتخاب کنید .
۳- از Image > Mode > Indexed Color را انتخاب کنید .
۴- حالا کلیدهای ترکیبی Ctrl + U را بزنید تا پنجره Hue / Saturation باز شود .
۵- حالا تنظیمات زیر را برای آن انجام دهید ( مانند شکل زیر )
۶- بعد از زدن OK به منوی Image > Mode > RGB Color بروید . حالا تصویر شما باید مانند شکل زیر باشد .
۷- در این قسمت می خواهیم تصویر یک پروانه را در داخل عکس اصلی قرار دهید به طوری که عکس پروانه به صورت چند رنگ باشد و حالت درخشان به خود بگیر . پس نیاز به عکس یک پروانه داریم که در زیر قرار دادم . البته من خودم دور تصویر پروانه را خالی کردم و به صورت آماده شده هست.
۸- حالا تصویر پروانه را وارد عکس اصلی کنید و آن را به هر صورتی که می خواهید تنظیم کنید . مثلا مانند شکل زیر :
۹- از لایه پروانه یک کپی بگیرید و آن را در حالت Linear Dodge قرار دهید و میزان Opacity آن را نیز برابر ۲۰% … (برای درخشان شدن)
۱۰- حالا می توانید از یک براش برای زیباتر کردن تصویر استفاده کنید . شما هر تغییری جهت زیباتر شدن تصویر می توانید انجام دهید و به میزان خلاقیت شما بستگی دارد . من ادامه آموزش را به طور سریع و طبق میل خودم ادامه میدم .
۱۱- از یک براش استفاده می کنم و گوشه تصویر رو با براش پر می کنم . (در یک لایه جدید ) ; سپس Opacity لایه را کم می کنم . با دوبار کلیک روی لایه پنجره Layer Style را باز می کنم و یک Gradient برای آن تعریف می کنم که با خود تصویر اصلی هم رنگ باشد . به صورت زیر :
۱۲- حالا هم آرم سایت رو روی تصویر با استفاده از یک براش درج می کنم و … به صورت زیر :
برچسب ها : graphic, iranhex, learn, photoshop, wallpaper, آموزش, آموزش باحال, آموزش جدید, آموزش فتوشاپ, ابزار گرافیک, ایران هکس, برترین سایت, ساخت والپیپر, سایت گرافیک, طراحی, مرجع گرافیک, والپیپر, والپیپر جادویی, والپیپر دو رنگ, پروانه
-------- به روز رسانی کرد --------
25 ترفند برای کاربران حرفه ای در فتوشاپ
نكته 1: چگونه یك قسمت از یك سند را كه از چند لایه تشكیل شده كپی كنیم:
وقتی منطقه ای از یك سند را انتخاب كنید و برای انجام عمل كپی كلیدهای Ctrl+C را می فشارید آن منطقه تنها از لایه انتخابی كپی می شود. اما اگر شما بخواهید از تمام اجزای لایه ها در آن قسمت در یك لایه جدید كپی داشته باشید می توانید با افزودن كلید Shift به كلیدهای Ctrl+C این كار را انجام دهید.
نكته 2: اسناد خود را در كنار هم مشاهده كنید:
در ابتدای تاریخ فتوشاپ ( زمان زندگی دایناسورها ) وقتی تعدادی سند را باز می كنید فتوشاپ آنها را به صورت جلوی هم نمایش می دهد. یعنی تصاویر یكی پس از دیگری در جلوی هم باز می شوند كه این روش Cascading نام دارد . اما اگر بخواهید برای نمونه 4 تصویر باز شده خود را كنار هم قرار دهید كافیست از منوی Windows منوی Documents را باز كرده و گزینه Tile را انتخاب كنید.
__________________________
نكته 3: حالت ارایه طرح به مشتری در فتوشاپ:
زمان آن فرا رسیده كه طرح نهایی خود را به مشتری نشان دهید اما دوست ندارید مشتری بداند كه شما با فتوشاپ كار كرده اید. دلیل این امر این است كه مشتری بلافاصله میگوید : (( با فتوشاپ كار می كنید؟ همسایه من هم این برنامه را دارد )) و معنای این حرف این است كه پس همسایه من هم می تواند این طرح را بدون صرف هزینه برایم انجام دهد. برای اینكه بتوانید از حالت ارائه تصویر در فتو بهره بگیرید می توانید كلید F را در صفحه كلید دو بار فشار داده و یك بار كلید Tab را بزنید. مشاهده می كنید كه دور طرح را زمینه ای سیاه پوشانده و منوها حذف شده اند.
________________________________________
نكته 4: رفت و آمد بین اسناد:
اگر با بیش از یك سند كار می كنید می توانید با فشردن كلیدهای Ctrl+Tab بین اسناد رفت و آمد كنید.
________________________________________
نكته 5: مشاهده لایه فعال و مخفی كردن بقیه لایه ها:
اگر سند چند لایه ای دارید می توانید تنها لایه ای را كه روی آن كار می كنید مشاهده كنید. این كار را می توانید با فشار كلید Alt و كلیك روی آیكن چشم در پالت Layers لایه مورد نظر انجام دهید. برای مشاهده مجدد تمامی لایه ها این كار را دوباره تكرار كنید.
________________________________________
نكته 6: ایجاد انتخابهای دایره شكل:
زمانی كه یك دایره رسم می كنید فتوشاپ دایره را به طور پیش فرض از نقطه ای كه كلیك می كنید رسم می كند. شما می توانید با نگاه داشتن كلید Alt در زمان رسم دایره ، دایره را از مركز رسم نمائید. اگر می خواهید دایره شما كاملا گرد باشد می توانید از كلید Shift استفاده كنید.
________________________________________
نكته 7: حذف راهنماهای خط كشی:
اگر در طرحتان ده ها راهنما برای خط كشی دارید و اكنون قصد حذف كردن آنها را دارید لازم نیست آنها را یكی یكی به بیرون از محیط سند درگ كنید ، بلكه می توانید از منوی View گزینه Clear Guides را انتخاب كنید.
________________________________________
نكته 8: تغییر تنظیمات Quick Mask:
اگر می خواهید رنگ قرمز در محیط Quick Mask محل انتخاب شما باشد یا اگر می خواهید از رنگ دیگری برای محیط Quick Mask استفاده كنید كافی است بر روی آیكنی كه توسط آن وارد این محیط می شوید دابل كلیك كنید.
________________________________________
نكته 9: حركت لایه انتخابی در بین لایه ها:
با استفاده از كلید ]+Ctrl می توانید لایه انتخابی خود را به زیر لایه زیرین خود انتقال دهید و با كلید [+Ctrl می توانید لایه انتخابی را به بالای لایه های بالایی انتقال دهید.
________________________________________
نكته 10: مخفی كردن حالت انتخاب:
برای این كار كافی است پس از انجام عمل انتخاب كلیدهای Ctrl+H را بفشارید . در این حالت انتخاب شما حذف نمی شود بلكه تنها از دید پنهان می گردد و با هر بار نگاه داشتن كلید موس بر روی آن یا درگ كردن آن دوباره ظاهر می گردد.
________________________________________
نكته 11: خلاص شدن از پیكسل های لبه ای سیاه یا سفید:
اگر روی تصویری با تركیبی از عكس های مختلف كار می كنید و تصویری را به آن اضافه می كنید كه دارای زمینه سفید یا سیاه بوده است احتمالا لبه های آن دارای پیكسل های سفید یا سیاه است. برای خلاص شدن از این پیكسل ها از منوی Layer گزینه Matting و سپس بسته به رنگ مورد نظر یكی از گزینه های Remove White Matte یا Remove Black Matte را انتخاب كنید.
________________________________________
نكته 12: RGB و CMYK را همزمان ببینید:
اگر در حال كار روی یك سند RGB هستید و می دانید كه تصویر به منظور چاپ در آخر به حالت CMYK در خواهد آمد، برای مشاهده تصویر نهایی در حالت CMYK و مقایسه آن با سند RGB فعلی می توانید از منوی Windows گزینه Document و سپس New Windows را انتخاب كنید. با این كار یك نمای دیگر از سند موجود باز می شود. به سند اصلی خود برگردید و به كار خود ادامه دهید. مشاهده می كنید كه آنچه انجام می دهید روی سند CMYK شده نیز اعمال می شود.
________________________________________
نكته 13: راهنما ی خط كشی را در محل دلخواه خود قرار دهید:
اگر محل دقیقی را كه می خواهید خطوط راهنما را روی آنها قرار دهید می دانید می توانید با استفاده از منوی View و گزینه New Guide و وارد كردن محل قرارگیری آنها در كادر محاوره این خطوط را در محل دقیق خود قرار دهید.
________________________________________
نكته 14: برگرداندن آخرین انتخاب:
اگر انتخابی انجام داده اید و سپس از انتخاب خارج شده اید و حال پس از انجام یك سری عملیات متوجه شده اید كه به انتخاب خود نیاز دارید، در صورتی كه انتخاب دیگری پس از آن انجام نداده باشید می توانید با انتخاب Reselect از منوی Select آخرین انتخاب خود را ظاهر كنید.
________________________________________
نكته 15: تولید كپی ها:
زمانی كه دكمه یا زبانه یا هر چیز دیگری به وجود آوردید می توانید به سرعت آن را كپی كرده و به تعداد زیاد تكثیر كنید. ابتدا كلید Ctrl را نگه دارید و سپس روی لایه ای كه می خواهید آن را كپی كنید كلیك نمائید. ( این كار انتخابی پیرامون هر آنچه در لایه است ایجاد می كند)، سپس Alt+Ctrl را نگه دارید و هر تعدادی كه می خواهید درگ كنید.
________________________________________
نكته 16: سریعترین راه از پیوند خارج كردن لایه ها:
اگر تعداد زیادی از لایه ها را به هم پیوند( Link ) كرده اید و می خواهید سریعا آنها را از حالت پیوند خارج كنید فقط كافی است كلید Alt را نگه دارید و مستقیما روی آیكن قلموی كوچك در دومین ستون كنار لایه فعال كلیك كنید. این كار بلافاصله تمام لایه های متصل شده به لایه مذبور را از حالت پیوند خارج می كند.
________________________________________
نكته 17: برگشت به حالت های پیش فرض فتوشاپ:
احساس می كنید كه می خواهید تمام تنظیمات فتوشاپ به حالتی كه Adobe در ابتدا تنظیم كرده بود برگردد؟ Shift+Alt+Ctrl را نگه دارید و سپس فتوشاپ را ببندید . یك كادر محاوره از شما می پرسد كه آیا می خواهید تنظیمات فتوشاپ به صورت پیش فرض برگردد.
________________________________________
نكته 18: چطور متن های كوچك خود را بسازیم تا در وب واضح باشند:
این امكان كه Anti-Aliasing نام دارد در نوار Options ابزار تایپ قرار دارد كه با دو عدد حرف a در كار یكدیگر نشان داده شده ست و حالت پیش فرض آن بر روی گزینه Sharp است . شما می توانید با تغییر این گزینه ها فونت كوچك خود را واضح تر كنید.
________________________________________
نكته 19: ترسیم خطوط مستقیم:
اگر در ترسیم خطوط مستقیم با ابزارهای فتوشاپ مشكل دارید در هنگام رسم این خطوط كلید Shift را نگه دارید.
________________________________________
نكته 20: خط راهنمای خط كشی را تغییر جهت بدهید:
اگر یك خط راهنمای خط كشی افقی دارید و می خواهید سریعا آن را تبدیل به یك خط راهنمای عمودی نمائید كافی است كلید Alt را نگه داشته و بر روی خط راهنما كلیك كنید.
________________________________________
نكته 21: ایجاد لایه جدید در زیر لایه انتخابی:
كافی است هنگام كلید بر روی آیكن New Layer كلید Ctrl را نگه دارید.
________________________________________
نكته 22: حذف لكه ها یا خراش های تصویر:
اگر تصویری دارید كه سطح آن دارای لكه، نقاط یا خراشهایی است یك ترفند كوچك برای حذف آنها وجود دارد. روی ابزار Blur كلیك كنید. در نوار Options میزان Opacity ابزار را روی 20 % تنظیم و حالت Blend را به Lighten تغییر دهید و شروع به نقاشی روی خراش ها كنید . پس از چند ضربه متوجه می شوید كه خراش ها به تدریج ناپدید می شوند.
________________________________________
نكته 23: ادغام لایه های مرئی در یك حركت:
برای این كار كافی است كلید های Ctrl+Shift+E را همزمان فشار دهید.
________________________________________
نكته 24: گردش روی تصویر:
در حالت Full Screen برای پرش به بالای تصویر كلید PageUp و برای پرش به پائین تصویر كلید PageDown را فشار دهید. برای پرش به سمت چپ تصویر كلید Ctrl+PageUP و برای پرش به سمت راست تصویر كلید Ctrl+PageDown را فشار دهید. برای پرش به گوشه بالای سمت چپ كلید Home و برای پرش به گوشه پائین سمت راست كلید End را فشار دهید.
_______________________________________
نكته 25: كنترلTracking:
Tracking عبارت است از فضای بین یك گروه از حروف یا كلمات . برای تنگ كردن این فاصله به صورت بصری ( نه به صورت عددی ) یعنی حذف فاصله بین یك گروه از حروف ، ابزار Type را بردارید و متن را هایلایت كنید و سپس كلید جهت چپ + Alt را برای كم كردن فاصله و كلید جهت راست + Alt را برای اضافه كردن این فاصله فشار دهید [h=4][/h]

در مواجه شدن با فتوشاپ، ممکن است کاربران دچار سردر گمی شوند. این درس به شما نشان خواهد داد فتوشاپ چیست و چگونه این غول نیرومند یعنی فتوشاپ را هدایت کنند. قبل از شروع، توجه داشته باشید که ما چگونگی کار با Adobe Photoshop ورژن 11 یا (Adobe Photoshop CS4) را به شما نشان خواهیم داد. اگر شما با ورژن های دیگر کار می کنید، ممکن است با مشکلات کمی روبرو شوید. ممکن است بعضی از خصوصیات گرافیکی کمی متفاوت به نظر برسند، اما در کل با دنبال نمودن این سلسه از آموزش ها براحتی قادرید با هر نسخه از فتوشاپ کار کنید.

فضای کار (Work Area)
در نگاه اول، فتوشاپ می تواند یک فضای بزرگ ترسناک باشد. حالا می خواهیم فضای کار را به قسمت های کوچکتر تجزیه کنیم تا همه چیز را برای یادگیری آسان تر کنیم.
A-نوار منو (Menu Bar): یک منوی سازماندهی شده که بر اساس کارهایی که انجام می دهند دسته بندی شده اند.
B.نوار تنظیمات (Options Bar): شامل انتخاب ها و تنظیمات خاصی می شود که در هنگام استفاده از یک ابزار می توانید آنها را گزینش کنید.
C.نوار ابزار (Tool Bar): شامل مجموعه وسیعی از ابزار های فتوشاپ به علاوه رنگ Foreground یا زمینه، رنگ Background یا پس زمینه و خصوصیات دیگر می باشد.
D.پنجره سند (Document Window): پنجره ای است که سند یا فایل جدیدی که طراحی روی آن انجام می شود را، در بر می گیرد.
E.فضای طراحی (Active Image Area): پنجره سند حاوی Active Image Area می باشد(قسمت سفید رنگی که در تصویر بالا نشان داده شده) . این همان قسمت یا صفحه ای است که طراح در آن طراحی می کند.
F.هدایت کننده (Navigator): یک نسخه کوچک از سند فعلی یا active image area که در حال کار کردن روی آن هستید. برای هدایت فضای طراحی یا هنگامی که روی صفحه zoomed in می کنید استفاده می شود.
G.پالت رنگ (Color Palette): لوحی که برای انتخاب رنگ foreground و background ، هنگام نقاشی کردن، رنگ کردن و یا رسم کرن استفاده می شود.
H.پالت تاریخچه(History): به طور دائم تمام تغییراتی را که درون سند انجام می شود را update می کند. می توان برای برگرداندن یا لغو کردن مراحل قبل از آن استفاده کرد-Undo
I.پالت لایه ها (Layer): اگر فتوشاپ را یک همبرگر بزرگ تصور کنید، لایه ها می توانند طبقه ها و موادی باشند که در آن قرار دارند. لایه ها در فتوشاپ به شما اجازه می دهند تا در یک صفحه طراحی کار کنید و اجازه می دهد تصاویر و سایر اجزا طراحی روی یکدیگر یا زیر یکدیگر باشند. این یک نگاه اجمالی بود به اینکه قسمت های داخلی فتوشاپ چه شکلی دارند. در ادامه درس هر کدام از نکات بالا را به طور مفصل شرح خواهیم داد.

ایجاد یک سند جدید (New Document)
برای ایجاد یک سند جدید در فتوشاپ، از قسمت Menu Bar به مسیر File > New بروید.
یک پنجره شبیه آنچه در زیر نشان داه شده، باز خواهد شد:

A- نام سند یا Document Name: در این قسمت می توانید نام سند جدید را به طور اختیاری تایپ کنید.
B- ابعاد سند یا Presets: ابعاد سند یا همان طول و عرض سند را می توان در این قسمت تنظیم نمود.
C-واحد های سند (Document Units): واحدهای ابعاد سند در این قسمت تنظیم می شوند. نوعی از این واحد ها Pixel می باشد که برای کارهای وب و کارهایی که از مونیتور باید دیده شوند مناسب است.
D- وضوح تصویر یا Resolution: می توان وضوح تصویر را در این قسمت تنظیم کرد. Resolution یا وضوح یعنی تعداد نقاط یا پیکسل های موجود در هر اینچ. در هنگام چاپ، اساسا شما یک تصویر با کیفیت بالا می خواهید مثلا 300 پیکسل یا بالاتر، که این باعث افزایش سایز سند نیز می شود.به هر حال، برای کارهایی که اساسشان وب می باشد، یا کارهایی که فقط روی صفحه نمایش داده می شوند ( on-screen)، مقدار 72 مناسب است.
E- مد رنگ یا Color Mode: در این قسمت باید نوع Color Mode یا حالت رنگ سند مشخص شود. به طور معمول از RGB Color یا (Red/Green/Blue) برای Color Mode استفاده می کنند مگر اینکه بخواهید از یک نوع چاپ خاص استفاده کنید.
F- محتوای پس زمینه یا Background Contents: اینجا رنگ background یا پس زمینه سند خود را می توانید انتخاب کنید.
پنجره ای که در بالا نشان داده شده است می تواند یک سند به ابعاد 800×600 پیکسل و با background سفید ایجاد کند. نام سند می تواند "Document Name" و resolution هم 72 باشد.
ذخیره کردن و بستن سند در فتوشاپ
برای ذخیره کردن یک سند در فتوشاپ، از Menu Bar به مسیر File > Save بروید. وقتی می خواهید سند را ذخیره کنید ، برای نام آن چیزی در نظر بگیرید که بعدا قابل تشخیص و شناسایی باشد همچنین Formart را PSD انتخاب کنید، وقتی تمام این کارها را انجام دادید، و مطمئن می شوید که سند همه مشخصه های سند فتوشاپ و اطلاعات یا محتوای لایه را حفظ خواهد کرد، بنابراین شما می توانید در آینده از آن استفاده کنید.
توجه داشته باشید که این PSD با جستجوگرهای وب سازگار نیست و لازم است که برای این موارد آن را با یک فرمت متفاوت ذخیره کنید. این موضوع را در یک درس دیگر ادامه خواهیم داد.
برای بستن یک سند باید به مسیر File > Close بروید. برای بستن همه سند های باز ، گزینه File > Close All را انتخاب کنید.

در فتوشاپ، پالت ها برای اصلاح کردن و تغییر دادن و نیز برای نظارت و بازبینی اسناد یا فایل ها به شما کمک می کنند. یک درک خوب از چگونگی استفاده، سازماندهی و تنظیم درست پالت ها، در یادگیری اینکه چطور از فتوشاپ استفاده کنیم موثر و ضروری است.
پالت ها
برای اینکه به شما نشان دهیم پالت ها چه نقش بزرگ و مهمی را در فتوشاپ به عهده دارند، کلید Tab را فشار دهید تا تمامی پالت ها ناپدید شوند. پالت ها شامل همه چیز از نوار ابزار گرفته تا نوار انتخاب ها، لایه ها و پنجره رنگ ها می شوند.
در این آموزش، شما یاد خواهید گرفت چگونه:
-پالت ها را سازماندهی کنید.
-سایز پالتها را تغییر داده آنها را آشکار یا پنهان کنید.
-باز، بسته و مجددا راه اندازی کنید (Reset).
-از تنظیمات درون پالت ها استفاده کنید.
سازماندهی پالت ها
این امکان وجود دارد که پالت ها را مطابق سلیقه خودتان دسته بندی و مرتب کنید. با انجام این کار به افزایش کارایی خود کمک می کنید به این صورت که پالت هایی را که کاربرد آنها یعنی تعداد دفعات استفاده از آنها بیشتر است را در در قسمتی از صفحه قرار دهید که قابل دسترس تر می باشد.
- برای انتقال یک پالت به یک گروه پالت (palette group)مجزا، یا به palette group خودش، پالت مورد نظر را drag و سپس به یک گروه دیگر، یا هر جای دیگری از فضای کار drop کنید.
- برای انتقال یک گروه پالت (palette group)، نوار عنوان (title bar) پالت مورد نظر را با ماوس drag، و سپس در جایی که مناسب است رها کنید.

شما همچنین می توانید پالت ها را به یکدیگر Dock کنید، یعنی لبه های بالا و پایین هر پالت را می توان به پالت دیگر متصل نمود و این کار با drag ;vnk یک پالت به سمت بالا یا پایین پالت دیگر اتفاق می افتد.
تغییر دادن سایز، آشکار و پنهان کردن پالت ها
شاید شما با پالت بزرگی که شامل تعداد زیادی style ،color یا لایه است کار می کنید که دوست دارید همه اینها همزمان برای شما قابل دسترسی باشد. شما می توانید سایز بسیاری از پالت ها را با drag کردن کلیدی که در گوشه سمت راست قرار دارد پالت را روی سایز مورد نظرتان تنظیم کنید.

اگر می خواهید پالتی را که فعلا از آن استفاده نمی کنید پنهان (minimize) کنید تا در فضا صرفه جویی کرده باشید و فضای بیشتری برای کار با دیگر پالت ها در اختیار داشته باشید، کافیست روی عنوان پالت دوبار کلیک کنید.
بستن، باز کردن و راه اندازی مجدد یا Reset پالت ها
اگر تعدادی از پالت ها بدون اینکه به آنها نیاز داشته باشید باز هستند، می توانید با کلیک کردن روی علامت "x" که در گوشه بالای سمت راست پالت قرار دارد، آنها را بست.
اگر لازم است که یک پالت جدید ایجاد کنید، یا پالتی که قبلا بسته اید را مجددا باز کنید، از menu bar به Window بروید و پالت مورد نظرتان را بار دیگر باز کنید.
اگر در برگرداندن پالت به جای خود با مشکل مواجه شدید به مسیر Window > Workspace بروید و در اینجا گزینه هایی مشاهده می کنید که می توانید با انتخاب آنها چیدمان پالت ها را به حالتی که مایلید برگردانید مثلا گزینه Basic همه چیز reset می شود و به جای اولیه خود که در آغاز باز شدن فتوشاپ در آنجا قرار داشته بر می گردد.
تنظیمات در پالت ها
در پالت ها، انواع تنظیمات از انتخاب های رنگ، styles تا opacity و دیگر مقادیر وجود دارد. همه این گزینه ها را با جزییات کامل در آینده توضیح خواهیم داد، اما برای این قسمت می خواهیم شرح دهیم که بعضی از این گزینه ها چگونه عمل می کنند.
Drop-down Menus یا منوهای باز شونده
برای اجرای یک Drop-down Menu یا منوی بازشونده، فقط روی فلشی که به منو چسبیده کلیک کنید. لیستی از دادهای داخلی قابل استفاده باز می شود. روی گزینه مورد نظر کلیک کنید تا انتخاب شود.

لغزنده یا Sliders
نحوه ی کار لغزنده ها به این صورت است که روی ضامن کلیک کرده و آن را روی مقدار مورد نظر drag کنید.

Swatches و Styles
برای انتخاب یک color swatch یا layer style، با ماوس روی آن حرکت کرده و یک بار کلیک کنید.

کلمات کلیدی: photoshop, tutorial, آموزش فتوشاپ, آموزش, پالت ها در فتوشاپ, palette, palette group, انتقال پالت گروه پالت, dock, workspace, drop-down menu, sliders, styles, swatch, سازماندهی پالت, تغییر دادن سایز پالت, انتقال پالت
آموزش فتوشاپ درس سوم، جعبه ابزار فتوشاپ (Toolbox)

-------- به روز رسانی کرد --------
آموزش فتوشاپ درس سوم، جعبه ابزار فتوشاپ (Toolbox)
در این درس، جعبه ابزار فتوشاپ وابزارهای درون آن به شما معرفی خواهد شد. یک برداشت و درک کلی از ابزارهای نمایش داده شده باعث فهم بهتر فتوشاپ خواهد شد و شما می توانید با شناخت این ابزار، کاربرد آنها و نیز کاربرد فتوشاپ را بهتر تجسم کنید.
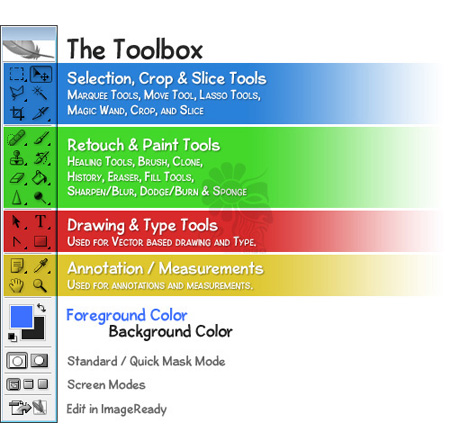
ساختمان جعبه ابزار

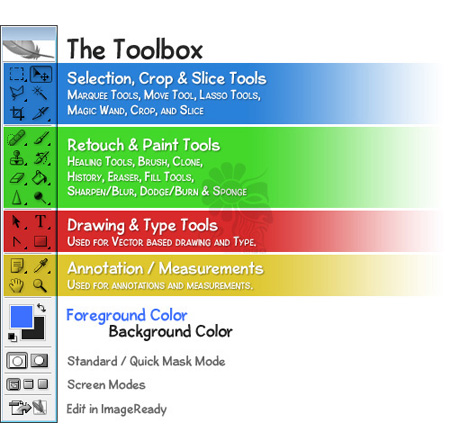
جعبه ابزار در فتوشاپ به 4 دسته منحصر به فرد و مجزا تقسیم شده است بطوریکه هنگام پیدا کردن ابزار مورد نظرتان هرگزبه زحمت نمی افتید. دسته بندی به این صورت می باشد:
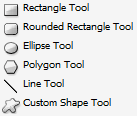
1. ابزارهای Selection و Crop و Slice
2. ابزارهای Retouch و Paint
3. ابزارهای Drawing و (Type (Vector Tools
4. ابزارهای Annotations و Measurement
علاوه بر این 4 دسته، جعبه ابزار شامل اجزای دیگری نیز می باشد، که برجسته ترین آنها رنگ Foreground و Background است.
حالا که نحوه ی سازماندهی ابزارها را دیدید، قصد داریم نگاهی به بعضی ابزارهای ضروری در فتوشاپ بیاندازیم. این فقط یک نگاه و مرور اجمال به جعبه ابزار خواهد بود، چون اگر بخواهیم هر یک از این ابزارها را به تفصیل شرح دهیم ، می بایست یک درس جداگانه را به هر ابزار اختصاص دهیم، اما در حال حاضر لازم است که شما را با یک مفهوم کلی از اینکه بعضی از این ابزار قادر به انجام چه کاری هستند آشنا کنیم. در دروس بعدی نحوه ی استفاده و کاربرد آنها را توضیح خواهیم داد.
ابزارهای انتخاب Selection Tools

ابزار Marquee: برای انتخاب اشکالی مانند مربع، مستطیل و بیضی استفاده می شود.
Move Tool: برای انتقال و یا حرکت دادن انتخاب ها، اشکال و لایه ها به کار برده می شود.
Lasso Tools: شامل چند ابزار دیگر نیز هست که برای مواردی که شکل یا تصویری که می خواهید انتخاب کنید نامنظم و بی قائده است استفاده می شود.
- ابزار polygonal lasso برای انتخاب اشکال چند ضلعی کاربرد دارد.
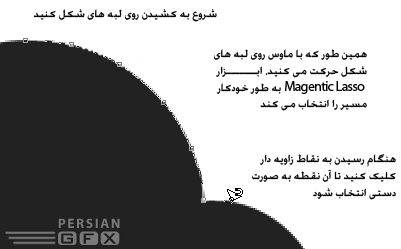
- ابزار magnetic lasso که به طور خودکار لبه های تصویر یا شکل را انتخاب می کند.
ابـزار Magic Wand فضاهایی را که رنـگ یکـسان دارند انتـخاب می کنـد. تنها با یک بار کلیــک می توانید آن نـواحی را با استــفاده از این ابزاربه ســادگی انتـخاب کنــید. (مانند ابرهای سفید در تصویر بالا).
ابزار Crop به کاربر این امکان را می دهد تا فضای تصویر فعال را مجددا تعریف کند نه اینکه سایز آن را تغییر دهد. این ابزار چیزی شبیه جدا کردن یا بریدن یک تصویر کوچک از تصویر بزرگتر به وسیله یک قیچی است.

ابــزارهای روتوش (Retouch Tools)
در فتوشاپ تعدادی ابزار ترمیم وجود دارد که برای درست کردن، اصلاح کردن یا به عبارتی ترمیم عیوب تصاویر و یا برای رفع قرمزی چشمها در عکس از آنها استفاده می شود.

با استفاده از Clone Stamp Tool یک کاربر می تواند از یک نقطه از تصویر به عنوان منبع نمونه برداری کند و سپس در جای دیگر آن نقطه را استفاده کند و آن نقطه را به عبارتی در مکان دوم کپی کند.

Eraser Tool برای پاک کردن قسمت هایی از یک تصویر، محل انتخاب شده و یا لایه بکار برده می شود.

Sharpen Tool برای sharp کردن لبه های تصویر بکار می رود در حالیکه Blur Tool لبه ها را محو و مات می کند. ابزار Smudge در تصویر یک لکه ایجاد می کند. مانند استفاده از نقاشی انگشتی که با انگشت می توانید رنگ ها را ترکیب کنید.

Dodge Tool تصویر را روشن تر می کند در حالیکه Burn Tool آن را تیره تر می کند. Sponge Tool برای اشباع کردن (Saturate)یا عدم اشباع (Desaturate) قسمتهایی از تصویر به کار می رود.........

ابزارهای نقاشی (Painting Tools)
ابزار Brush و Pencil برای کشیدن stroke ها (خطوط محیطی اشکال ) در گرافیک به کار می روند. این ابزار ها می توانند برای یک نقاشی موثر و مفید باشند.

Fill Tools
برای رنگ کردن کامل و یک دست لایه ها، نواحی انتخاب شده و فضاهای تک رنگ یا گرادیانت استفاده می شود.

ابزارهای کشیدن طرح وکتور(Pen Tool) و ابزار تایپ (Vector Drawing & Type Tools)
Type Tool برای ایجاد و تنظیم متن در روی تصویر مورد استفاده قرار می گیرد. با این ابزار هم می توان به صورت عمودی و هم افقی تایپ کرد.

Pen Tool برای ایجاد اشکال صاف و path ها، برای ایجاد اشکال وکتور بکار برده می شود.( تصاویر وکتور به تصاویری گفته می شود که می توان آنها را به هر سایز و مقیاسی که خواست بزرگ یا کوچک کرد، بدون اینکه از کیفیت تصویر کم شود).

Cutom Shape ها تصاویر وکتور آماده ای هستند که به صورت از قبل تنظیم شده در یک لیست قرار دارند که با باز کردن پنجره Shape به سهولت می توانید شکل دلخواه را انتخاب و در جای مناسب بکار برید، به علاوه خود شما نیز می توانید Shape جدید ایجاد کرده و آن را به لیست اضافه نمایید.

Foreground / Background Color
رنگ foreground و رنگ background را می توان در هنگام نقاشی کردن، برای تنظیم رنگ متن در هنگام تایپ و رنگ کردن اشکال، به دلخواه تنظیم نمود. این نمایشگر کمک می کند تا رنگ هایی را که در حال استفاده شدن هستند ببینیم و نیز این امکان را ایجاد می کند که جای رنگ ها را با هم عوض کنیم.

استفاده از ابزار
برای انتخاب کردن یک ابزار از جعبه ابزار، کافیست روی آن یک بار کلیک کنید. اگر هنگام باز شدن ابزار یک فلش سیاه رنگ در گوشه پایین سمت راست نشان داده شد، یعنی ابزار های دیگری هم در آن قرار دارد که در زیر این ابزار پنهان شده اند. برای انتخاب هر یک از ابزارهای پنهان شده، با ماوس روی فلش کلیک کنید، می بینید که محتویات آن ظاهر می شود حالا می توانید ابزار مورد نظر خود را انتخاب کنبد.
کلمات کلیدی: photoshop, tutorial, ابزارفتوشاپ آموزش, آموزش, جعبه ابزار فتوشاپ, toolbox, foreground, background color, cutom shape, pen tool, ابزار پن, path, type tool, fill tool, brush, pencil, painting tools, ابزارهای نقاشی در فتوشاپ, dodge tool, burn tool, sponge tool, saturate, desaturate, sharpen tool, blur tool, smudge, eraser tool, clone stamp tool, retouch tools, crop tool, magic wand, magnetic lasso, polygonal lasso, marquee tool, move tool, lasso tool, selection tool, annotations, measurement
آموزش فتوشاپ درس چهارم: کارکردن با لایه ها در فتوشاپ

در این درس، جعبه ابزار فتوشاپ وابزارهای درون آن به شما معرفی خواهد شد. یک برداشت و درک کلی از ابزارهای نمایش داده شده باعث فهم بهتر فتوشاپ خواهد شد و شما می توانید با شناخت این ابزار، کاربرد آنها و نیز کاربرد فتوشاپ را بهتر تجسم کنید.
ساختمان جعبه ابزار

جعبه ابزار در فتوشاپ به 4 دسته منحصر به فرد و مجزا تقسیم شده است بطوریکه هنگام پیدا کردن ابزار مورد نظرتان هرگزبه زحمت نمی افتید. دسته بندی به این صورت می باشد:
1. ابزارهای Selection و Crop و Slice
2. ابزارهای Retouch و Paint
3. ابزارهای Drawing و (Type (Vector Tools
4. ابزارهای Annotations و Measurement
علاوه بر این 4 دسته، جعبه ابزار شامل اجزای دیگری نیز می باشد، که برجسته ترین آنها رنگ Foreground و Background است.
حالا که نحوه ی سازماندهی ابزارها را دیدید، قصد داریم نگاهی به بعضی ابزارهای ضروری در فتوشاپ بیاندازیم. این فقط یک نگاه و مرور اجمال به جعبه ابزار خواهد بود، چون اگر بخواهیم هر یک از این ابزارها را به تفصیل شرح دهیم ، می بایست یک درس جداگانه را به هر ابزار اختصاص دهیم، اما در حال حاضر لازم است که شما را با یک مفهوم کلی از اینکه بعضی از این ابزار قادر به انجام چه کاری هستند آشنا کنیم. در دروس بعدی نحوه ی استفاده و کاربرد آنها را توضیح خواهیم داد.
ابزارهای انتخاب Selection Tools

ابزار Marquee: برای انتخاب اشکالی مانند مربع، مستطیل و بیضی استفاده می شود.
Move Tool: برای انتقال و یا حرکت دادن انتخاب ها، اشکال و لایه ها به کار برده می شود.
Lasso Tools: شامل چند ابزار دیگر نیز هست که برای مواردی که شکل یا تصویری که می خواهید انتخاب کنید نامنظم و بی قائده است استفاده می شود.
- ابزار polygonal lasso برای انتخاب اشکال چند ضلعی کاربرد دارد.
- ابزار magnetic lasso که به طور خودکار لبه های تصویر یا شکل را انتخاب می کند.
ابـزار Magic Wand فضاهایی را که رنـگ یکـسان دارند انتـخاب می کنـد. تنها با یک بار کلیــک می توانید آن نـواحی را با استــفاده از این ابزاربه ســادگی انتـخاب کنــید. (مانند ابرهای سفید در تصویر بالا).
ابزار Crop به کاربر این امکان را می دهد تا فضای تصویر فعال را مجددا تعریف کند نه اینکه سایز آن را تغییر دهد. این ابزار چیزی شبیه جدا کردن یا بریدن یک تصویر کوچک از تصویر بزرگتر به وسیله یک قیچی است.

ابــزارهای روتوش (Retouch Tools)
در فتوشاپ تعدادی ابزار ترمیم وجود دارد که برای درست کردن، اصلاح کردن یا به عبارتی ترمیم عیوب تصاویر و یا برای رفع قرمزی چشمها در عکس از آنها استفاده می شود.

با استفاده از Clone Stamp Tool یک کاربر می تواند از یک نقطه از تصویر به عنوان منبع نمونه برداری کند و سپس در جای دیگر آن نقطه را استفاده کند و آن نقطه را به عبارتی در مکان دوم کپی کند.

Eraser Tool برای پاک کردن قسمت هایی از یک تصویر، محل انتخاب شده و یا لایه بکار برده می شود.

Sharpen Tool برای sharp کردن لبه های تصویر بکار می رود در حالیکه Blur Tool لبه ها را محو و مات می کند. ابزار Smudge در تصویر یک لکه ایجاد می کند. مانند استفاده از نقاشی انگشتی که با انگشت می توانید رنگ ها را ترکیب کنید.

Dodge Tool تصویر را روشن تر می کند در حالیکه Burn Tool آن را تیره تر می کند. Sponge Tool برای اشباع کردن (Saturate)یا عدم اشباع (Desaturate) قسمتهایی از تصویر به کار می رود.........

ابزارهای نقاشی (Painting Tools)
ابزار Brush و Pencil برای کشیدن stroke ها (خطوط محیطی اشکال ) در گرافیک به کار می روند. این ابزار ها می توانند برای یک نقاشی موثر و مفید باشند.

Fill Tools
برای رنگ کردن کامل و یک دست لایه ها، نواحی انتخاب شده و فضاهای تک رنگ یا گرادیانت استفاده می شود.

ابزارهای کشیدن طرح وکتور(Pen Tool) و ابزار تایپ (Vector Drawing & Type Tools)
Type Tool برای ایجاد و تنظیم متن در روی تصویر مورد استفاده قرار می گیرد. با این ابزار هم می توان به صورت عمودی و هم افقی تایپ کرد.

Pen Tool برای ایجاد اشکال صاف و path ها، برای ایجاد اشکال وکتور بکار برده می شود.( تصاویر وکتور به تصاویری گفته می شود که می توان آنها را به هر سایز و مقیاسی که خواست بزرگ یا کوچک کرد، بدون اینکه از کیفیت تصویر کم شود).

Cutom Shape ها تصاویر وکتور آماده ای هستند که به صورت از قبل تنظیم شده در یک لیست قرار دارند که با باز کردن پنجره Shape به سهولت می توانید شکل دلخواه را انتخاب و در جای مناسب بکار برید، به علاوه خود شما نیز می توانید Shape جدید ایجاد کرده و آن را به لیست اضافه نمایید.

Foreground / Background Color
رنگ foreground و رنگ background را می توان در هنگام نقاشی کردن، برای تنظیم رنگ متن در هنگام تایپ و رنگ کردن اشکال، به دلخواه تنظیم نمود. این نمایشگر کمک می کند تا رنگ هایی را که در حال استفاده شدن هستند ببینیم و نیز این امکان را ایجاد می کند که جای رنگ ها را با هم عوض کنیم.

استفاده از ابزار
برای انتخاب کردن یک ابزار از جعبه ابزار، کافیست روی آن یک بار کلیک کنید. اگر هنگام باز شدن ابزار یک فلش سیاه رنگ در گوشه پایین سمت راست نشان داده شد، یعنی ابزار های دیگری هم در آن قرار دارد که در زیر این ابزار پنهان شده اند. برای انتخاب هر یک از ابزارهای پنهان شده، با ماوس روی فلش کلیک کنید، می بینید که محتویات آن ظاهر می شود حالا می توانید ابزار مورد نظر خود را انتخاب کنبد.
کلمات کلیدی: photoshop, tutorial, ابزارفتوشاپ آموزش, آموزش, جعبه ابزار فتوشاپ, toolbox, foreground, background color, cutom shape, pen tool, ابزار پن, path, type tool, fill tool, brush, pencil, painting tools, ابزارهای نقاشی در فتوشاپ, dodge tool, burn tool, sponge tool, saturate, desaturate, sharpen tool, blur tool, smudge, eraser tool, clone stamp tool, retouch tools, crop tool, magic wand, magnetic lasso, polygonal lasso, marquee tool, move tool, lasso tool, selection tool, annotations, measurement
آموزش فتوشاپ درس چهارم: کارکردن با لایه ها در فتوشاپ

-------- به روز رسانی کرد --------
آموزش فتوشاپ درس چهارم، کارکردن با لایه ها در فتوشاپ
در فتوشاپ، لایه ها برای کار کردن روی یک قسمت خاص از یک تصویر به کار می رود بدون اینکه روی قسمت های دیگر تاثیر گذاشته شود. ممکن است با این تعریف به نظر شما برسد که، لایه ها مانند یک کاغذ شفاف هستند که روی یکدیگر قرار می گیرند که می توان محل قرارگیری آنها را تغییر داد بدون اینکه به یکدیگر آسیب بزنند و یا برای هم مزاحمتی ایجاد کنند.
شرح دادن لایه ها
به طرح زیر که در فتوشاپ ایجاد شده است توجه کنید:

این طرح برای تماشاگر یک طرح گرافیکی ساده است درحالیکه، در فتوشاپ، این تصویر از 4 لایه ی مجزا تشکیل شده است که روی یکدیگر قرار گرفته اند. یک لایه پس زمینه آبی رنگ، 2 لایه جداگانه ابر و یک لایه با متن PersianGFX.com که در بالای سایر لایه ها قرار گرفته است.

همین طور که می بینید، لایه ها بیشتر شبیه پرده های شفافی هستند که روی هم قرار دارند، روی هر کدام چیزی متفاوت قرار دارد.
چگونه از لایه ها در فتوشاپ استفاده کنیم
اگر بتوانید کار با لایه ها را تجربه کنید یعنی عملا وارد فتوشاپ شوید و خود دست به ایجاد و خلق لایه ها بزنید آسان تر و زودتر کار با لایه ها را فرا خواهید گرفت. پس فتوشاپ را باز کنید و با ایجاد یک سند یا فایل جدید (New Document) کار را شروع کنید. برای انجام این کار به مسیر File > New بروید. آن را روی ابعاد 400 در 400 پیکسل تنظیم کنید و مقدار resolution را هم 72 در نظر بگیرید.
ما قصد داریم تصویر زیر را با استفاده از تعدادی لایه خلق کنیم:

رنگ کردن پس زمینه یا Background
اساسا، وقتی من کار با فتوشاپ را آغاز می کنم دوست دارم ابتدا از Background شروع کنم و به تدریج به بالا حرکت کنم. بنابراین برای شروع قصد داریم لایه Background را با یک رنگ سبز تیره زیبا رنگ کنیم.
انتخاب یک سبز تیره برای رنگ زمینه یا Foreground: برای این کار، روی رنگ Foreground کلیک کنید و از لغزنده(slider) برای پیدا کردن رنگ مناسب استفاده کنید. می توانید کد رنگ 36442a را در قسمت پایین صفحه و بعد از علامت # تایپ کنید.


روی کلید OK کلیک کنید تا مقدار رنگی که وارد کردید تایید شود. حالا ابزار Fill را از جعبه ابزار یا Toolbox انتخاب کنید و روی تصویر کلیک کنید. بعد از کلیک کردن لایه background باید با رنگ foreground رنگ شده باشد یعنی رنگ foreground روی background اعمال می شود.
ایجاد لایه جدید
اجازه دهید تا یک نگاه اجمالی به پالت لایه ها (Layers Palette) بیاندازیم و تعدادی از کاربردهای اساسی و با اهمیت تر آن را امتحان کنیم.

برای ایجاد یک لایه جدید، روی آیکن "New Layer" که در تصویر بالا نمایش داده شده، کلیک کنید.

همین طور که مشاهده می کنید، یک لایه جدید با نام "Layer 1" ایجاد شده است. شما می توانید نام آنرا تغییر دهید به این ترتیب که روی نام آن دوبار کلیک کرده و نام مورد نظر را تایپ کنید. هنگامی که این لایه انتخاب شده است، شما خواهید توانست به طور خاص روی آن کار کنید.
کشیدن سبزه
ابزار Brush را انتخاب کنید. قبلا در Adobe Photoshop یک براش با نام "Dune Grass" ایجاد شده است که قصد داریم از ان برای ایجاد سبزه در طراحی استفاده کنیم.
در قسمت نوار تنظیمات ابزار براش، روی فلش کوچکی که در گوشه سمت راست پنجره قرار دارد کلیک کنید تا لیست براش های آماده فتوشاپ بازشود. به سمت پایین لیست حرکت کرده و براش Dune Grass را انتخاب کنید.

ما قصد نداریم در این آموزش براش هایی را انتخاب کنیم که دارای جزییات زیادی هستند.اما لازم است بدانید رنگ این براش به طور یک در میان بین رنگ زمینه و پس زمینه اعمال می شود به همین خاطر، لازم است که ما یک رنگ background با یک مقدار مشابه با رنگ سبز مثلا کد رنگ 19250f# را انتخاب کنیم.
وقتی یک رنگ مناسب و خوب برای زمینه و پس زمینه انتخاب کردید، با براشی که قبلا انتخاب کردید شروع به نقاشی کردن روی لایه جدید کنید. برای استفاده از براش کلید ماوس را نگه دارید تا براش روی صفحه اعمال شود.

حالا نوبت اضافه کردن متن به تصویر است.
ابزار تایپ (Type Tool)
ابزار تایپ افقی (Horizontal Type Tool) را انتخاب کنید. رنگ Foreground را روی رنگ سفید تنظیم کنید. روی هر قسمت از صفحه می توانید کلیک کــــــنید و شروع به تایپ کردن نــــــمایید.

وقتی متن مورد نظر را تایپ کردید، با استفاده از مکان نما همه آن متن را انتخاب کنید (کلید ماوس را نگه دارید و روی متن بکشید (drag) تا انتخاب شود. کاری که قصد داریم انجام دهیم این است که با رفتن به نوار تنظیمات ابزار Type بعضی از خصوصیات متن تایپ شده را تغییر دهیم.
از قسمت Font گزینه Arial و در قسمت font weight گزینه Bold را انتخاب نمایید، text size یا سایز متنرا روی 60 pt قرار دهید و گزینه Crisp را از قسمت anti-aliasing انتخاب کنید.

همین طور که ملاحظه می کنید، ابزار Type یک لایه جدید Type Layer در پالت لایه ها برای متن ایجاد کرده است. برای اعمال این متن باید روی این لایه جدید کلیک کنید یا کلیـدهای Ctrl + Enter را فشار دهید.

خوب، حالا می خواهیم جای متن تایپ شده را طوری قرار دهیم طوریکه به نظر برسد در حــــال بیرون آمدن از بین سبزه هاست.
انتقال و حرکت دادن لایه ها
اولین کاری که لازم است انجام دهیم این است که لایه Type را پایین لایه Grass قرار دهیم بنابراین این طور به نظر می رسد که Grass (سبزه) جلوی آن قرار دارد. در پالت لایه ها، روی لایه Type کلیک و آنرا به زیر لایه Grass بکشید (drag).

حالا می توانید از ابزار Move برای تغییر موقعیت لایه در تصویر استفاده کنیم. در حالیکه لایه Type انتخاب شده است، ابزار Move را انتخاب کنید و متن را به هر جای تصویر که مایلید حرکت دهید. مثلا از جایی که سبزه ها شروع شده اند تا جاییکه به پایان می رسند.

این کارخیلی ساده است. حالا که با کلیات حرکت دادن لایه ها آشنا شدید، می خواهیم چند لایه جدید دیگر ایجاد کنیم و موارد دیگر را در مورد لایه ها توضیح دهیم.
Opacity و Blending Modes و Filling Selections
یک لایه جدید در بالای لایه background و زیر لایه های type و grass ایجاد کنید، سپس با ابزار Elliptical Marquee یک انتخاب به شکل بیضی رسم کنید.

با استفاده از ابزار Fill، این ناحیه انتخابی را با رنگ سفید پر کنید(روی لایه جدید). با رفتن به مسیر Select > Deselect یا زدن کلیدهای Ctrl + D تصویر را از حالت انتخاب خارج کنید.
حالا باید یک دایره بزرگ و به رنگ سفید روی صفحه طراحی داشته باشید. Blending Mode این لایه را روی Overlay قرار دهید.

تنظیم Blending Mode کار بسیار آسانی است. ما در این آموزش قصد نداریم سراغ جزییات Blending Mode برویم، اما لطفا آنها را امتحان کنید تا ببینید چه کاری روی تصویر انجام می دهند.
حالا Opacity لایه را بین مقادیر 15 تا 20% تنظیم کنید.

روی لایه جدید کلیک راست کنید و گزینه Duplicate Layer را از لیست انتخاب نمایید. با انجام این کار یک کپی دقیقا مانند خود لایه ایجاد می شود. مقدار opacity و blending mode لایه را تغییر ندهید. با استفاده از ابزار Move جای لایه را تغییر دهید تا جایی که بتوانید لبه های دو دایره را به وضوح روی تصویر ببینید.

دقت کنید چگونه می توانید دایره زیرین از پشت دایره جلویی قابل مشاهده کنید؟ چون لایه دایره مانند یک جسم شفاف، مثل شیشه، عمل می کند و اجازه می دهد هر چیزی که پشت آن قرار دارد قابل دیدن باشد. با کاهش میزان opacity به کمتر از مقدار 100%، ما قادر خواهیم بود از درون اشکال یا تصاویر اشکالی که در زیر آنها قرار دارد را ببینیم.

در آخر اجازه دهید به یکی از خصوصیات دیگر در پالت لایه ها بپردازیم. روی آیکن New Group که در پایین پالت لایه هاست کلیک کنید (آیکنی که شبیه پوشه یا folder است).
عملکرد و کاربرد Group مانند عملکرد یک folder است. شما می توانید چندی لایه را درون آن قرار دهید و سپس هنگامی که Group را انتخاب کنید، می توانید opacity و blending mode و موقعیت و مکان لایه هایی که در آن قرار دارند را همزمان تغییر دهید و بسیاری خصوصیت دیگر.
اجازه دهید آن را امتحان کنیم! دو لایه دایره را به لایه group بکشید (Drag کنید). وقتی هر دو لایه درون group قرار گرفتند، لایه Group را از پالت لایه ها انتخاب کنید، سپس با استفاده از ابزار Move، آن را در صفحه طراحی حرکت دهید. هر دو لایه دایره باید به طور همزمان حرکت کنند، در حالیکه هر کدام ویژگی ها و مشخصات خاص خود را حفظ کرده اند.
کلمات کلیدی: photoshop, tutorial, آموزش, آموزش فتوشاپ, لایه ها در فتوشاپ, layers in photoshop, layers palette, پالت لایه در فتوشاپ, ابزار تایپ در فتوشاپ, blending modeدر فتوشاپ, Opacity, Group کردن در فتوشاپ, لایه در فتوشاپ, duplicate layer, duplicate
-------- به روز رسانی کرد --------
آموزش فتوشاپ درس پنجم، ابزار انتخاب

آموزش فتوشاپ درس پنجم، ابزار انتخاب Selection Tools
ابزار انتخاب یا Selection Tools برای تسهیل فرایند انتخاب اشکال و رنگ ها در فتوشاپ بکار می رود. با ابزاری مانند magnetic lasso و magic wand، فتوشاپ یک گروه از ابزارهای قدرتمند را داراست!
در فتوشاپ، انتخاب ها برای کار در فضاها و قسمت های خاصی بکار می روند، در حالیکه هیچ تغییری در فضاهای اطراف ایجاد نمی شود. به نظر من یک انتخاب خیلی خیلی شبیه یک استنسیل یا شابلون است. با این کار شما قادر خواهید بود در یک قسمت شروع به نقاشی یا رنگ کردن کنید بدون اینکه بقیه قسمت های طراحی تغییر کنند.
انواع مختلف ابزارها در فتوشاپ وجود دارد که به شما کمک می کند انتخاب هایی با اندازه و اشکال متفاوت و خاص ایجاد کنید.
Marquee Tools
ابزار های Marquee برای ایجاد انتخاب های مستطیل شکل، بیضی شکل و انتخاب هایی که بصورت خطوط عمودی یا افقی هستند بکار می رود. برای ایجاد یک انتخاب با ابزار Marquee، به سادگی با کلیک و drag کردن روی صفحه طراحی می توانید شکل مورد نظر خود را ایجاد کنید.

نکته
انتخابی که کاملا دایره ای یا مربعی شکل است
وقتی با ابزار Rectangular Marquee یا Elliptical Marquee انتخاب انجام می دهید، این امکان وجود دارد که یک انتخاب که کاملا دایره ای یا مربعی شکل باشد ایجاد کنید، برای انجام این کار باید همزمان با کشیدن انتخاب ها کلید shift را هم نگه دارید.
ابزار Lasso Tools
ابزارهای Lasso Selection به شما این امکان را می دهند تا انتخاب هایی با اشکال بی قائده و نامنظم ایجاد کنید. برای استفاده از ابزار معمولی lasso، فقط کافیست با ماوس کلیک و drag کنید. با استفاده از Polygonal Lasso، کلیک کنید و نقاط مختلفی که می خواهید را انتخاب کنید، برای بسته شدن و اتمام کار انتخاب، روی نقطه شروع کلیک کنید.
ابزارMagnetic Lasso ترکیبی از دو ابزار اول می باشد.روی لبه های قسمتی که می خواهید انتخاب کنید کلیک کرده و شروع به کشیدن در اطراف آن کنید. ابزار magnetic lasso به طور اتوماتیک نقاط را در لبه های کار قرار می دهد. اگر لازم بود نقاطی برای این ابزار تعریف شوند می توانید هنگام کشیدن روی آن نقاط کلیک کنید. نتیجه نهایی یک انتخاب ظریف تر و با دقت تر نسبت به انتخاب با ابزار polygonal lasso خواهد بود.


حالا ما یک دید کلی نسبت به اینکه چطور انتخاب هایی با اشکال مختلف در فتوشاپ ایجاد کنیم داریم. همچنین یک راه برای انتخاب فضاها و قسمتهای رنگی نیز به شما نشان داده می شود.
Magic Wand Tool
ابزار Magic Wand یا عصای جادویی شبیه ابزارهایی که تا به حال معرفی شد، نیست. این ابزار فضاهای هم رنگ را انتخاب می کند. برای استفاده از Magic Wand Tool، شما باید روی قسمت رنگی که قصد دارید آنرا انتخاب کنید، کلیک نمایید.
به شکل زیر دقت کنید. با استفاده از Magic Wand Tool، به راحتی و تنها با یک کلیک روی قسمت سفید رنگ، این قسمت انتخاب می شود.

نکته
هنگام استفاده ازMagic Wand Tool، این امکان وجود دارد که دامنه وسیع تر یا کمتری از قسمت رنگی را انتخاب نمود به این ترتیب که در قسمت نوار تنظیمات، مقدار گزینه Tolerance را تنظیم کنید. مقدار بیشتر Tolerance باعث می شود تا دامنه انتخاب وسیع تر شود و رنگ های مشابه قسمت رنگی که در حال انتخاب آن هستید نیز انتخاب شوند.
ترکیب انتخاب ها
گاهی، لازم می شود برای انتخاب همه قسمتهای یک شکل چند انتخاب را با هم ترکیب کرد تا بتوان کل شکل را انتخاب نمود. در چنین مواردی می توان چند انتخاب را با هم استفاده کرد. برای سهولت در کار بهتر است از کلیدهای میانبر ابزارها در روی صفحه کلید استفاده کرد.
هنگامی که در حال انجام انتخاب هستید، با نگه داشتن کلید shift می توانید یک انتخاب جدید انجام دهید، با انجام این کار به انتخاب موجود، یک انتخاب دیگر اضافه می شود.

نکته
کم کردن و متقاطع کردن انتخاب ها
نه تنها می توانید به انتخاب موجود یک انتخاب جدید اضافه کنید، بلکه این امکان نیز وجود دارد که از انتخاب کم کنید یا به آن اضافه نمایید. برای کم کردن انتخاب در حالیکه کلید Alt را نگه داشته اید یک انتخاب جدید رسم نمایید و برای نگه داشتن یک ناحیه مشترک بین دو انتخاب کلید های Shift و Alt را نگه داشته اید همزمان یک انتخاب دیگر رسم کنید.
ابزار Move Tool
از ابزار Move برای حرکت دادن و انتقال قسمت های انتخاب شده شکل، لایه های انتخاب شده، اشکال و سایر موارد بکار می رود.
برای حرکت دادن یک قسمت انتخاب شده از یک تصویر، ابزار Move را انتخاب کنید سپس روی همان قسمت کلیک و drag کنید و هر جایی که مایلید آن را قرار دهید. با این کار قسمتی از شکل که انتخاب شده بود را از تصویر اصلی جدا می کنید و هر جا که کلید ماوس را رها کنید، قسمت جدا شده همان جا قرار می گیرد.

نکته
انتقال قسمت انتخاب شده از یک تصویر مانند جدا کردن یا بریدن یک تکه از تصویر و قرار دادن آن در جای دیگر است بعد از حرکت این قسمت، تمام محتویات لایه های زیرین قابل مشاهده خواهند بود.
Crop Tool
کاربرد ابزار Crop در تغییر دادن سایز صفحه طراحی و تصویر است. برای استفاده از این ابزار، در حالیکه ابزار مورد نظر اانتخاب شده است drag کرده و یک مربع بکشید تا فضایی که می خواهید سایز جدید صفحه طراحی شما باشد را کاملا در بر بگیرد.
نکته
توجه داشته باشید با بریدن یا crop کردن یک تصویر اطلاعات و داده های لایه پاک نمی شود بلکه فقط بعضی از داده های لایه قابل دیدن نیستند چون خارج از فضای تصویر قرار گرفته اند.
کلمات کلیدی: photoshop, tutorial, فتوشاپ آموزش, آموزش, ابزار فتوشاپ, selection tools, magnetic lasso, magic wand, marquee tools, rectangular marquee, elliptical marquee, lasso tools, lasso selection, polygonal lasso, magnetic lasso, magnetic lasso, crop tool,

آموزش فتوشاپ درس پنجم، ابزار انتخاب Selection Tools
ابزار انتخاب یا Selection Tools برای تسهیل فرایند انتخاب اشکال و رنگ ها در فتوشاپ بکار می رود. با ابزاری مانند magnetic lasso و magic wand، فتوشاپ یک گروه از ابزارهای قدرتمند را داراست!
در فتوشاپ، انتخاب ها برای کار در فضاها و قسمت های خاصی بکار می روند، در حالیکه هیچ تغییری در فضاهای اطراف ایجاد نمی شود. به نظر من یک انتخاب خیلی خیلی شبیه یک استنسیل یا شابلون است. با این کار شما قادر خواهید بود در یک قسمت شروع به نقاشی یا رنگ کردن کنید بدون اینکه بقیه قسمت های طراحی تغییر کنند.
انواع مختلف ابزارها در فتوشاپ وجود دارد که به شما کمک می کند انتخاب هایی با اندازه و اشکال متفاوت و خاص ایجاد کنید.
Marquee Tools
ابزار های Marquee برای ایجاد انتخاب های مستطیل شکل، بیضی شکل و انتخاب هایی که بصورت خطوط عمودی یا افقی هستند بکار می رود. برای ایجاد یک انتخاب با ابزار Marquee، به سادگی با کلیک و drag کردن روی صفحه طراحی می توانید شکل مورد نظر خود را ایجاد کنید.

نکته
انتخابی که کاملا دایره ای یا مربعی شکل است
وقتی با ابزار Rectangular Marquee یا Elliptical Marquee انتخاب انجام می دهید، این امکان وجود دارد که یک انتخاب که کاملا دایره ای یا مربعی شکل باشد ایجاد کنید، برای انجام این کار باید همزمان با کشیدن انتخاب ها کلید shift را هم نگه دارید.
ابزار Lasso Tools
ابزارهای Lasso Selection به شما این امکان را می دهند تا انتخاب هایی با اشکال بی قائده و نامنظم ایجاد کنید. برای استفاده از ابزار معمولی lasso، فقط کافیست با ماوس کلیک و drag کنید. با استفاده از Polygonal Lasso، کلیک کنید و نقاط مختلفی که می خواهید را انتخاب کنید، برای بسته شدن و اتمام کار انتخاب، روی نقطه شروع کلیک کنید.
ابزارMagnetic Lasso ترکیبی از دو ابزار اول می باشد.روی لبه های قسمتی که می خواهید انتخاب کنید کلیک کرده و شروع به کشیدن در اطراف آن کنید. ابزار magnetic lasso به طور اتوماتیک نقاط را در لبه های کار قرار می دهد. اگر لازم بود نقاطی برای این ابزار تعریف شوند می توانید هنگام کشیدن روی آن نقاط کلیک کنید. نتیجه نهایی یک انتخاب ظریف تر و با دقت تر نسبت به انتخاب با ابزار polygonal lasso خواهد بود.


حالا ما یک دید کلی نسبت به اینکه چطور انتخاب هایی با اشکال مختلف در فتوشاپ ایجاد کنیم داریم. همچنین یک راه برای انتخاب فضاها و قسمتهای رنگی نیز به شما نشان داده می شود.
Magic Wand Tool
ابزار Magic Wand یا عصای جادویی شبیه ابزارهایی که تا به حال معرفی شد، نیست. این ابزار فضاهای هم رنگ را انتخاب می کند. برای استفاده از Magic Wand Tool، شما باید روی قسمت رنگی که قصد دارید آنرا انتخاب کنید، کلیک نمایید.
به شکل زیر دقت کنید. با استفاده از Magic Wand Tool، به راحتی و تنها با یک کلیک روی قسمت سفید رنگ، این قسمت انتخاب می شود.

نکته
هنگام استفاده ازMagic Wand Tool، این امکان وجود دارد که دامنه وسیع تر یا کمتری از قسمت رنگی را انتخاب نمود به این ترتیب که در قسمت نوار تنظیمات، مقدار گزینه Tolerance را تنظیم کنید. مقدار بیشتر Tolerance باعث می شود تا دامنه انتخاب وسیع تر شود و رنگ های مشابه قسمت رنگی که در حال انتخاب آن هستید نیز انتخاب شوند.
ترکیب انتخاب ها
گاهی، لازم می شود برای انتخاب همه قسمتهای یک شکل چند انتخاب را با هم ترکیب کرد تا بتوان کل شکل را انتخاب نمود. در چنین مواردی می توان چند انتخاب را با هم استفاده کرد. برای سهولت در کار بهتر است از کلیدهای میانبر ابزارها در روی صفحه کلید استفاده کرد.
هنگامی که در حال انجام انتخاب هستید، با نگه داشتن کلید shift می توانید یک انتخاب جدید انجام دهید، با انجام این کار به انتخاب موجود، یک انتخاب دیگر اضافه می شود.

نکته
کم کردن و متقاطع کردن انتخاب ها
نه تنها می توانید به انتخاب موجود یک انتخاب جدید اضافه کنید، بلکه این امکان نیز وجود دارد که از انتخاب کم کنید یا به آن اضافه نمایید. برای کم کردن انتخاب در حالیکه کلید Alt را نگه داشته اید یک انتخاب جدید رسم نمایید و برای نگه داشتن یک ناحیه مشترک بین دو انتخاب کلید های Shift و Alt را نگه داشته اید همزمان یک انتخاب دیگر رسم کنید.
ابزار Move Tool
از ابزار Move برای حرکت دادن و انتقال قسمت های انتخاب شده شکل، لایه های انتخاب شده، اشکال و سایر موارد بکار می رود.
برای حرکت دادن یک قسمت انتخاب شده از یک تصویر، ابزار Move را انتخاب کنید سپس روی همان قسمت کلیک و drag کنید و هر جایی که مایلید آن را قرار دهید. با این کار قسمتی از شکل که انتخاب شده بود را از تصویر اصلی جدا می کنید و هر جا که کلید ماوس را رها کنید، قسمت جدا شده همان جا قرار می گیرد.

نکته
انتقال قسمت انتخاب شده از یک تصویر مانند جدا کردن یا بریدن یک تکه از تصویر و قرار دادن آن در جای دیگر است بعد از حرکت این قسمت، تمام محتویات لایه های زیرین قابل مشاهده خواهند بود.
Crop Tool
کاربرد ابزار Crop در تغییر دادن سایز صفحه طراحی و تصویر است. برای استفاده از این ابزار، در حالیکه ابزار مورد نظر اانتخاب شده است drag کرده و یک مربع بکشید تا فضایی که می خواهید سایز جدید صفحه طراحی شما باشد را کاملا در بر بگیرد.
نکته
توجه داشته باشید با بریدن یا crop کردن یک تصویر اطلاعات و داده های لایه پاک نمی شود بلکه فقط بعضی از داده های لایه قابل دیدن نیستند چون خارج از فضای تصویر قرار گرفته اند.
کلمات کلیدی: photoshop, tutorial, فتوشاپ آموزش, آموزش, ابزار فتوشاپ, selection tools, magnetic lasso, magic wand, marquee tools, rectangular marquee, elliptical marquee, lasso tools, lasso selection, polygonal lasso, magnetic lasso, magnetic lasso, crop tool,
-------- به روز رسانی کرد --------
آموزش فتوشاپ درس ششم، ابزارهای روتوش و ترمیم

آموزش فتوشاپ درس ششم، ابزار های روتوش و ترمیم
فتوشاپ ابزار های متعددی برای روتوش تصاویر و عکس ها ارائه کرده است. در این آموزش یاد خواهید گرفت چگونه از ابزار های متداول روتوش استفاده کنید.
ابزار Spot Healing Brush
ابزار Spot Healing Brush اصولا برای از بین بردن و برطرف کردن سریع عیــوب و نواقص یا هر قسمت اضــــافی و ناخواسته، بکار می رود. نحوه کار با این ابزار اینگونه است که، با استفـــــاده از یک براش مناسب (می توانید تنظیمات براش را در قسمت options نوار تغییر هید) روی قسمتی که مایلید از تصویر حذف شود بکشید. این ابزار به طور اتوماتیک شروع به نمونه برداری کردن از اطراف آن ناحیه کرده و آن قسمت را ترمیم می کند.

نکته
اگرچه ابزار Spot Healing brush ابزار مناسبی برای ترمیم سریع تصاویر می باشد، اما همیشه نمی توان تضمین کرد نمونه برداری انجام شده با قسمت پاک شده مناسبت داشته باشد یا از لحاظ رنگ و بافت با آن قسمت هماهنگ باشد.
ابزار Healing Brush
این ابزار نیز عملکردی شبیه ابزار Spot Healing brush دارد با این تفاوت که به جای اینکه به صورت خودکار از محل مورد نظر نمونه برداری و ترمیم کند، این ابزار به شما این امکان را می دهد تا خودتان به طور دستی از یک قسمت به عنوان منبع، نمونه برداری کنید و سپس روی قسمت مورد نظر که نیاز به ترمیم دارد بکشید. برای انتخاب یک منبع، کلید Alt را نگه دارید و روی قسمتی که مایلید نمونه برداری از آنجا انجام شود کلیک کنید سپس روی قسمتی که باید ترمیم شود بکشید. مانند ابزار Spot Healing Brush Tool، تنظیمات براش مانند سایز براش را می توان از قسمت نوار options کنترل کرد.

ابزار Patch
با استفاده از این ابزار می توان یک قسمت را به طور کامل به وسیله پیکسل های قسمت دیگر ترمیم کرد. این ابزار نیز درست مانند ابزار Healing Brush Tool نورها و بافت ها و سایه ها را به طور دقیق اصلاح می کند. برای استفاده از این ابزار، ابتدا بوسیله یکی از ابزارهای انتخاب (selection tools) یک انتخاب بکشید، سپس با استفاده از ابزار patch tool، ناحیه انتخاب شده را روی مقصد مورد نظر که قصد ترمیم آن را دارید، drag کنید.

ابزار Clone Stamp Tool
ابزار Clone Stamp Tool این امکان را فراهم می سازد تا به وسیله یک نمونه از تصویر را، نقاشی کنید. برای انتخاب یک منبع، کلید Alt را نگه دارید و روی قسمتی که مایلید نمونه برداری از آنجا انجام شود کلیک کنید سپس روی قسمتی که باید ترمیم شود بکشید.

توجه
به خاطر داشته باشید که وقتی از این ابزار استفاده می کنید در حال بهتر کردن یا ترمیم یک تصویر نیستید. هنگام استفاده از این ابزار حالت نورها و سایه ها حفظ نمی شود.نتیجه ای که شما می بینید و جایگزین می شود دقیقا همان چیزی است که از منبع گرفته شده و بدون کوچکترین تغییر در رنگ و یا نور در محل مورد نظر کپی می شود و استفاده از این ابزار در بعضی موارد و موقعیت های خاص کاربرد دارد هر چند که بسیاری از کاربران فارسی زبان به نوعی از این ابزار برای روتوش تصاویر استفاده می کنند.
ابزارهای Blur & Sharpen
ابزارهای Blur و Sharpen Tools به ما اجازه می دهد لبه های کار را نرم تر یا سخت تر کنیم. این ابزارها دقیقا کاری را انجام می دهند که انتظار دارید ، یعنی مات کردن و تیز کردن لبه های تصویر.
این ابزارها مشخصات و ویژگی های مشابهی دارند، مانند Strength یا شدت (افزایش و کاهش Strength ابزار، یا اینکه ابزار به چه میزان تصویر را مات یا شارپ خواهد کرد) و همچنین می توانید نوع براش را در هر دو ابزار تعیین کنید. همه این مشخصات در قسمت نوار Options قابل تغییرند. برای استفاده از ابزار blur یا sharpen tool، براش را روی مقدار مورد نظر تنظیم نمایید، کلید ماوس را نگه دارید و روی قسمتی از تصویرکه می خواهید تغییر دهید بروید.

تا اینجا باید مطلب کلیدی را در مورد ابزار های روتوش به دست آورده باشید. درس بعدی در مورد چگونگی کار با ابزارهای نقاشی در فتوشاپ می باشد. امیدواریم از این آموزش نیز لذت برده باشید.
کلمات کلیدی: photoshop, tutorial, free tutorial, free tutorial photoshop, photoshop آموزش, photoshop آموزش رایگان, tutorial فتوشاپ, tutorial رایگان, spot healing brush, برطرف کردن عیــوب, ترمیم سریع تصاویر, ترمیم , healing brush, healing, spot healing, براش, patch, اصلاح نواقص تصاویر, clone stamp, sharpen, blur, sharpen tools, نرم کردن لبه کار, محو کردن لبه کار, مات کردن, مات کردن لبه تصویر, strength, شارپ, مات, مات کردن تصویر, مات کردن عکس, شارپ کردن تصویر, شارپ کردن تصاویر, شارپ عکس, retouch tools, healing, اموزش جالب, آموزش جذاب, آموزش مفید, آموزش رایگان فتوشاپ, آموزش رایگان, آموزش کامل, تدریس فتوشاپ, روتوش عکس ها, آموزش روش های فتوشاپ, روش های جالب فتوشاپ, درس فتوشاپ, آموزش همراه با تصویر, retouch and healing tools, ابزار های روتوش, تیز کردن لبه های تصویر, سخت کردن لبه کار, روتوش تصاویر, ابزار روتوش تصاویر, clone stamp tool, اصلاح تصاویر, ترمیم پیکسلی, ابزار فتوشاپ, ابزار, فتوشاپ آموزش, آموزش
Last edited: 15 دسامبر 2014 
آموزش فتوشاپ درس ششم، ابزار های روتوش و ترمیم
فتوشاپ ابزار های متعددی برای روتوش تصاویر و عکس ها ارائه کرده است. در این آموزش یاد خواهید گرفت چگونه از ابزار های متداول روتوش استفاده کنید.
ابزار Spot Healing Brush
ابزار Spot Healing Brush اصولا برای از بین بردن و برطرف کردن سریع عیــوب و نواقص یا هر قسمت اضــــافی و ناخواسته، بکار می رود. نحوه کار با این ابزار اینگونه است که، با استفـــــاده از یک براش مناسب (می توانید تنظیمات براش را در قسمت options نوار تغییر هید) روی قسمتی که مایلید از تصویر حذف شود بکشید. این ابزار به طور اتوماتیک شروع به نمونه برداری کردن از اطراف آن ناحیه کرده و آن قسمت را ترمیم می کند.

نکته
اگرچه ابزار Spot Healing brush ابزار مناسبی برای ترمیم سریع تصاویر می باشد، اما همیشه نمی توان تضمین کرد نمونه برداری انجام شده با قسمت پاک شده مناسبت داشته باشد یا از لحاظ رنگ و بافت با آن قسمت هماهنگ باشد.
ابزار Healing Brush
این ابزار نیز عملکردی شبیه ابزار Spot Healing brush دارد با این تفاوت که به جای اینکه به صورت خودکار از محل مورد نظر نمونه برداری و ترمیم کند، این ابزار به شما این امکان را می دهد تا خودتان به طور دستی از یک قسمت به عنوان منبع، نمونه برداری کنید و سپس روی قسمت مورد نظر که نیاز به ترمیم دارد بکشید. برای انتخاب یک منبع، کلید Alt را نگه دارید و روی قسمتی که مایلید نمونه برداری از آنجا انجام شود کلیک کنید سپس روی قسمتی که باید ترمیم شود بکشید. مانند ابزار Spot Healing Brush Tool، تنظیمات براش مانند سایز براش را می توان از قسمت نوار options کنترل کرد.

ابزار Patch
با استفاده از این ابزار می توان یک قسمت را به طور کامل به وسیله پیکسل های قسمت دیگر ترمیم کرد. این ابزار نیز درست مانند ابزار Healing Brush Tool نورها و بافت ها و سایه ها را به طور دقیق اصلاح می کند. برای استفاده از این ابزار، ابتدا بوسیله یکی از ابزارهای انتخاب (selection tools) یک انتخاب بکشید، سپس با استفاده از ابزار patch tool، ناحیه انتخاب شده را روی مقصد مورد نظر که قصد ترمیم آن را دارید، drag کنید.

ابزار Clone Stamp Tool
ابزار Clone Stamp Tool این امکان را فراهم می سازد تا به وسیله یک نمونه از تصویر را، نقاشی کنید. برای انتخاب یک منبع، کلید Alt را نگه دارید و روی قسمتی که مایلید نمونه برداری از آنجا انجام شود کلیک کنید سپس روی قسمتی که باید ترمیم شود بکشید.

توجه
به خاطر داشته باشید که وقتی از این ابزار استفاده می کنید در حال بهتر کردن یا ترمیم یک تصویر نیستید. هنگام استفاده از این ابزار حالت نورها و سایه ها حفظ نمی شود.نتیجه ای که شما می بینید و جایگزین می شود دقیقا همان چیزی است که از منبع گرفته شده و بدون کوچکترین تغییر در رنگ و یا نور در محل مورد نظر کپی می شود و استفاده از این ابزار در بعضی موارد و موقعیت های خاص کاربرد دارد هر چند که بسیاری از کاربران فارسی زبان به نوعی از این ابزار برای روتوش تصاویر استفاده می کنند.
ابزارهای Blur & Sharpen
ابزارهای Blur و Sharpen Tools به ما اجازه می دهد لبه های کار را نرم تر یا سخت تر کنیم. این ابزارها دقیقا کاری را انجام می دهند که انتظار دارید ، یعنی مات کردن و تیز کردن لبه های تصویر.
این ابزارها مشخصات و ویژگی های مشابهی دارند، مانند Strength یا شدت (افزایش و کاهش Strength ابزار، یا اینکه ابزار به چه میزان تصویر را مات یا شارپ خواهد کرد) و همچنین می توانید نوع براش را در هر دو ابزار تعیین کنید. همه این مشخصات در قسمت نوار Options قابل تغییرند. برای استفاده از ابزار blur یا sharpen tool، براش را روی مقدار مورد نظر تنظیم نمایید، کلید ماوس را نگه دارید و روی قسمتی از تصویرکه می خواهید تغییر دهید بروید.

تا اینجا باید مطلب کلیدی را در مورد ابزار های روتوش به دست آورده باشید. درس بعدی در مورد چگونگی کار با ابزارهای نقاشی در فتوشاپ می باشد. امیدواریم از این آموزش نیز لذت برده باشید.
کلمات کلیدی: photoshop, tutorial, free tutorial, free tutorial photoshop, photoshop آموزش, photoshop آموزش رایگان, tutorial فتوشاپ, tutorial رایگان, spot healing brush, برطرف کردن عیــوب, ترمیم سریع تصاویر, ترمیم , healing brush, healing, spot healing, براش, patch, اصلاح نواقص تصاویر, clone stamp, sharpen, blur, sharpen tools, نرم کردن لبه کار, محو کردن لبه کار, مات کردن, مات کردن لبه تصویر, strength, شارپ, مات, مات کردن تصویر, مات کردن عکس, شارپ کردن تصویر, شارپ کردن تصاویر, شارپ عکس, retouch tools, healing, اموزش جالب, آموزش جذاب, آموزش مفید, آموزش رایگان فتوشاپ, آموزش رایگان, آموزش کامل, تدریس فتوشاپ, روتوش عکس ها, آموزش روش های فتوشاپ, روش های جالب فتوشاپ, درس فتوشاپ, آموزش همراه با تصویر, retouch and healing tools, ابزار های روتوش, تیز کردن لبه های تصویر, سخت کردن لبه کار, روتوش تصاویر, ابزار روتوش تصاویر, clone stamp tool, اصلاح تصاویر, ترمیم پیکسلی, ابزار فتوشاپ, ابزار, فتوشاپ آموزش, آموزش
!!!OMID!!!, 15 دسامبر 2014 ویرایش حذف گزارش
#8 پاسخ با نقل قول
!!!OMID!!! کاربر پر تلاش ( طلایی) کاربر تایید شده
تاریخ عضویت:5 دسامبر 2014 ارسال ها:1,217 تشکر شده:435 جنسیت:مرد
آموزش فتوشاپ درس هفتم، ابزارهای نقاشی

آموزش فتوشاپ درس هفتم، ابزارهای نقاشی در فتوشاپ
در فتوشاپ، ابزارهای نقاشی برای کشیدن stroke (خط حاشیه یا خطی که دور محیط یک شکل قرار دارد) و رنگ کردن فضاها با استفاده از یک یا مخلوطی از رنگ ها، بکار برده می شوند. دانستن اینکه چگونه می توان از این ابزار استفاده کرد، برای هر هنرمند طراحی که مایل است در فتوشاپ مهارت بالایی کسب کند، لازم و ضروری است.
ابزار براش (Brush Tool)
برای اینکه بتوان از ابزار براش با همه توانایی هایش استفاده کرد، ابتدا لازم است بدانیم براش در فتوشاپ دقیقا چیست. یک براش از brush preset (براش های از قبل تنظیم شده) استفاده می کند که یا قبلا در فتوشاپ تعریف شده، یا کاربر هنگام استفاده از این ابزار آن را در brush preset تعریف می کند. یک brush preset براشی است با مشخصات تعریف شده مانند سایز و شکل.
فکر کنید براش ها در فتوشاپ یک مجموعه بزرگ از قلم موهای متفاوت هستند که هر کدام یک نوک قلم متفاوت دارند. تصور کنید شما نوک یکی از این قلم موها را روی صفحه طراحی فشار دهید، فورا اثر شکل آن براش روی صفحه باقی می ماند. توضیح کاربرد و عملکرد براش کمی دشوار است اما امیدوارم اصل مطلب را دریافته باشید.
براش ها در فتوشاپ خصوصیات زیاد دیگری نیز دارند که آنها را از قلم موهای حقیقی که در دنیای واقعی استفاده می شوند متمایز می کند. با تغییر دادن این خصوصیات، می توانیم براش های کاملا جدیدی بسازیم که کابردهای منحصر به فردی دارند و آثار ویژه ای از خود به جا می گذارند، همچنین شما می توانید براشی خلق کنید که از لحاظ شکل و اندازه متفاوت باشد، براشی که خود به طور تصادفی ذراتی را به جهات مختلف پخش کند و براشی که هنگام کشیدن رو صفحه به طور خودکار میزان شفافیتش کم و زیاد شود. این امکانات بی اندازه و پایان ناپذیرهستند.

اجازه دهید خیلی سریع براشی با خصوصیاتی که در بالا شرح دادیم خلق کنیم.
یک سند یا فایل جدید با ابعاد 200x200 پیکسل با background به رنگ سفید، ایجاد کنید. ابزار براش را انتخاب کنید و در قسمت نوار options از brush preset picker (روی فلش کوچک کنار براشی که در حال حاضر فعال است کلیک کنید) اولین براش را انتخاب کنید.
روی صفحه طراحی بروید و یک حرکت چرخشی با این براش انجام دهید. روی رنگ foreground در پایین جعبه ابزار کلیک کرده و رنگ مورد علاقه خود را برای نقاشی انتخاب نمایید. مکان نما را به جایی ببرید که می خواهید نقاشی را از آنجا آغاز کنید، حالا کلید ماوس را فشار داده و یک خط ایجاد کنید.

تغییر دادن براش ها
این براش از قبل تنظیم شده، یک خط یک پیکسلی با لبه های سخت (hard) ایجاد می کند. ما می توانیم بعضی از مشخصه های این براش را تغییر دهیم تا چیزی کاملا متفاوت به دست آوریم.

برای تغییر تنظیمات یک براش، باید به سراغ پالت Brush بروید. برای باز شدن پالت Brush به مسیر Window > Brushes بروید. تصویر زیر پالت Brush را نمایش می دهد.

A. تنظیمات براش (Brush Settings): تنظیمات متفاوت برای قلم موی براش انتخاب شده.
B. پیش نمایش(Brush Stroke Preview): یک پیش نمایش از شکلی که براش فعلی ایجاد می کند به شما نشان می دهد.
C. نوع قلم موی انتخاب شده (Selected Brush Tip): نوع قلم مویی که در حال حاضر در حال استفاده از آن هستید.
D. انواع قلم مو (Brush Tip Shapes): لیستی از اشکال نوک قلم موهایی که در دسترس است.
E. گزینه های براش (Brush Options): گزینه هایی برای تغییر نوک براشی که در حال حاضر انتخاب کرده اید. تغییرات دائمی نخواهند بود مگر اینکه این براش را برای استفاده های بعدی ذخیره کنید.
یک کاربر می تواند ازقسمت تنظیمات Brush Tip Shape، از لیستی که اشکال آماده ای دارد، یک نوک قلم مو برای براشی که در حال استفاده از آن است را انتخاب کند.
با کلیک کردن روی هر کدام از تنظیماتی که در سمت چپ پالت براش قرار دارد، یک پنل از گزینه ها ظاهر خواهد شد که می تواند به دلخواه شما تنظیم شود.
در قسمت Brush Tip Shape، گزینه diameter را روی 20px تنظیم کنید. با تغییر دادن diameter, سایز براش شما تغییر کرده است.

حالا به Shape Dynamics بروید و گزینه size jitter را روی 100% قرار دهید. با تغییر shape dynamics، مشاهده می کنید که اثری که از یک براش در هنگام کشیدن خط به جا می ماند، تغییر می کند.

سرانجام، به Scattering بروید و scatter را روی 300% و count را روی 1 قرار دهید. Scattering مکان و تعداد آثار براش را تحت تاثیر قرار می دهد.

حالا با براش جدید شروع به نقاشی کردن کنید و تفاوت های زیادی که این براش با براش های فتوشاپ دارد را مشاهده کنید.
اگر علاقمند به دانستن بیشتر در رابطه با براش ها هستید می توانید آموزش های فوق را دنبال کنید.
ابزار پاکن
ما قصد نداریم زیاد وارد جزییات بحث این ابزار شویم، زیرا شما قبلا یک درک خوب از اینکه این ابزار چه کاری انجام می دهد ، را کسب کرده اید.
مانند بسیاری از ابزار های دیگر در فتوشاپ، ابزارEraser از براش هایی استفاده می کند که اندازه (size) ، شکل و درجه سختی (hardness) این ابزار را تحت تاثیر قرار می دهد. مخصوصا، ابــزار Eraser دقیقا از راه هایی کنترل و تنظیم می شود که ابزار براش کنترل می شد، فقط این ابزار به جای کشیدن و نقاشی کردن ، پاک می کند.
نکته:
در هنگام پاک کردن لایه "Background" با این ابزار، به این نکته توجه داشته باشید که رنگ پس زمینه یا background color به قسمت هایی که پاک می شود، اعمال می گردد، بدین معنی که در هنگام پاک کردن لایه Background، باید رنگ background color با رنگ پیش فرض Background" یکی باشد.
ابزار Paint Bucket
ابزار Paint Bucket برای رنگ کردن فضاها و نواحی انتخابی استفاده می شود که این ابزار فقط رنگ های یک دست را اعمال می کند یعنی نمی توان با این ابزار یک طیف رنگ را به محل و ناحیه مورد نظر اعمال نمود، این ابزار رنگ foreground یا همان رنگ زمینه را روی محل انتخاب شده و یا قسمت هایی که از تنوع رنگ یکسانی برخوردار می باشند اعمال می کند، برای foreground رنگ مورد علاقه خود را انتخاب کرده و روی قسمتی ازتصویر که مایلید آن را رنگ کنید فقط یک بار کلیک نمایید.

ابزار Gradient
ابزار Gradient مقدار زیادی به ابزار paint bucket شباهت دارد، در ابزار paint bucket، همه قسمت ها یا فضاهای انتخاب شده با رنگ پر می شدند. در حالیکه در ابزار Gradient به جای رنگ کردن فضاها با رنگ یک دست و یکنواخت، یک طیف از رنگ ها ایجاد می شوند که با یکدیگر ترکیب شده اند.
وقتی این ابزار انتخاب شده باشد، یک گرادیانت یا طیف رنگ از پیش تنظیم شده را می توانید از gradient picker که در قسمت نوار options قرار دارد انتخاب کنید. می توانید با کلیک و کشیدن (drag) در جهتی که دوست دارید، روی صفحه طراحی یک گرادیانت ایجاد کنید و در هر جا که مایل بودید کلید ماوس را رها کنید.

5 نوع gradient styles مختلف وجود دارد که می توانید آنها را برای ایجاد افکت های مختلف انتخاب نمایید. می توانید آنها در قسمت نوار Options تنظیم کنید.

کلمات کلیدی: photoshop, tutorial, فتوشاپ آموزش, آموزش, آموزش افکت در فتوشاپ, ابزار, براش, gradient, گرادیانت, paint bucket, foreground, background color, eraser, پاکن, scattering, count, shape dynamics, size jitter, brush tip shape, diameter, پالت براش, ساخت براش در فتوشاپ, stroke, ابزارهای نقاشی در فتوشاپ, آموزش رایگان فتوشاپ, آموزش جالب, آموزش کامل فتوشاپ, ابزار ها در فتوشاپ, فتوشاپ آموزشی, آموزش های رایگان فتوشاپ, رنگ زمینه
-------- به روز رسانی کرد --------
آموزش فتوشاپ درس هشتم، ابزارهای رسم و تایپ

آموزش فتوشاپ درس هشتم، ابزارهای رسم و تایپ (Drawing and Type Tools)
ابزارهای Drawing و Type برای ایجاد و خلق تصاویر وکتور و نیز تایپ کردن روی صفحه های طراحی استفاده می شوند. هرچند فتوشاپ به عنوان یک ویرایشگر تصاویر وکتور تعریف نشده اما این امکان وجود دارد که تصاویر وکتوری بر پایه اشکال و عناصری به وجود آورد که قابلیت تغییر سایز دارند، بدون اینکه هنگام کوچک یا بزرگ کردنشان از کیفیت آنها کاسته شود.
ابزارهای تایپ ( Type Tools)
ابزار تایپی که به صورت پیش فرض (default) برای استفاده کابر در نظر گرفته شده، ابزار Horizontal Type یا ابزار تایپ افقی است، که برای تنظیم جهت تایپ روی تصویر به صورت افقی مورد استفاده قرار می گیرد. اگرچه فتوشاپ یک برنامه raster based است یعنی برنامه ای است که برا اساس پیکسل نوشته شده است، اما اساس وکتور خود را در تایپ حفظ کرده است و این بدین معنی است که مقیاس متن تایپ شده را می توان به هر اندازه ای که لازم است تغییر داد بدون اینکه از کیفیت آن کم شود. این خصوصیت به ما این امکان را می دهد تا به آسانی اندازه و حالت یا style و سایر خصوصیات متن تایپ شده را کنترل کنیم ، به علاوه در مراحل بعد یعنی در مرحله ی طراحی ، آنها را اصلاح کرد یا تغییر داد.
برای تایپ کردن در یک تصویر، ابتدا ابزار تایپ عمودی یا افقی را انتخاب کنید سپس روی قسمتی از تصویر که می خواهید متن در آنجا قرار داشته باشد کلیک کنید، شما باید فورا مکان نما را در جایی که کلیک کردید ببینید. در قسمت نوار options، متوجه تنظیمات ابزار تایپی که انتخاب نموده اید خواهید شد.

"Font Family": در این قسمت می توانید یک Font خاص برای تایپ کردن انتخاب کنید.
"Font Style": در این قسمت می توانید style ابزاری که انتخاب کرده اید را مشخص کنید. style های متداول شامل bold و italic و regular می باشد.
"Font Size": در این قسمت می توانید سایز متنی که تایپ می شود را انتخاب کنید.
"Anti-Aliasing Method": یا روش هموار کردن ناصافی ها. در این قسمت، روش Anti-Aliasing را برای تایپ انتخاب کنید. Anti-Aliasing به شما اجازه می دهد تا لبه های ملایم و نرمی برای متن تایپ شده به وجود بیاورید .
اینجا یک نمونه نمایشی وجود دارد که تنظیمات تایپ را به شما نشان می دهد .

راههای زیادی برای مدیریت تنظیمات وجود دارند، اما توضیح در مورد جزییات آن از حوصله این درس خارج است پس ففقط یک نگاه اجمالی به این ابزار و نحوه عملکرد آن می اندازیم.
اگر مایل به دانستن بیشتر در مورد Type Tools هستید آموزش هایی وجود دارد که می توانید آنها را دنبال کنید. اینکه چطور می توانید به سرعت جهت متن را در فتوشاپ تغییر دهید و غیره که آموزش های بیشتر را می توانید در سایت PersianGFX پیدا کنید.
کاربرد ابزار های Shape در فتوشاپ
در فتوشاپ تعداد کمی اشکال vector-based یا اشکالی که بر پایه وکتور باشند تعریف شده است. که همه اینها را می توانید به آسانی به نقاشی یا طراحی خود در فتوشاپ اضافه کنید. به طور کلی 6 ابزار Shape وجود دارد.
"Rectangle Tool": ابزار ترسیم مستطیل می باشد ( اگر کلید shift را نگه دارید می توانید مربع رسم کنید ).
"Rounded Rectangle Tool": مستطیلی با گوشه های گرد ایجاد می کند. گردی گوشه ها را می توان با تنظیم radius که در قسمت نوار options قرار دارد کنترل نمود.
"Ellipse Tool": ابزاریست که می توان با آن بیضی رسم کرد. (با نگه داشتن کلید shift در هنگام رسم، می توان دایره کشید).
"Polygon Tool": این ابزار، ابزار رسم چند ضلی است که می توان تعداد اضلاع (sides) را در قسمت نوار options انتخاب کرد.
"Line Tool": برای کشیدن خط از آن استفاده می شود.
"Custom Shapes": شامل شکل های از پیش تعیین شده یا اشکالی است که کاربر ایجاد کرده است.

برای ایجاد یک شکل در تصویر، ابزار shape مورد نظرتان را انتخاب کنید، تنظیمات لازم را در قسمت نوار options اعمال کرده و شکل مورد نظر را روی تصویر drag نمایید.

نوجه: وقتی شما در حال خلق یک شکل جدید در فتوشاپ هستید، مطمئن شوید لایه Shape در حالت انتخاب قرار دارد. در غیر اینصورت، شکلی که بر اساس وکتور است تشکلیل نمی شود.

ابزار Pen
ابزار Pen اغلب برای کاربران مبتدی به عنوان ابزاری معرفی می شود که کاربرد آن بسیار سخت است. البته خوشبختانه آموزش های فراوانی در رابطه با این ابزار در اختیار کاربران مبتدی قرار داده ایم تا بیشتر با این ابزار و فواید آن آشنا شوند. برای آشنایی بیشتر به "آموزش ابزار Pen در فتوشاپ" که بزودی بروی سایت قرار می گیرد مراجعه کنید.
از توجه شما سپاسگزاریم.
کلمات کلیدی: photoshop, tutorial, tools, فتوشاپ آموزش, آموزش, ابزارهای رسم و تایپ, type tool, ابزار تایپ در فتوشاپ, font family, font style, font size, anti-aliasing method, shape, ابزار شکل, custom shapes, line tool, polygon tool, ellipse tool, آموزش کامل, آموزش تصویری, آموزش جذاب, آموزش استفاده از ابزار در فتوشاپ, آموزش رایگان فتوشاپ, ابزار فتوشاپ, pen

آموزش فتوشاپ درس هشتم، ابزارهای رسم و تایپ (Drawing and Type Tools)
ابزارهای Drawing و Type برای ایجاد و خلق تصاویر وکتور و نیز تایپ کردن روی صفحه های طراحی استفاده می شوند. هرچند فتوشاپ به عنوان یک ویرایشگر تصاویر وکتور تعریف نشده اما این امکان وجود دارد که تصاویر وکتوری بر پایه اشکال و عناصری به وجود آورد که قابلیت تغییر سایز دارند، بدون اینکه هنگام کوچک یا بزرگ کردنشان از کیفیت آنها کاسته شود.
ابزارهای تایپ ( Type Tools)
ابزار تایپی که به صورت پیش فرض (default) برای استفاده کابر در نظر گرفته شده، ابزار Horizontal Type یا ابزار تایپ افقی است، که برای تنظیم جهت تایپ روی تصویر به صورت افقی مورد استفاده قرار می گیرد. اگرچه فتوشاپ یک برنامه raster based است یعنی برنامه ای است که برا اساس پیکسل نوشته شده است، اما اساس وکتور خود را در تایپ حفظ کرده است و این بدین معنی است که مقیاس متن تایپ شده را می توان به هر اندازه ای که لازم است تغییر داد بدون اینکه از کیفیت آن کم شود. این خصوصیت به ما این امکان را می دهد تا به آسانی اندازه و حالت یا style و سایر خصوصیات متن تایپ شده را کنترل کنیم ، به علاوه در مراحل بعد یعنی در مرحله ی طراحی ، آنها را اصلاح کرد یا تغییر داد.
برای تایپ کردن در یک تصویر، ابتدا ابزار تایپ عمودی یا افقی را انتخاب کنید سپس روی قسمتی از تصویر که می خواهید متن در آنجا قرار داشته باشد کلیک کنید، شما باید فورا مکان نما را در جایی که کلیک کردید ببینید. در قسمت نوار options، متوجه تنظیمات ابزار تایپی که انتخاب نموده اید خواهید شد.

"Font Family": در این قسمت می توانید یک Font خاص برای تایپ کردن انتخاب کنید.
"Font Style": در این قسمت می توانید style ابزاری که انتخاب کرده اید را مشخص کنید. style های متداول شامل bold و italic و regular می باشد.
"Font Size": در این قسمت می توانید سایز متنی که تایپ می شود را انتخاب کنید.
"Anti-Aliasing Method": یا روش هموار کردن ناصافی ها. در این قسمت، روش Anti-Aliasing را برای تایپ انتخاب کنید. Anti-Aliasing به شما اجازه می دهد تا لبه های ملایم و نرمی برای متن تایپ شده به وجود بیاورید .
اینجا یک نمونه نمایشی وجود دارد که تنظیمات تایپ را به شما نشان می دهد .

راههای زیادی برای مدیریت تنظیمات وجود دارند، اما توضیح در مورد جزییات آن از حوصله این درس خارج است پس ففقط یک نگاه اجمالی به این ابزار و نحوه عملکرد آن می اندازیم.
اگر مایل به دانستن بیشتر در مورد Type Tools هستید آموزش هایی وجود دارد که می توانید آنها را دنبال کنید. اینکه چطور می توانید به سرعت جهت متن را در فتوشاپ تغییر دهید و غیره که آموزش های بیشتر را می توانید در سایت PersianGFX پیدا کنید.
کاربرد ابزار های Shape در فتوشاپ
در فتوشاپ تعداد کمی اشکال vector-based یا اشکالی که بر پایه وکتور باشند تعریف شده است. که همه اینها را می توانید به آسانی به نقاشی یا طراحی خود در فتوشاپ اضافه کنید. به طور کلی 6 ابزار Shape وجود دارد.
"Rectangle Tool": ابزار ترسیم مستطیل می باشد ( اگر کلید shift را نگه دارید می توانید مربع رسم کنید ).
"Rounded Rectangle Tool": مستطیلی با گوشه های گرد ایجاد می کند. گردی گوشه ها را می توان با تنظیم radius که در قسمت نوار options قرار دارد کنترل نمود.
"Ellipse Tool": ابزاریست که می توان با آن بیضی رسم کرد. (با نگه داشتن کلید shift در هنگام رسم، می توان دایره کشید).
"Polygon Tool": این ابزار، ابزار رسم چند ضلی است که می توان تعداد اضلاع (sides) را در قسمت نوار options انتخاب کرد.
"Line Tool": برای کشیدن خط از آن استفاده می شود.
"Custom Shapes": شامل شکل های از پیش تعیین شده یا اشکالی است که کاربر ایجاد کرده است.

برای ایجاد یک شکل در تصویر، ابزار shape مورد نظرتان را انتخاب کنید، تنظیمات لازم را در قسمت نوار options اعمال کرده و شکل مورد نظر را روی تصویر drag نمایید.

نوجه: وقتی شما در حال خلق یک شکل جدید در فتوشاپ هستید، مطمئن شوید لایه Shape در حالت انتخاب قرار دارد. در غیر اینصورت، شکلی که بر اساس وکتور است تشکلیل نمی شود.

ابزار Pen
ابزار Pen اغلب برای کاربران مبتدی به عنوان ابزاری معرفی می شود که کاربرد آن بسیار سخت است. البته خوشبختانه آموزش های فراوانی در رابطه با این ابزار در اختیار کاربران مبتدی قرار داده ایم تا بیشتر با این ابزار و فواید آن آشنا شوند. برای آشنایی بیشتر به "آموزش ابزار Pen در فتوشاپ" که بزودی بروی سایت قرار می گیرد مراجعه کنید.
از توجه شما سپاسگزاریم.
کلمات کلیدی: photoshop, tutorial, tools, فتوشاپ آموزش, آموزش, ابزارهای رسم و تایپ, type tool, ابزار تایپ در فتوشاپ, font family, font style, font size, anti-aliasing method, shape, ابزار شکل, custom shapes, line tool, polygon tool, ellipse tool, آموزش کامل, آموزش تصویری, آموزش جذاب, آموزش استفاده از ابزار در فتوشاپ, آموزش رایگان فتوشاپ, ابزار فتوشاپ, pen
-------- به روز رسانی کرد --------
آموزش فتوشاپ درس نهم، کاربرد Transform در فتوشاپ

آموزش فتوشاپ درس نهم، کاربرد Transform (تغییر شکل دادن) در فتوشاپ
Transform در فتوشاپ برای مقیاس دادن (scale)، دوران دادن (rotate)، مورب کردن (skew) و در نهایت پیچ و تاب دادن distort و پرسپکتیو کردن هر تصویری که شما با ان کار می کنید، استفاده می شود. در این آموزش به شما یاد داده می شود چطور از Transform برای تنظیم کردن تصویر استفاده کنید.
مقیاس دادن به تصاویر گرافیکی
یکی از اساسی ترین کارهایی که transformation در فتوشاپ قادر به انجام آن است مقیاس دادن (Scaling) یا تغییر مقیاس طرح ها و تصاویر است. Scaling به شما این امکان را می دهد تا تصویر را حول یک نقطه ثقل، بزرگ یا کوچک کنید. برای تغییر مقیاس یک تصویر باید به مسیر Edit > Transform > Scale بروید.
یک سری دستــــگیره در اطراف تصویر مورد نظر از قبیل اشکال یا لایه ها ظاهر می شود. با حرکت دادن هر یک از این دستگیره ها، می توانید ســــایز تصویر را تنـــــظیم کنید. برای اعمال تغییرات بعد از Transform کردن، کلید Enter را فشار دهید.

نکته
ثابت نگه داشتن نسبت ها در هنگام تغییر مقیاس
اغلب اوقات، لازم است هنگام تغییر دادن مقیاس یک شکل یا تصویر نسبت ها، به یک اندازه اعمال شود یعنی تصویر در همه جهات به یک اندازه بزرگ یا کوچک شود، این کار را می توان به آسانی و تنها با نگه داشتن کلید Shift در هنگام drag کردن دستگیره های transformation، انجام داد، همچنین با نگه داشتن کلید های shift و alt به طور همزمان می توان به همین نتیجه رسید.
دوران یا چرخش اشکال در فتوشاپ
برای دوران دادن یک شکل در فتوشاپ، به مسیر Edit > Transform > Rotate بروید. دستگیره هایی مانند آن هایی که هنگام تغییر مقیاس دیدید، ظاهر خواهد شد، اما به جای drag کردن یکی از آن ها، مکان نمای موس را نزدیک یکی از نقاط قرار داده تا به شکل یک منحنی درآید. حالا برای دوران دادن شکل، موس را به راست یا چپ بچرخانید تا شکل نیز همزمان دوران پیدا کند. بار دیگر با فشار دادن کلید Enter می توانید تغییرات انجام شده را اعمال کنید.

نکته
شما به آسانی و با نگه داشتن کلید shift می توانید شکل را دقیقا 15 درجه دوران دهید، یعنی اگر در هنگام دوران دادن، کلید shift را نگه داشته باشید، میزان چرخشی که انجام می شود دقیقا 15 درجه است.
Skew و Distort و Perspective Transformations
سه نوع transformation دیگر که می خواهیم در مورد آنها صحبت کنیم، شباهت زیادی به یکدیگر دارند، زیرا همه آنها با drag کردن دستگیره ها کنترل می شوند. این بدین معنا نیست که عملکرد و نتیجه نهای هم آنها یکی است، بلکه منظور این است که هر سه یک جور عمل می کنند. شما می توانید با رفتن به مسیر Edit > Transform گزینه های Skew و Distort و Perspective Transformations را روی تصویر مورد نظر خود اعمال کنید.
Skew یا مورب کردن: در Transform کردن اشکال به صورت مورب یاSkew، می توانید اشکال را به صورت افقی یا عمودی کج یا مورب می کنند.
Distort: در این نوع transform، این امکان به شما داده می شود تا یک تصویر را در هر جهتی که مایلید امتداد و گسترش دهید.
Perspective: این روش به شما اجازه می دهد به تصویر نمای سه بعدی یا Perspective اضافه کنید.

پیچ و تاب دادن به تصویر
Warp Transformationدر مقایسه با سایر Transformation ها، کاملا متفاوت است. در این روش همه شکل یا تصویر را می توان تغییر داد، که این ویژگی سبب شده تا از این transformation برای ایجاد افکت های مختلف و زیبا استفاده شود. برای استفاده از این ویژگی، به مسیر Edit > Transform > Warp بروید، پس از آن یک سری خطوط شبکه مانند روی تصویر ظاهر می شود که شما می توانید با drag کردن نقاط کنترل یا control points، خطوط و یا سایر قسمتهای آن شبکه، تصویر را به طور دلخواه تنظیم کنید. همچنین می توانید از قسمت نوار options ، یک سری warp آماده را انتخاب و روی تصویر اعمال نمایید.

کلمات کلیدی: photoshop, tutorial, warp transformation, transformation, آموزش رایگان, آموزش تصویری, آموزش تصویری فتوشاپ, راز های فتوشاپ, آموزش های رایگان فتوشاپ, آموزش های جالب, آموزش مجانی, عوض کردن حالت های عکس, آموزش تغییر دادن در عکس ها, چرخاندن عکس, چرخش اشکال در فتوشاپ, چرخش عکس در فوتوشاپ, دوران, تغییرات جالب در عکس, نمای سه بعدی, مورب کردن, skew, distort, perspective, scaling, آموزش کارهای جالب فتوشاپ, آموزش کارهای فتوشاپ, فتوشاپ آموزشی, آموزش های گرافیکی, آموزش فنون فتوشاپ, آموزش فن های فتوشاپ, آموزش های جالب فتوشاپ, آموزش های رایگان فوتوشاپ, آموزش های فتوشاپ برای مبتدیان, ثابت نگه داشتن نسبت ها هنگام تغییر سایز, مقیاس دادن, افکت های مختلف, تغییر در شکل و تصویر, پیچ و تاب دادن به تصویر, فتوشاپ آموزش, آموزش
-------- به روز رسانی کرد --------
آموزش فتوشاپ درس دهم خلق یک آگهی تبلیغاتی ساده

آموزش فتوشاپ درس دهم، ساخت یک آگهی تبلیغاتی ساده
این درس به عنوان یک تمرین برای کاربران در نظر گرفته شده است تا بتوان با آن مهارت های فرا گرفته شده در طول این سری آموزشی را مورد آزمایش قرار داد و نیز به شما آموزش داد چگونه می توان یک آگهی تبلیغاتی ساده ایجاد کرد.
نکته:
این یک آموزش معمولی نیست. در واقع هدف اصلی ما آزمایش و تست کردن توانایی های کابرانی است که از دوره ابتدایی شروع به فراگیری این آموزش ها کرده اند. شاید این مرحله برای شما به عنوان یک آموزش جدید باشد اما پیشنهاد ما این است که آنچه تاکنون ارائه شده است را مرور کنید. قبل از شروع این آموزش شما باید مراحل قبلی آموزش ها را تکمیل کرده باشید یا اطلاعات مناسب و کافی از فضای کار فتوشاپ و نیز نحوه استفاده و عملکرد ابزار در اختیار داشته باشید. این درس توانایی های شما را محک خواهد زد و شما را مطمئن می کند که آمادگی ورود به مراحل بعدی را دارید. شما می توانید لینک های آموزش ها را برای مرور اجمالی آنها تهیه کنید در این آموزش، ما یک آگهی تبلیغاتی ساده برای یک اتفاق ساختگی و خیالی خلق خواهیم کرد. این درس مهارت های کسب شده در طی مراحل قبل را مورد بررسی و آزمایش قرار می دهد. در زیر یک مرور اجمالی روی محصول نهایی خواهیم داشت.
برای ایجاد این آگهی کوچک تبلیغاتی لازم است که یک تصویر از آن داشته باشید. (که ما آن را فراهم خواهیم کرد). قبل از شروع باید تصاویری را دانلود نمایید
برای شروع، یک سند جدی با تنظیمات زیر ایجاد کنید:
Width: 8 Inches Height
Height: 10 Inches
Resolution: 72 pixels/inch
Background: White
این مشخصات برای چاپ کردن کار مناسب نیست اما برای کاملا مناسب خواهد بود. تصویری که قبلا دانلود کرده اید باز کنید. کل تصویر را انتخاب نمایید (Select > All یا Ctrl + A). تصویر انتخاب شده را کپی کنید (Edit > Copy یا Ctrl + C) و آن را روی سند جدید paste کنید (Edit > Paste یا Ctrl + V). این تصویر باید به طور خودکار روی یک لایه جدید قرار گیرد.

تغییر دادن مقیاس تصویر برای هماهنگی بهتر
تصویر مورد نظر کمی بزرگتر از فضای طراحی سند جدید است، پس لازم است مقیاس تصویر را کمی کاهش دهیم.

برای این کار از ابزار Transformation و فرمان Scale استفاده کرده و سایز تصویر را به اندازه ی مناسب تغییر دهید. به یاد داشته باشید حین انجام این کار کلید Shift را نگه دارید تا تغییر مقیاس به یک اندازه در تمام ابعاد تصویر اعمال شود (آموزش Transform کردن)
بدست آوردن یک مقیاس دقیق
در اینجا یک نکته مفید برای کم و زیاد کردن دقیق سایز تصاویر با ابزار scale transformation وجود دارد. شما می توانید از طریق Options Bar یا نوار تنظیماتی که در بالای پنجره ی فتوشاپ قرار دادرد سایز مورد نظر خود را به صورت دستی وارد نمایید. در این مثال ما مقادیر H را روی 10 اینچ و W را روی 8 اینچ قرار داده ایم.

ترمیم کردن تصویر
به نظر من دو قسمت از این تصویر باید ترمیم شود. اول برگی که در قسمت بالای سمت چپ عکس است و دوم برگی که در پایین سمت چپ تصویر قرار دارد. این قسمت ها در تصویر زیر مشخص شده اند.
با استفاده از ابزارهای Retouch یاHealing قسمت های مشخص شده ی تصویر را ترمیم کنید. من در اینجا از ابزار patch استفاده کرده ام. توضیحات بیشتر در مورد این ابزار را از آموزش ابزارهای Retouch و Healing در سایت PersianGFX - پرتال تخصصی دانلود ، آموزش گرافیک و مالتی مدیا | پرشین جی اف ایکس دنبال کنید.


بعد از ترمیم این قسمت ها یک تصویر تمیز خواهید داشت.

اضافه کردن افکت Vignette
اضافه کردن Vignette به یک عکس یک روش ساده برای تمرکز روی یک چیز خاص و یا یک روی مناسب و آسان برای محو کردن یک تصویر گرافیکی است. ما قصد داریم برای ایجاد افکت Vignette از ابزار برش استفاده کنیم. ابتدا یک لایه ی جدید در سند فعلی ایجاد کنید (آموزش کار با لایه ها). ابزار Brush را انتخاب نموده، سپس یک قلم موی بزرگ و نرم برای آن انتخاب کنید، حالا رنگ foreground را به سیاه تغییر دهید (آموزش ابزارهای نقاشی).

با کمک این براش روی لبه ها و گوشه های تصویر بکشید (روی لایه ی جدید). بهتر است حین انجام کار روی تصویر zoom out کنید (Ctrl + -) تا کار راحت تر انجام شود. در پایان کار با زدن کلیدهای (Ctrl + "+") به 100% بازگردید.

اضافه کردن متن
مرحله ی بعد طراحی اضافه کردن متن به قسمت پایین سمت چپ تصویر می باشد. ما این کار را با استفاده از ابزار type انجام می دهیم (آموزش ابزارهای تایپ و رسم). ابتدا متن مورد نظرتان را در سه لایه ی متنی تایپ کنید، می توانید از متن زیر استفاده کنید. به علاوه، نوع، سایز و حالت فونت ها را نیز طوری تنظیم کنید که شبیه متن زیر شود. من از متد crisp anti- aliasing استفاده کرده ام که به نظر مناسب می رسد. رنگ متن را نیز به رنگ سفید تغییر دهید.

ساخت نوار کناری
یک لایه ی جدید ایجاد کنید. با استفاده از ابزار Rectangular Marquee (آموزش ابزارهای انتخاب) یک ناحیه ی انتخابی در سمت راست تصویر از بالا به پایین رسم کنید. این قسمت را با کمک ابزار Paint Bucket (آموزش ابزارهای نقاشی) و با رنگ سیاه رنگ آمیزی کنید. هنگامی که ناحیه ی مورد نظر به طور کامل رنگ شد، کلیدهای Ctrl + D را بزنید تا از حالت انتخاب خارج شود و با کمک یک ابزار eraser یا پاکن نرم قسمت های پایین آن را کمی پاک کنید تا حالت محو شدگی ایجاد شود (آموزش ابزارهای نقاشی) .

اضافه کردن آرم و اطلاعات به سند
ابزار Custom Shape (آموزش ابزارهای رسم و تایپ) را برداشته و از قسمت نوار تنظیمات یک شکل انتخاب کنید. شکل مورد نظر را در قسمت بالای نوار کناری قرار دهید و مطمئن شوید رنگ آن سفید است. شما می توانید همزمان با کشیدن شکل کلید shift را نگه دارید تا نسبتهای به یک اندازه در شکل اعمال شوند. در این قسمت قصد داریم متنی هم در زیر شکل و در روی نوار کناری اضافه کنیم. این کار را با کمک ابزار Vertical Type انجام می دهیم. یک فونت جدید انتخاب کنید و سایز آن را طوری تنظیم کنید تا با نوار کناری مطابقت داشته باشد.

اصلاحات نهایی
کار ما تقریبا به پایان رسده است. قصد داریم به عنوان اصلاحات تکمیلی با استفاده از ابزار براش تعدادی برگ در قسمت پایین و گوشه سمت راست تصویر اضافه کنیم. در فتوشاپ براش های برگ آماده ای وجود دارد که می توانید از آنها استفاده کنید. یک لایه ی جدید ایجاد کرده و رنگ Foreground را به سفید تغییر دهید. به پالت Brushes رفته و براشی تحت عنوان Scattered Maple Leaves را پیدا کنید.

در لایه ی جدید، مجموعه ای از برگ های پراکنده در قسمت پایین تصویر اضافه کنید. بعد از اتمام این کار تصویر شما آماده است.

اگر توانسته باشید تا انتهای این آموزش با ما همراه بوده باشید یعنی با مرحله ی پیش دبستانی آموزش فتوشاپ را موفقیت پشت سر گذاشته اید. حالا آماده اید تا به مراحل بالاتر بروید.
کلمات کلیدی: photoshop, tutorial, فتوشاپ آموزش, آموزش, آموزش استفاده از ابزارهای فتوشاپ, ابزارهای فتوشاپ, tool, photoshop tools, تغییر دادن مقیاس تصویر در فتوشاپ, transformation, scale, ترمیم کردن تصویر در فتوشاپ, healing tool, retouch tool, vignette effect, brush tool, ابزار براش, اضافه کردن متن , ابزارهای تایپ و رسم, drawing tools, type tool, rectangular marquee tool, paint bucket, custom shape

آموزش فتوشاپ درس دهم، ساخت یک آگهی تبلیغاتی ساده
این درس به عنوان یک تمرین برای کاربران در نظر گرفته شده است تا بتوان با آن مهارت های فرا گرفته شده در طول این سری آموزشی را مورد آزمایش قرار داد و نیز به شما آموزش داد چگونه می توان یک آگهی تبلیغاتی ساده ایجاد کرد.
نکته:
این یک آموزش معمولی نیست. در واقع هدف اصلی ما آزمایش و تست کردن توانایی های کابرانی است که از دوره ابتدایی شروع به فراگیری این آموزش ها کرده اند. شاید این مرحله برای شما به عنوان یک آموزش جدید باشد اما پیشنهاد ما این است که آنچه تاکنون ارائه شده است را مرور کنید. قبل از شروع این آموزش شما باید مراحل قبلی آموزش ها را تکمیل کرده باشید یا اطلاعات مناسب و کافی از فضای کار فتوشاپ و نیز نحوه استفاده و عملکرد ابزار در اختیار داشته باشید. این درس توانایی های شما را محک خواهد زد و شما را مطمئن می کند که آمادگی ورود به مراحل بعدی را دارید. شما می توانید لینک های آموزش ها را برای مرور اجمالی آنها تهیه کنید در این آموزش، ما یک آگهی تبلیغاتی ساده برای یک اتفاق ساختگی و خیالی خلق خواهیم کرد. این درس مهارت های کسب شده در طی مراحل قبل را مورد بررسی و آزمایش قرار می دهد. در زیر یک مرور اجمالی روی محصول نهایی خواهیم داشت.
برای ایجاد این آگهی کوچک تبلیغاتی لازم است که یک تصویر از آن داشته باشید. (که ما آن را فراهم خواهیم کرد). قبل از شروع باید تصاویری را دانلود نمایید
برای شروع، یک سند جدی با تنظیمات زیر ایجاد کنید:
Width: 8 Inches Height
Height: 10 Inches
Resolution: 72 pixels/inch
Background: White
این مشخصات برای چاپ کردن کار مناسب نیست اما برای کاملا مناسب خواهد بود. تصویری که قبلا دانلود کرده اید باز کنید. کل تصویر را انتخاب نمایید (Select > All یا Ctrl + A). تصویر انتخاب شده را کپی کنید (Edit > Copy یا Ctrl + C) و آن را روی سند جدید paste کنید (Edit > Paste یا Ctrl + V). این تصویر باید به طور خودکار روی یک لایه جدید قرار گیرد.

تغییر دادن مقیاس تصویر برای هماهنگی بهتر
تصویر مورد نظر کمی بزرگتر از فضای طراحی سند جدید است، پس لازم است مقیاس تصویر را کمی کاهش دهیم.

برای این کار از ابزار Transformation و فرمان Scale استفاده کرده و سایز تصویر را به اندازه ی مناسب تغییر دهید. به یاد داشته باشید حین انجام این کار کلید Shift را نگه دارید تا تغییر مقیاس به یک اندازه در تمام ابعاد تصویر اعمال شود (آموزش Transform کردن)
بدست آوردن یک مقیاس دقیق
در اینجا یک نکته مفید برای کم و زیاد کردن دقیق سایز تصاویر با ابزار scale transformation وجود دارد. شما می توانید از طریق Options Bar یا نوار تنظیماتی که در بالای پنجره ی فتوشاپ قرار دادرد سایز مورد نظر خود را به صورت دستی وارد نمایید. در این مثال ما مقادیر H را روی 10 اینچ و W را روی 8 اینچ قرار داده ایم.

ترمیم کردن تصویر
به نظر من دو قسمت از این تصویر باید ترمیم شود. اول برگی که در قسمت بالای سمت چپ عکس است و دوم برگی که در پایین سمت چپ تصویر قرار دارد. این قسمت ها در تصویر زیر مشخص شده اند.
با استفاده از ابزارهای Retouch یاHealing قسمت های مشخص شده ی تصویر را ترمیم کنید. من در اینجا از ابزار patch استفاده کرده ام. توضیحات بیشتر در مورد این ابزار را از آموزش ابزارهای Retouch و Healing در سایت PersianGFX - پرتال تخصصی دانلود ، آموزش گرافیک و مالتی مدیا | پرشین جی اف ایکس دنبال کنید.


بعد از ترمیم این قسمت ها یک تصویر تمیز خواهید داشت.

اضافه کردن افکت Vignette
اضافه کردن Vignette به یک عکس یک روش ساده برای تمرکز روی یک چیز خاص و یا یک روی مناسب و آسان برای محو کردن یک تصویر گرافیکی است. ما قصد داریم برای ایجاد افکت Vignette از ابزار برش استفاده کنیم. ابتدا یک لایه ی جدید در سند فعلی ایجاد کنید (آموزش کار با لایه ها). ابزار Brush را انتخاب نموده، سپس یک قلم موی بزرگ و نرم برای آن انتخاب کنید، حالا رنگ foreground را به سیاه تغییر دهید (آموزش ابزارهای نقاشی).

با کمک این براش روی لبه ها و گوشه های تصویر بکشید (روی لایه ی جدید). بهتر است حین انجام کار روی تصویر zoom out کنید (Ctrl + -) تا کار راحت تر انجام شود. در پایان کار با زدن کلیدهای (Ctrl + "+") به 100% بازگردید.

اضافه کردن متن
مرحله ی بعد طراحی اضافه کردن متن به قسمت پایین سمت چپ تصویر می باشد. ما این کار را با استفاده از ابزار type انجام می دهیم (آموزش ابزارهای تایپ و رسم). ابتدا متن مورد نظرتان را در سه لایه ی متنی تایپ کنید، می توانید از متن زیر استفاده کنید. به علاوه، نوع، سایز و حالت فونت ها را نیز طوری تنظیم کنید که شبیه متن زیر شود. من از متد crisp anti- aliasing استفاده کرده ام که به نظر مناسب می رسد. رنگ متن را نیز به رنگ سفید تغییر دهید.

ساخت نوار کناری
یک لایه ی جدید ایجاد کنید. با استفاده از ابزار Rectangular Marquee (آموزش ابزارهای انتخاب) یک ناحیه ی انتخابی در سمت راست تصویر از بالا به پایین رسم کنید. این قسمت را با کمک ابزار Paint Bucket (آموزش ابزارهای نقاشی) و با رنگ سیاه رنگ آمیزی کنید. هنگامی که ناحیه ی مورد نظر به طور کامل رنگ شد، کلیدهای Ctrl + D را بزنید تا از حالت انتخاب خارج شود و با کمک یک ابزار eraser یا پاکن نرم قسمت های پایین آن را کمی پاک کنید تا حالت محو شدگی ایجاد شود (آموزش ابزارهای نقاشی) .

اضافه کردن آرم و اطلاعات به سند
ابزار Custom Shape (آموزش ابزارهای رسم و تایپ) را برداشته و از قسمت نوار تنظیمات یک شکل انتخاب کنید. شکل مورد نظر را در قسمت بالای نوار کناری قرار دهید و مطمئن شوید رنگ آن سفید است. شما می توانید همزمان با کشیدن شکل کلید shift را نگه دارید تا نسبتهای به یک اندازه در شکل اعمال شوند. در این قسمت قصد داریم متنی هم در زیر شکل و در روی نوار کناری اضافه کنیم. این کار را با کمک ابزار Vertical Type انجام می دهیم. یک فونت جدید انتخاب کنید و سایز آن را طوری تنظیم کنید تا با نوار کناری مطابقت داشته باشد.

اصلاحات نهایی
کار ما تقریبا به پایان رسده است. قصد داریم به عنوان اصلاحات تکمیلی با استفاده از ابزار براش تعدادی برگ در قسمت پایین و گوشه سمت راست تصویر اضافه کنیم. در فتوشاپ براش های برگ آماده ای وجود دارد که می توانید از آنها استفاده کنید. یک لایه ی جدید ایجاد کرده و رنگ Foreground را به سفید تغییر دهید. به پالت Brushes رفته و براشی تحت عنوان Scattered Maple Leaves را پیدا کنید.

در لایه ی جدید، مجموعه ای از برگ های پراکنده در قسمت پایین تصویر اضافه کنید. بعد از اتمام این کار تصویر شما آماده است.

اگر توانسته باشید تا انتهای این آموزش با ما همراه بوده باشید یعنی با مرحله ی پیش دبستانی آموزش فتوشاپ را موفقیت پشت سر گذاشته اید. حالا آماده اید تا به مراحل بالاتر بروید.
کلمات کلیدی: photoshop, tutorial, فتوشاپ آموزش, آموزش, آموزش استفاده از ابزارهای فتوشاپ, ابزارهای فتوشاپ, tool, photoshop tools, تغییر دادن مقیاس تصویر در فتوشاپ, transformation, scale, ترمیم کردن تصویر در فتوشاپ, healing tool, retouch tool, vignette effect, brush tool, ابزار براش, اضافه کردن متن , ابزارهای تایپ و رسم, drawing tools, type tool, rectangular marquee tool, paint bucket, custom shape
-------- به روز رسانی کرد --------
آموزش فتوشاپ درس دهم خلق یک آگهی تبلیغاتی ساده

آموزش فتوشاپ درس دهم، ساخت یک آگهی تبلیغاتی ساده
این درس به عنوان یک تمرین برای کاربران در نظر گرفته شده است تا بتوان با آن مهارت های فرا گرفته شده در طول این سری آموزشی را مورد آزمایش قرار داد و نیز به شما آموزش داد چگونه می توان یک آگهی تبلیغاتی ساده ایجاد کرد.
نکته:
این یک آموزش معمولی نیست. در واقع هدف اصلی ما آزمایش و تست کردن توانایی های کابرانی است که از دوره ابتدایی شروع به فراگیری این آموزش ها کرده اند. شاید این مرحله برای شما به عنوان یک آموزش جدید باشد اما پیشنهاد ما این است که آنچه تاکنون ارائه شده است را مرور کنید. قبل از شروع این آموزش شما باید مراحل قبلی آموزش ها را تکمیل کرده باشید یا اطلاعات مناسب و کافی از فضای کار فتوشاپ و نیز نحوه استفاده و عملکرد ابزار در اختیار داشته باشید. این درس توانایی های شما را محک خواهد زد و شما را مطمئن می کند که آمادگی ورود به مراحل بعدی را دارید. شما می توانید لینک های آموزش ها را برای مرور اجمالی آنها تهیه کنید در این آموزش، ما یک آگهی تبلیغاتی ساده برای یک اتفاق ساختگی و خیالی خلق خواهیم کرد. این درس مهارت های کسب شده در طی مراحل قبل را مورد بررسی و آزمایش قرار می دهد. در زیر یک مرور اجمالی روی محصول نهایی خواهیم داشت.
برای ایجاد این آگهی کوچک تبلیغاتی لازم است که یک تصویر از آن داشته باشید. (که ما آن را فراهم خواهیم کرد). قبل از شروع باید تصاویری را دانلود نمایید
برای شروع، یک سند جدی با تنظیمات زیر ایجاد کنید:
Width: 8 Inches Height
Height: 10 Inches
Resolution: 72 pixels/inch
Background: White
این مشخصات برای چاپ کردن کار مناسب نیست اما برای کاملا مناسب خواهد بود. تصویری که قبلا دانلود کرده اید باز کنید. کل تصویر را انتخاب نمایید (Select > All یا Ctrl + A). تصویر انتخاب شده را کپی کنید (Edit > Copy یا Ctrl + C) و آن را روی سند جدید paste کنید (Edit > Paste یا Ctrl + V). این تصویر باید به طور خودکار روی یک لایه جدید قرار گیرد.

تغییر دادن مقیاس تصویر برای هماهنگی بهتر
تصویر مورد نظر کمی بزرگتر از فضای طراحی سند جدید است، پس لازم است مقیاس تصویر را کمی کاهش دهیم.

برای این کار از ابزار Transformation و فرمان Scale استفاده کرده و سایز تصویر را به اندازه ی مناسب تغییر دهید. به یاد داشته باشید حین انجام این کار کلید Shift را نگه دارید تا تغییر مقیاس به یک اندازه در تمام ابعاد تصویر اعمال شود (آموزش Transform کردن)
بدست آوردن یک مقیاس دقیق
در اینجا یک نکته مفید برای کم و زیاد کردن دقیق سایز تصاویر با ابزار scale transformation وجود دارد. شما می توانید از طریق Options Bar یا نوار تنظیماتی که در بالای پنجره ی فتوشاپ قرار دادرد سایز مورد نظر خود را به صورت دستی وارد نمایید. در این مثال ما مقادیر H را روی 10 اینچ و W را روی 8 اینچ قرار داده ایم.

ترمیم کردن تصویر
به نظر من دو قسمت از این تصویر باید ترمیم شود. اول برگی که در قسمت بالای سمت چپ عکس است و دوم برگی که در پایین سمت چپ تصویر قرار دارد. این قسمت ها در تصویر زیر مشخص شده اند.
با استفاده از ابزارهای Retouch یاHealing قسمت های مشخص شده ی تصویر را ترمیم کنید. من در اینجا از ابزار patch استفاده کرده ام. توضیحات بیشتر در مورد این ابزار را از آموزش ابزارهای Retouch و Healing در سایت PersianGFX - پرتال تخصصی دانلود ، آموزش گرافیک و مالتی مدیا | پرشین جی اف ایکس دنبال کنید.


بعد از ترمیم این قسمت ها یک تصویر تمیز خواهید داشت.

اضافه کردن افکت Vignette
اضافه کردن Vignette به یک عکس یک روش ساده برای تمرکز روی یک چیز خاص و یا یک روی مناسب و آسان برای محو کردن یک تصویر گرافیکی است. ما قصد داریم برای ایجاد افکت Vignette از ابزار برش استفاده کنیم. ابتدا یک لایه ی جدید در سند فعلی ایجاد کنید (آموزش کار با لایه ها). ابزار Brush را انتخاب نموده، سپس یک قلم موی بزرگ و نرم برای آن انتخاب کنید، حالا رنگ foreground را به سیاه تغییر دهید (آموزش ابزارهای نقاشی).

با کمک این براش روی لبه ها و گوشه های تصویر بکشید (روی لایه ی جدید). بهتر است حین انجام کار روی تصویر zoom out کنید (Ctrl + -) تا کار راحت تر انجام شود. در پایان کار با زدن کلیدهای (Ctrl + "+") به 100% بازگردید.

اضافه کردن متن
مرحله ی بعد طراحی اضافه کردن متن به قسمت پایین سمت چپ تصویر می باشد. ما این کار را با استفاده از ابزار type انجام می دهیم (آموزش ابزارهای تایپ و رسم). ابتدا متن مورد نظرتان را در سه لایه ی متنی تایپ کنید، می توانید از متن زیر استفاده کنید. به علاوه، نوع، سایز و حالت فونت ها را نیز طوری تنظیم کنید که شبیه متن زیر شود. من از متد crisp anti- aliasing استفاده کرده ام که به نظر مناسب می رسد. رنگ متن را نیز به رنگ سفید تغییر دهید.

ساخت نوار کناری
یک لایه ی جدید ایجاد کنید. با استفاده از ابزار Rectangular Marquee (آموزش ابزارهای انتخاب) یک ناحیه ی انتخابی در سمت راست تصویر از بالا به پایین رسم کنید. این قسمت را با کمک ابزار Paint Bucket (آموزش ابزارهای نقاشی) و با رنگ سیاه رنگ آمیزی کنید. هنگامی که ناحیه ی مورد نظر به طور کامل رنگ شد، کلیدهای Ctrl + D را بزنید تا از حالت انتخاب خارج شود و با کمک یک ابزار eraser یا پاکن نرم قسمت های پایین آن را کمی پاک کنید تا حالت محو شدگی ایجاد شود (آموزش ابزارهای نقاشی) .

اضافه کردن آرم و اطلاعات به سند
ابزار Custom Shape (آموزش ابزارهای رسم و تایپ) را برداشته و از قسمت نوار تنظیمات یک شکل انتخاب کنید. شکل مورد نظر را در قسمت بالای نوار کناری قرار دهید و مطمئن شوید رنگ آن سفید است. شما می توانید همزمان با کشیدن شکل کلید shift را نگه دارید تا نسبتهای به یک اندازه در شکل اعمال شوند. در این قسمت قصد داریم متنی هم در زیر شکل و در روی نوار کناری اضافه کنیم. این کار را با کمک ابزار Vertical Type انجام می دهیم. یک فونت جدید انتخاب کنید و سایز آن را طوری تنظیم کنید تا با نوار کناری مطابقت داشته باشد.

اصلاحات نهایی
کار ما تقریبا به پایان رسده است. قصد داریم به عنوان اصلاحات تکمیلی با استفاده از ابزار براش تعدادی برگ در قسمت پایین و گوشه سمت راست تصویر اضافه کنیم. در فتوشاپ براش های برگ آماده ای وجود دارد که می توانید از آنها استفاده کنید. یک لایه ی جدید ایجاد کرده و رنگ Foreground را به سفید تغییر دهید. به پالت Brushes رفته و براشی تحت عنوان Scattered Maple Leaves را پیدا کنید.

در لایه ی جدید، مجموعه ای از برگ های پراکنده در قسمت پایین تصویر اضافه کنید. بعد از اتمام این کار تصویر شما آماده است.

اگر توانسته باشید تا انتهای این آموزش با ما همراه بوده باشید یعنی با مرحله ی پیش دبستانی آموزش فتوشاپ را موفقیت پشت سر گذاشته اید. حالا آماده اید تا به مراحل بالاتر بروید.
کلمات کلیدی: photoshop, tutorial, فتوشاپ آموزش, آموزش, آموزش استفاده از ابزارهای فتوشاپ, ابزارهای فتوشاپ, tool, photoshop tools, تغییر دادن مقیاس تصویر در فتوشاپ, transformation, scale, ترمیم کردن تصویر در فتوشاپ, healing tool, retouch tool, vignette effect, brush tool, ابزار براش, اضافه کردن متن , ابزارهای تایپ و رسم, drawing tools, type tool, rectangular marquee tool, paint bucket, custom shape

آموزش فتوشاپ درس دهم، ساخت یک آگهی تبلیغاتی ساده
این درس به عنوان یک تمرین برای کاربران در نظر گرفته شده است تا بتوان با آن مهارت های فرا گرفته شده در طول این سری آموزشی را مورد آزمایش قرار داد و نیز به شما آموزش داد چگونه می توان یک آگهی تبلیغاتی ساده ایجاد کرد.
نکته:
این یک آموزش معمولی نیست. در واقع هدف اصلی ما آزمایش و تست کردن توانایی های کابرانی است که از دوره ابتدایی شروع به فراگیری این آموزش ها کرده اند. شاید این مرحله برای شما به عنوان یک آموزش جدید باشد اما پیشنهاد ما این است که آنچه تاکنون ارائه شده است را مرور کنید. قبل از شروع این آموزش شما باید مراحل قبلی آموزش ها را تکمیل کرده باشید یا اطلاعات مناسب و کافی از فضای کار فتوشاپ و نیز نحوه استفاده و عملکرد ابزار در اختیار داشته باشید. این درس توانایی های شما را محک خواهد زد و شما را مطمئن می کند که آمادگی ورود به مراحل بعدی را دارید. شما می توانید لینک های آموزش ها را برای مرور اجمالی آنها تهیه کنید در این آموزش، ما یک آگهی تبلیغاتی ساده برای یک اتفاق ساختگی و خیالی خلق خواهیم کرد. این درس مهارت های کسب شده در طی مراحل قبل را مورد بررسی و آزمایش قرار می دهد. در زیر یک مرور اجمالی روی محصول نهایی خواهیم داشت.
برای ایجاد این آگهی کوچک تبلیغاتی لازم است که یک تصویر از آن داشته باشید. (که ما آن را فراهم خواهیم کرد). قبل از شروع باید تصاویری را دانلود نمایید
برای شروع، یک سند جدی با تنظیمات زیر ایجاد کنید:
Width: 8 Inches Height
Height: 10 Inches
Resolution: 72 pixels/inch
Background: White
این مشخصات برای چاپ کردن کار مناسب نیست اما برای کاملا مناسب خواهد بود. تصویری که قبلا دانلود کرده اید باز کنید. کل تصویر را انتخاب نمایید (Select > All یا Ctrl + A). تصویر انتخاب شده را کپی کنید (Edit > Copy یا Ctrl + C) و آن را روی سند جدید paste کنید (Edit > Paste یا Ctrl + V). این تصویر باید به طور خودکار روی یک لایه جدید قرار گیرد.

تغییر دادن مقیاس تصویر برای هماهنگی بهتر
تصویر مورد نظر کمی بزرگتر از فضای طراحی سند جدید است، پس لازم است مقیاس تصویر را کمی کاهش دهیم.

برای این کار از ابزار Transformation و فرمان Scale استفاده کرده و سایز تصویر را به اندازه ی مناسب تغییر دهید. به یاد داشته باشید حین انجام این کار کلید Shift را نگه دارید تا تغییر مقیاس به یک اندازه در تمام ابعاد تصویر اعمال شود (آموزش Transform کردن)
بدست آوردن یک مقیاس دقیق
در اینجا یک نکته مفید برای کم و زیاد کردن دقیق سایز تصاویر با ابزار scale transformation وجود دارد. شما می توانید از طریق Options Bar یا نوار تنظیماتی که در بالای پنجره ی فتوشاپ قرار دادرد سایز مورد نظر خود را به صورت دستی وارد نمایید. در این مثال ما مقادیر H را روی 10 اینچ و W را روی 8 اینچ قرار داده ایم.

ترمیم کردن تصویر
به نظر من دو قسمت از این تصویر باید ترمیم شود. اول برگی که در قسمت بالای سمت چپ عکس است و دوم برگی که در پایین سمت چپ تصویر قرار دارد. این قسمت ها در تصویر زیر مشخص شده اند.
با استفاده از ابزارهای Retouch یاHealing قسمت های مشخص شده ی تصویر را ترمیم کنید. من در اینجا از ابزار patch استفاده کرده ام. توضیحات بیشتر در مورد این ابزار را از آموزش ابزارهای Retouch و Healing در سایت PersianGFX - پرتال تخصصی دانلود ، آموزش گرافیک و مالتی مدیا | پرشین جی اف ایکس دنبال کنید.


بعد از ترمیم این قسمت ها یک تصویر تمیز خواهید داشت.

اضافه کردن افکت Vignette
اضافه کردن Vignette به یک عکس یک روش ساده برای تمرکز روی یک چیز خاص و یا یک روی مناسب و آسان برای محو کردن یک تصویر گرافیکی است. ما قصد داریم برای ایجاد افکت Vignette از ابزار برش استفاده کنیم. ابتدا یک لایه ی جدید در سند فعلی ایجاد کنید (آموزش کار با لایه ها). ابزار Brush را انتخاب نموده، سپس یک قلم موی بزرگ و نرم برای آن انتخاب کنید، حالا رنگ foreground را به سیاه تغییر دهید (آموزش ابزارهای نقاشی).

با کمک این براش روی لبه ها و گوشه های تصویر بکشید (روی لایه ی جدید). بهتر است حین انجام کار روی تصویر zoom out کنید (Ctrl + -) تا کار راحت تر انجام شود. در پایان کار با زدن کلیدهای (Ctrl + "+") به 100% بازگردید.

اضافه کردن متن
مرحله ی بعد طراحی اضافه کردن متن به قسمت پایین سمت چپ تصویر می باشد. ما این کار را با استفاده از ابزار type انجام می دهیم (آموزش ابزارهای تایپ و رسم). ابتدا متن مورد نظرتان را در سه لایه ی متنی تایپ کنید، می توانید از متن زیر استفاده کنید. به علاوه، نوع، سایز و حالت فونت ها را نیز طوری تنظیم کنید که شبیه متن زیر شود. من از متد crisp anti- aliasing استفاده کرده ام که به نظر مناسب می رسد. رنگ متن را نیز به رنگ سفید تغییر دهید.

ساخت نوار کناری
یک لایه ی جدید ایجاد کنید. با استفاده از ابزار Rectangular Marquee (آموزش ابزارهای انتخاب) یک ناحیه ی انتخابی در سمت راست تصویر از بالا به پایین رسم کنید. این قسمت را با کمک ابزار Paint Bucket (آموزش ابزارهای نقاشی) و با رنگ سیاه رنگ آمیزی کنید. هنگامی که ناحیه ی مورد نظر به طور کامل رنگ شد، کلیدهای Ctrl + D را بزنید تا از حالت انتخاب خارج شود و با کمک یک ابزار eraser یا پاکن نرم قسمت های پایین آن را کمی پاک کنید تا حالت محو شدگی ایجاد شود (آموزش ابزارهای نقاشی) .

اضافه کردن آرم و اطلاعات به سند
ابزار Custom Shape (آموزش ابزارهای رسم و تایپ) را برداشته و از قسمت نوار تنظیمات یک شکل انتخاب کنید. شکل مورد نظر را در قسمت بالای نوار کناری قرار دهید و مطمئن شوید رنگ آن سفید است. شما می توانید همزمان با کشیدن شکل کلید shift را نگه دارید تا نسبتهای به یک اندازه در شکل اعمال شوند. در این قسمت قصد داریم متنی هم در زیر شکل و در روی نوار کناری اضافه کنیم. این کار را با کمک ابزار Vertical Type انجام می دهیم. یک فونت جدید انتخاب کنید و سایز آن را طوری تنظیم کنید تا با نوار کناری مطابقت داشته باشد.

اصلاحات نهایی
کار ما تقریبا به پایان رسده است. قصد داریم به عنوان اصلاحات تکمیلی با استفاده از ابزار براش تعدادی برگ در قسمت پایین و گوشه سمت راست تصویر اضافه کنیم. در فتوشاپ براش های برگ آماده ای وجود دارد که می توانید از آنها استفاده کنید. یک لایه ی جدید ایجاد کرده و رنگ Foreground را به سفید تغییر دهید. به پالت Brushes رفته و براشی تحت عنوان Scattered Maple Leaves را پیدا کنید.

در لایه ی جدید، مجموعه ای از برگ های پراکنده در قسمت پایین تصویر اضافه کنید. بعد از اتمام این کار تصویر شما آماده است.

اگر توانسته باشید تا انتهای این آموزش با ما همراه بوده باشید یعنی با مرحله ی پیش دبستانی آموزش فتوشاپ را موفقیت پشت سر گذاشته اید. حالا آماده اید تا به مراحل بالاتر بروید.
کلمات کلیدی: photoshop, tutorial, فتوشاپ آموزش, آموزش, آموزش استفاده از ابزارهای فتوشاپ, ابزارهای فتوشاپ, tool, photoshop tools, تغییر دادن مقیاس تصویر در فتوشاپ, transformation, scale, ترمیم کردن تصویر در فتوشاپ, healing tool, retouch tool, vignette effect, brush tool, ابزار براش, اضافه کردن متن , ابزارهای تایپ و رسم, drawing tools, type tool, rectangular marquee tool, paint bucket, custom shape
-------- به روز رسانی کرد --------
آموزش فتوشاپ درس یازدهم، ذخیره سازی تصاویر برای وب Save for Web

آموزش فتوشاپ درس یازدهم، ذخیره سازی تصاویر برای وب Save for Web
وقتی می خواهیم تصویر را Save for Web کنیم، همیشه در نظر گرفتن کیفیت و اندازه تصویر برای بالا بردن وضوح هنگام دیده شدن آن اهمیت زیادی دارد. در این آموزش به شما نشان داده خواهد شد، چه چیزی برای ذخیره کردن تصویر برای وب نیاز دارید.
امروزه احتمالا اینترنت یکی ازبزرگترین رسانه برای نمایش کارهای هنری، گرافیکی و عکس ها است که این امر باعث شده تا داشتن اطلاعات کافی برای ذخیره کردن تصاویر برای وب، به امری مهم و لازم تبدیل شود.
اساسا، ذخیره کردن برای وب یک متعادل سازی است- شما باید کیفیت و اندازه یک رسانه را به حد تعادل برسانید تا قابلیت لازم برای ذخیره سازی را داشته باشد و نیز با نیاز های شما نیز مطابقت داشته باشد.
در جایی که سرعت از اهمیت بالایی برخوردار است، ممکن است مجبور شوید که شما کیفیت گرافیک خود را پایین بیاورید. در جایی که کیفیت نقش مهم تری دارد، ممکن است لازم به پایین آوردن سرعت باشید. هدف این درس این است که راههایی را به شما نشان دهیم که بتوانید در آنها این دو گزینه را به حد تعادل برسانید و در همین زمان هم یک تصویر با کیفیت عالی ایجاد کنید.
داده های صرفه جو در برابر داده های پر اتلاف
اگر چه فرمت های متعددی برای تصاویر وجود دارد (JPEG, GIF, PNG ،...)، تصاویر را می توان به دو دسته داده های صرفه جو و پراتلاف طبقه بندی کرد. داده های صرفه جو به رسانه این امکان را می دهد تا بدون از دست دادن و یا تلف کردن اطلاعات و یا کیفیتشان نمایش داده شوند. اما داده های پرتلاف ممکن است کیفیت و اطلاعاتشان را از دست بدهند.
متداول ترین رسانه صرفه جو در گرافیک و طراحی شامل: GIF و PNG و TIFF می شود در حالیکه JPEG از معروفترین رسانه های گرافیکی پر اتلاف به شمار می رود.
چگونه در فتوشاپ Save for Web کنیم
Adobe Photoshop یک راه مناسب برای بهینه سازی تصاویر برای ذخیره کردن برای وب را داراست. در فتوشاپ، به مسیر File > Save For Web بروید و یا از کلیدهای میانبر Ctrl + Alt + Shift + S استفاده نمایید.
یک پنجره جدید باز خواهد شد که شامل همه تنظیمات برای ذخیره سازی و بهینه سازی یک تصویر برای وب می شود:

ما روش استفاده از این پنجره را با یک مثال به شما نشان می دهیم:
ذخیره کردن عکس ها برای وب
عکس ها باید همیشه به عنوان یک داده پر اتلاف ذخیره شوند و این به خاطر سایز بزرگ فایل آنهاست. وقتی یک عکس گرفته می شود، گرایش دوربین به سمت ذخیره سازی عکس در قالب یک نوع فایل فشرده مانند (JPEG) است تا قالب RAW، که می تواند فایلی با اندازه بزرگتر ایجاد کند.
نوع فایل متداول و مقدم در عکس ها JPEG است، که از نام بنیانگذاران آن یعنی "Joint Photographic Experts Group" گرفته شده است. دلیل اینکه چرا JPEG تبدیل به یک استاندارد شد به خاطر قابلیت آن در فشرده سازی داده های تصویر است که در همین زمان قادر به حفظ بالاترین کیفیت می باشد و نیز شباهت زیادی به تصاویر صرفه جو دارد ( با در نظر گرفتن اطللاعات )
وقتی قصد ذخیره کردن عکس برای وب را دارید می توانید چند Save For Web از قبل تنظیم شده را انتخاب کنید. برای یک عکس، باید کابرد هریک از قالب های JPEG Low یا JPEG Medium و یا JPEG High را در نظر بگیرید. با توجه به تصویر زیر خواهید دید که یک عکس بدون اتلاف و از دست دادن کیفیت، فشرده می شود. در مقایسه با عکس اصلی، که بالای 250 KB است، می توانیم یک عکس با کیفیت قابل قبول و با استفاده ازفشرده سازی Medium quality یا High quality از قبل تنظیم شده که اندازه فایل آن کمتر از 30 KB است به دست آوریم.

تصاویر GIF
گاهی اوقات، لازم است برای بهینه سازی بهترتصویردر قالب کاری که می خواهید انجام دهید، تصویر را در یک قالب صرفه جو ذخیره کنید. درطراحی وب سایت ها اغلب دیده شده که، در مقایسه با عکس های معمولی، در صفحه آرایی ها و طرح بندی وب سایت ها اغلب رنگ های کمتری به کار برده شده است.
GIF یا Graphics Interchange Format، یک قالب عکس است که از یک پالت که شامل بیش از 256 رنگ است استفاده می کند، که آن را به یک گزینه مهم برای گرافیک های وب تبدیل کرده است که از یک میدان رنگ گسترده استفاده نمی کند همچنین GIF می تواند پیکسل های تکی را طوری تنظیم کند تا به transparent تبدیل شوند که ما در این آموزش قصد آموزش و بحث در مورد آن را نداریم. تصویر زیر مقایسه بین یک تصویر با قالب GIF (با استفاده از 250 رنگ) و تصویر دیگر با قالب jpeg است، اندازه فایل هر دو دقیقا مشابه است. همین طور که می بینید قالب گرافیکی صرفه جوی GIF، از لحاظ کیفیت، شباهت بیشتری به تصویر اصلی دارد.

به دلیل اینکه تصاویر GIF یک پالت محدود با 256 رنگ دارد، تقریبا هیچ وقت از آنها در عکس ها استفاده نمی شود، اما برای گرافیک هایی که از یک رنگ در آنها استفاده می شود یا رنگ های محدودی در ساختارشان بکار رفته، بسیار مناسب هستند. برای عکس ها،قالب JPEG و یا PNG را می توان استفاده کرد.
تصاویر با کیفیت و PNG صرفه جو
PNG یا Portable Network Graphics، مانند GIF ، قالب هایی با داده های صرفه جو هستند، جز اینکه آنها تعداد بیشتری رنگ را پشتیبانی می کنند ( که باعث می شود آنها در بسیاری موارد دیگر نیز بزرگتر باشند ).....و نیز می توانند به جای single transparent pixels یا تک پیکسل های شفاف، کانال های شفاف آلفا یا alpha transparency channels را پشتیبانی کنند.
تصاویر PNG در حال جایگزین شدن با تصاویر GIF هستند، بیشتر به خاطر اینکه آنها اساسا بهتر از تصاویر GIF قادر به فشرده سازی تصاویر هستند و از دامنه رنگ بیشتری نیز برخوردارند. آنها هنوز مانند GIF از گسره پشتیبانی وسیعی برخوردار نیستند، اما در این جهت در حال بهبود وضعیت خود هستند.
برای گرافیک هایی که باید روی وب قرار بگیرند در حالیکه کاملا کیفیت خود را حفظ کرده اند، PNG اولین انتخاب است در این موارد شما به یک تصویر با سایز بزرگتر از JPEG دست می یابید، اما در این زمان، اصولا PNG بهترین انتخاب برای زمانی است که یک گرافیک شامل خطوط تیز و یا متنی است که باید خیلی واضح و روشن نمایش داده شود، اما این کار سرانجام بستگی به تصمیم طراح دارد که کدام یک از قالب ها را انتخاب می کند.
کلمات کلیدی: photoshop, tutorial, آموزش فتوشاپ, آموزش, save for web, ذخیره کردن تصاویر برای وب, داده های صرفه جو, jpeg, medium quality, high quality, gif, png, single transparent pixels, alpha transparency channels, tiff
-------- به روز رسانی کرد --------
راهنمای استفاده از ابزار Pen در فتوشاپ

آشنایی با نحوه کار با ابزار Pen در فتوشاپ
در این آموزش، قصد داریم به شما نشان دهیم چگونه از ابزار Pen Tool برای خلق اشکال استفاده کنید. در اینجا تجربیاتی را در اختیار شما قرار خواهیم داد که می تواند شما را در استفاده کابردی تر این ابزار یاری دهد.
درباره ی ابزار Pen
ابزار Pen Tool یکی از معدود ابزارهایی است که در فتوشاپ، به عنوان برنامه ای که بر پایه پیکسل است، برای ایجاد اشکال و تصاویر وکتور در اختیار کاربران قرار دارد. تصاویر وکتور برای تعریف اشکال و سایر خصوصیات خود از محاسبات ریاضی و نقاط استفاده می کنند بنابراین آنها قابلیت مقیاس دادن هستند یعنی می توان آنها را هر اندازه که لازم است بزرگ یا کوچک کرد بدون اینکه از کیفیت آنها کاسته شود.
با استفاده از ابزار Pen، می توانیم خطوط و منحنی هایی ایجاد کنیم، آنها را در کنار یکدیگر قرار داده و از آنها اشکال متنوعی خلق کنیم. اگر ابزار Pen Tool را با تعدادی از اشکال وکتور ترکیب کنیم، می توانیم تصاویر پیچیده و با قابلیت مقیاس دادن به وجود آوریم.
شروع آموزش
برای کمک به آشنایی بیشتر شما با این ابزار، می خواهیم مثال های مختلفی به شما نمایش دهیم و نشان دهیم چگونه اشکال را رسم کنیم.
برای شروع، یک فایل جدید ایجاد کنید. (284×284)
سپس با رفتن به مسیر View > Show > Grid پارامتر Grid را فعال کنید و با رفتن به مسیر View > Snap گزینه Snap را نیز فعال نمایید.

ما grid + snapping را فعال کردیم، حالا می توانیم از ابزار pen استفاده کنیم و با کمی دقت اشکال و منحنی های خود را رسم کنید.
حالا ابزار Pen را انتخاب کرده و در قسمت نوار تنظیمات، آیکن Shape Layers را فعال نمایید.

حالا به سلیقه خود یک رنگ به عنوان رنگ foreground انتخاب کنید.
رسم کردن اشکال با ابزار pen بسیار آسان است. مکان نما را در جایی که می خواهید کشیدن را از آنجا آغاز کنید، قرار دهید و کلیک کنید تا اولین نقطه (anchor point) ظاهر شود. نقاط ثقل پی در پی به یکدیگر متصل می شوند تا اینکه به نقطه پایانی برسند، این کار به شما امکان کشیدن شکل را می دهد.برای کامل کردن یا بسته شدن شکل، روی نقطه آغاز کلیک کنید.
این کار را ادامه دهید. ببینید با استفاده از نقاط چه شکلی می توانید ایجاد کنید. من پیشنهاد می کنم یک ستاره ایجاد کنید.

تا اینجا کشیدن اشکال ساده کافی است!
کشیدن منحنی با استفاده از Pen Tool
ممکن است قبلا در هنگام رسم کردن منحنی ها و کلیک و کشیدن (drag) نقاط ثقل (anchor point) متوجه نکته جالبی شده باشید و آن اینکه خطوط شروع به منحنی شدن می کنند!
می خواهیم این ادعا را آزمایش کنیم. بعد ازاینکه یک نقطه ثقل ایجاد کردید ، کلید ماوس را نگه دارید و آن نقطه را در هر جهتی که دوست دارید خط شما انحنا داشته باشد drag کنید.

اگر شما مطالب و دستورالعمل های زیر را دنبال کنید، باید قادر باشید یک دایره بکشید.

اگر در کشیدن شکل مورد نظر دچار مشکل شدید، در این قسمت یک آموزش ویدئویی وجود دارد که به شما نشان می دهد چگونه دایره را رسم کنید. هنگامی که آیکن به یک اشاره گر سیاه تبدیل شد، به این معناست من در حال Drag کردن هستم وقتی که یک نقطه ایجاد کرده ام.
> مشاهده فیلم اول در صفحه فوق
مشخصات منحنی ها بر اساس طول، جهت نقاط و زاویه ای (angle) است در آن قرار دارند. بعد از کمی که با آنها تمرین کردید، باید بیشتر با رسم کردن منحنی های پیچیده تر آشنا شده باشید. به این نکته هم توجه کنید که، برای تغییر دادن جهت هر نقطه بوسیله ابزار pen، کلید Ctrl یا Ctrl + Alt را نگه دارید.
مثال:

چند مثال از اشکال مختلف
می خواهیم آنچه را که تا کنون آموخته ایم اجرا کنیم و از آنها در رسم کردن چند طرح اصلی استفاده کنیم. اگر از همان سایزو ابعادی که در بالا به آن اشاره شد برای فایل خود استفاده می کنید، می توانید این الگو ها را در آن Copy + Paste کنید.
ابتدا یک مربع با گوشه های گرد (Rounded Rectangle) رسم کنید. یک مربع از قبل طراحی شده در لیست اشکال وجود دارد که می توان از آن استفاده نمود، اما گاهی اوقات باید آن را طوری طراحی کنیم و گردی گوشه های آن را به دلخواه تنظیم کنیم.

مربع مورد نظر از منحنی های اولیه تشکیل شده و ایجاد آن کار بسیار ساده ای می باشد. با اعمال کمی تغییرات، می توانیم مربعی با 1 یا 2 و یا 3 گوشه گرد خلق کنیم، در حالیکه بقیه گوشه ها تیز باقی بمانند.
اینجا نیز یک الگوی دیگر وجود دارد که همین طور که می بینید روی منحنی "S" متمرکز است و شامل موجهای متوالی و پی در پی است.

همیشه در اشکال پیچیده از منحنی های "S" شکل استفاده می شود. آنها با drag کردن نقاط راهنمای (Directional Points) دو نقطه ثقل در یک جهت ایجاد می شوند.
برای آخرین مثال می خواهیم با استفاده از ابزار "Pen " یک custom shape یا شکل جدید دست ساز ایجاد کنیم.

برای خلق یک کپی دقیق از این شکل، لازم است که درباره ابزار "Convert Point " نیز اطلاعاتی داشته باشید. وقتی نقاط را به وجود آوردید، ابزار Convert Point را انتخاب کرده و کلیک کنید تا یک نقطه ایجاد شود، سپس روی نقطه کلیک و آن را drag کنید تا بتوانید به طور دستی جهت قرار گرفتن دستگیره ها را برای ایجاد یک منحنی تغییر دهید. آموزش ویدئویی زیر را دنبال کنید.
> مشاهده فیلم دوم در صفحه فوق
دیدید که کار بسیار آسانی بود. با کمی تمرین و خلاقیت، می توانید اشکال متنوع و زیبایی بوسیله ابزار pen ایجاد کنید.
نتیجه
ابزار pen در فتوشاپ، راههای ساده ای را برای خلق اشکال و path ها در فتوشاپ در اختیار کاربران قرار داده است و به کابر این امکان را می دهد تا به آسانی اشکالی ایجاد کنند که قابل مقیاس دادن هستند. در فتوشاپ محدودیت هایی برای خلق اشکال و تصاویر وکتور وجود دارد که با روی کار آمدن Adobe Illustrator این مشکل نیز برطرف شد.
ممکن است شما شکلی خلق کنید و بخواهید آن را برای موارد بعدی در سیستم خود ذخیره نمایید. برای انجام این کار، در حالیکه ابزار pen در حالت انتخاب قرار دارد روی شکل کلیک راست کنید و گزینه Define Custom Shape را انتخاب کنید. به یاد داشته باشید، این اشککال را می توان به هر اندازه ای بزرگ یا کوچک کرد بدون اینکه از کیفیت اولیه آنها کاسته شود.
-------- به روز رسانی کرد --------
کلیدهای میانبر فتوشاپ (Photoshop Shortcuts Keys)

لیستی از پر کاربردترین کلیدهای میانبر فتوشاپ که با استفاده از اون می تونید سریع تر و حرفه ای تر با فتوشاپ و ابزارهای آن کار کنید .
کلیدهای عمومی :
CTRL+O = Open file
CTRL+N = New file
CTRL+W = Close file (watch out for not mixing with CTRL+Q!!)
CTRL+S = Save file
CTRL+SHIFT+S = Save file As
CTRL+ALT+SHIFT+S = Save for web
CTRL+Q = Quit photoshop
CTRL+A = Select all
CTRL+D = Deselect
CTRL+E = Merge Down (more about layers later on..)
CTRL+R = Rulers visible (the things you drag guidelines out from..)
CTRL+T = Transform selection (Scale and rotate..)
CTRL+U = Change image Hue, Saturation and Lightness
CTRL+I = Inverse
CTRL+F = Repeat last used ******
CTRL+K = Preferences
CTRL+L = Levels
CTRL+Z = Undo (something you just can´t live without. Fact.)
CTRL+X = Cut
CTRL+C = Copy
CTRL+V = Paste
CTRL+B = Color balance
CTRL+M = Curves
CTRL+Space = Zoom In
CTRL+ALT+Space = Zoom Out
D = Set Colors to Default
X = Change Foreground color with Background color
بعد از کلیدهای بالا کلیدهای زیر را حتما یاد بگیرید :
CTRL+SHIFT+E = Flatten image
CTRL+SHIFT+T = Transform again
CTRL+SHIFT+U = Desaturate (make image black & white)
CTRL+SHIFT+I = Inverse selection (usefulnes=100000)
CTRL+SHIFT+P = Page setup
CTRL+SHIFT+D = Reselect
CTRL+SHIFT+F = Fade last ******..or thing you just did..
CTRL+SHIFT+L = Auto levels
CTRL+SHIFT+Z = Redo
CTRL+SHIFT+N = New layer
اگر فرد مبتدی هستید یاد گرفتن کلیدهای زیر زیاد مهم نیست :
CTRL+ALT+0 = Actual pixels (“zooms” to 100%)
CTRL+ALT+O = Open As
CTRL+ALT+S = Save a Copy
CTRL+ALT+D = Feather selection
CTRL+ALT+F = Last ******, only you get to choose the stuff!!
CTRL+ALT+L = Auto levels, and… you get to choose.
CTRL+ALT+Z = History back (you´ve got to know this one!!!!)
CTRL+ALT+B = Auto-color-balance
CTRL+ALT+M = Auto-Curves
کلیدهای زیر هم مفید هستند :
CTRL+SHIFT+ALT+Q = Quit photoshop..without asking anything!
CTRL+SHIFT+ALT+E = Flatten image to active layer (useful, if you´re not a beginner)
کلیدهای میانبر منوها :
کلیدهای میانبری که برای باز کردن آنها با موس باید از بالا و منوها از آنها استفاده کنید .
ALT+F+V = Revert to last saved version of image
ALT+F+M = Import
ALT+F+R = Export (useful for GIFs)
ALT+F+U+B = Batch
ALT+F+I = File info
ALT+F+F+G = General Preferences
ALT+F+”number” = Open recent files (really useful, once you get used to it..)
منوی Edit :
ALT+E+L = Fill selection
ALT+E+S = Stroke “around” selection (read more in the “outline”-section )
ALT+E+A = Transform..these are the most useful;
+H = Flip horizontally
+V = Flip vertically
+D = Distort
منوی Image :
ALT+I+M = Mode..+R = RGB +I = Indexed..and so on
ALT+I+D = Duplicate image
ALT+I+I = Image size (REALLY USEFUL!!)
ALT+I+S = Canvas size
منوی لایه ها (Layer) :
ALT+L+N+L = New layer
ALT+L+D = Duplicate layer
ALT+L+L = Delete layer (!)
ALT+L+O = Layer Options (same as double-click on layer)
ALT+L+C = Layer Effects (all effects have their own shortcut!!!)
ALT+L+K = Layer Mask
منوی Select که خیلی مفید هستند :
ALT+S+C = Color range (use it! You´ll get it!!)
ALT+S+M = Modify selection (lot´s of cool stuff here!)
ALT+S+T = Transform selection
ALT+S+L = Load selection
منوی ******:
ALT+T+B = Blur-menu
ALT+T+N = Noise-menu
ALT+T+P = Pixelate-menu
ALT+T+R = Render-menu
ALT+T+S = Sharpen-menu
ALT+T+T = Texture-menu
ALT+T+E = Eyecandy (plug-in..go get it!)
منوی View:
ALT+V+P = Print size
ALT+V+G = Show grid
منوی Window:
ALT+W+O = Show/Hide Tools
ALT+W+B = Show/Hide Brushes
ALT+W+L = Show/Hide Layers
ALT+W+Y = Show/Hide History
ALT+W+S = Show/Hide Statusbar
چندتا کلید میانبر دیگر که خیلی مفید هستند :
TAB = Show/Hide all tools & windows
SPACE = Hand-tool (the one you can drag yourself around the pic with)
F = Change view, from window to hide all..
CTRL+1-3 = View different channels (R,G & B) CAPS LOCK = Change cursor from exact to tool-pic
SHIFT (hold in) = Extra functions in several tools
ALT (hold in) = Extra functions in several tools
CTRL+ARROWBUTTON = Move layer
CTRL+ALT+drag-a-layer = Copy layer
چندتا کلید میانبر دیگر هم هستند که مربوط به بخش ابزارهای (Tool) می باشد و برای مطلع شدن از این کلیدهای می توانید موس را بر روی هر ابزاری که می خواهید چند ثانیه قرار دهید تاکلید میانبر مربوط به آن نشان داده شود . حتما آن ها را یاد بگیرید چون مفید و کاربردی هستند .

-------- به روز رسانی کرد --------
آموزش ترسناک کردن تصویر
آموزش ترسناک کردن تصاویر…! یاد میگیرید که چطور یک عکس رو به صورت ترسناک و تاریک ، روتوش و دستکاری کنید که به نظر من خیلی جذاب و جالب هست . خوب زیاد توضیح نمی دم خودتون بخونید
۱- ابتدا در فتوشاپ یک تصویر مناسب باز کنید . مانند تصویر زیر :
۲- حالا از لایه عکس یک کپی بگیرید (Ctrl + J ) و آن را در حالت Overlay قرار دهید و Opacity ان را برابر ۲۰ تا ۳۰ قرار دهید .
۳- سپس به لایه اول برگشته ابزار Brush را انتخاب کنید و کلید Q را بزنید و روی مردمک چشمها لایه ماسک بکشید . توجه کنید که براش مورد نظر نرم نباشد و کوشه های ان کاملا صاف باشد .
۴- سپس کلید Q را دوباره بزنید تا بخشی را که روی آن ماسک کشیده اید انتخاب شود . حالا کلیدهای ترکیبی Ctrl + Shift + I را بزنید .
۵- سپس Layer > New Fill Layer > Solid Color را انتخاب کنید تا پنجره زیر باز شود .
۶- Mode آن را برابر Soft Light قرار دهید و در پنجره بعدی رنگ زیر را انتخاب کنید .
۷- حالا روی دکمه کلیک کنید و گزینه Blending Options را بزنید تا پنجره Layer Style باز شود . تنظیمات زیر را برای آن انجام دهید .
تنظیماتOuter Glow
8- حالا تصویر شما باید در این مرحله به این صورت درآمده باشد .
۹- حالا دوباره ابزار براش(Brush) را انتخاب کنید و با زدن کلید Q یک لایه ماسک روی بخش لب بکشید و کلید Q را بزنید تا انتخاب شود و بعد کلیدهای ترکیبی Ctrl + Shift + I را بزنید .
۱۰- منوی Layer > New Fill Layer > Solid Color را انتخاب کنید . تنظیمات زیر را انجام دهید .
۱۱- در پنجره بعدی رنگ زیر را انتخاب کنید .
۱۲- تصویر شما باید به شکل زیر درآمده باشد .
۱۳- حالا نوبت ایجاد یک زخم روی صورت است . در ابزار Lasso ابزار Polygobal Lasso Tool را انتخاب کنید .
۱۴- یکی لایه جدید بسازید (Ctrl + Shift + N) شکلی به صورت زیر روی تصویر صورت ایجاد کنید و آن را با رنگ قرمز تیره پر کنید .
۱۵- Ctrl + D را بزنید تا از حالت انتخاب خارج شود و سپس آن را در حالت Overlay قرار دهید .
۱۶- ابزار burn Tool را انتخاب کنید .
۱۷- لایه عکس اصلی را انتخاب کنید و با این ابزار دور و روی زخم را کمی تیره کنید تا طبیعی تر به نظر برسد
۱۸ – عکس زیر را دریافت کنید و آن را به شکل اضافه کنید .
۱۹ – دور شکل را پاک کنید و آن را به صورت زیر روی صورت قرار دهید و حالت لایه را هم روی Overlay قرار دهید . دقت کنید قسمت چشم را پاک کنید تا معلوم باشد .
۲۰- کار تقریبا تمام است . شما می توانید با ابتکار و خلاقیت بیشتر تصویر خود را زیباتر و واقعیتر کنید .
برچسب ها : dark, graphic, iranhex, learn, آموزش, آموزش جدید, ابزار گرافیک, ایران هکس, تاریک, ترسناک, دانلود, ساخت تصویر, عکس ترسناک, فتوشاپ, گرافیکی
-------- به روز رسانی کرد --------
آموزش آتشین کردن متن
آموزش آتشین کردن متن که به طور مقدماتی و ساده اینکار آموزش داده میشه و شما می تونید با اضافه کردن افکت های بیشتر و دست کاری ، کار رو زیباتر کنید
۱- یک فایل جدید با اندازه ۹۵۰ * ۷۱۳ باز کنید .
۲- یک لایه جدید بسازید و با رنگ سیاه پر کنید . (برای ساخت لایه جدید از کلیدهای ترکیبی Ctrl + Shift + N استفاده کنید .)
۳- یک متن دلخواه با رنگ سفید در صفحه بنویسید . (IRANHEX)
4- روی لایه متن راست کلیک کرده و گزینه Rasterize type را انتخاب کنید .
۵- ****** > Stylize > Wind را انتخاب کنید و کزینه From The Right را انتخاب کنید . ( متن شما باید مانند تصویر زیر شده باشد )
۶- ****** > Stylize > Wind را انتخاب کنید و کزینه From The Left را انتخاب کنید . ( متن شما باید مانند تصویر زیر شده باشد )
۷- Image > Rotate Canvas > 90 CW را انتخاب کنید .
۸- گزینه های ۵ و ۶ را دوباره انجام دهید . ( متن شما باید مانند تصویر زیر شده باشد )
۹- Image > Rotate Canvas > 90 CW را انتخاب کنید تا تصویر برگردد .
۱۰- Image > Mode > Grayscale را انتخاب کرده و دکمه Don’t Flatten را بزنید .
۱۱- سپس Image > Mode > Indexed Color را انتخاب کنید .
۱۲- Image > Mode > Color Table را انتخاب کرده و در قسمت Table گزینه Black Body را فعال کنید .
۱۳- Image > Mode > RGB را انتخاب کنید . ( متن شما باید مانند تصویر زیر شده باشد )
۱۴- متن را یک بار دیگر با رنگ سیاه بنویسید و روی متن آتشین قرار دهید تا راحت تر خوانده شود .
* با اعمال افکت های دیگر می توانید تصویر خود را زیباتر کنید . مانند تصویر نمونه اول آموزش .
برچسب ها : fire text, iranhex, آتش, آموزش, آموزش جدید, آموزش فتوشاپ, ابزار گرافیک, اتشین کردن متن, ایران هکس, دانلود
-------- به روز رسانی کرد --------
آموزش ساخت والپیپر با پس زمینه دو رنگ
آموزش ساخت والپیپر با پس زمینه دو رنگ رو نوشتم که تقریبا کار کوتاه و ساده ای هست
۱- ابتدا یک تصویر در فتوشاپ باز کنید . من تصویر زیر رو انتخاب کردم .
۲- از Image > Mode > Grayscale را انتخاب کنید .
۳- از Image > Mode > Indexed Color را انتخاب کنید .
۴- حالا کلیدهای ترکیبی Ctrl + U را بزنید تا پنجره Hue / Saturation باز شود .
۵- حالا تنظیمات زیر را برای آن انجام دهید ( مانند شکل زیر )
۶- بعد از زدن OK به منوی Image > Mode > RGB Color بروید . حالا تصویر شما باید مانند شکل زیر باشد .
۷- در این قسمت می خواهیم تصویر یک پروانه را در داخل عکس اصلی قرار دهید به طوری که عکس پروانه به صورت چند رنگ باشد و حالت درخشان به خود بگیر . پس نیاز به عکس یک پروانه داریم که در زیر قرار دادم . البته من خودم دور تصویر پروانه را خالی کردم و به صورت آماده شده هست.
۸- حالا تصویر پروانه را وارد عکس اصلی کنید و آن را به هر صورتی که می خواهید تنظیم کنید . مثلا مانند شکل زیر :
۹- از لایه پروانه یک کپی بگیرید و آن را در حالت Linear Dodge قرار دهید و میزان Opacity آن را نیز برابر ۲۰% … (برای درخشان شدن)
۱۰- حالا می توانید از یک براش برای زیباتر کردن تصویر استفاده کنید . شما هر تغییری جهت زیباتر شدن تصویر می توانید انجام دهید و به میزان خلاقیت شما بستگی دارد . من ادامه آموزش را به طور سریع و طبق میل خودم ادامه میدم .
۱۱- از یک براش استفاده می کنم و گوشه تصویر رو با براش پر می کنم . (در یک لایه جدید ) ; سپس Opacity لایه را کم می کنم . با دوبار کلیک روی لایه پنجره Layer Style را باز می کنم و یک Gradient برای آن تعریف می کنم که با خود تصویر اصلی هم رنگ باشد . به صورت زیر :
۱۲- حالا هم آرم سایت رو روی تصویر با استفاده از یک براش درج می کنم و … به صورت زیر :
برچسب ها : graphic, iranhex, learn, photoshop, wallpaper, آموزش, آموزش باحال, آموزش جدید, آموزش فتوشاپ, ابزار گرافیک, ایران هکس, برترین سایت, ساخت والپیپر, سایت گرافیک, طراحی, مرجع گرافیک, والپیپر, والپیپر جادویی, والپیپر دو رنگ, پروانه
-------- به روز رسانی کرد --------
25 ترفند برای کاربران حرفه ای در فتوشاپ
نكته 1: چگونه یك قسمت از یك سند را كه از چند لایه تشكیل شده كپی كنیم:
وقتی منطقه ای از یك سند را انتخاب كنید و برای انجام عمل كپی كلیدهای Ctrl+C را می فشارید آن منطقه تنها از لایه انتخابی كپی می شود. اما اگر شما بخواهید از تمام اجزای لایه ها در آن قسمت در یك لایه جدید كپی داشته باشید می توانید با افزودن كلید Shift به كلیدهای Ctrl+C این كار را انجام دهید.
نكته 2: اسناد خود را در كنار هم مشاهده كنید:
در ابتدای تاریخ فتوشاپ ( زمان زندگی دایناسورها ) وقتی تعدادی سند را باز می كنید فتوشاپ آنها را به صورت جلوی هم نمایش می دهد. یعنی تصاویر یكی پس از دیگری در جلوی هم باز می شوند كه این روش Cascading نام دارد . اما اگر بخواهید برای نمونه 4 تصویر باز شده خود را كنار هم قرار دهید كافیست از منوی Windows منوی Documents را باز كرده و گزینه Tile را انتخاب كنید.
__________________________
نكته 3: حالت ارایه طرح به مشتری در فتوشاپ:
زمان آن فرا رسیده كه طرح نهایی خود را به مشتری نشان دهید اما دوست ندارید مشتری بداند كه شما با فتوشاپ كار كرده اید. دلیل این امر این است كه مشتری بلافاصله میگوید : (( با فتوشاپ كار می كنید؟ همسایه من هم این برنامه را دارد )) و معنای این حرف این است كه پس همسایه من هم می تواند این طرح را بدون صرف هزینه برایم انجام دهد. برای اینكه بتوانید از حالت ارائه تصویر در فتو بهره بگیرید می توانید كلید F را در صفحه كلید دو بار فشار داده و یك بار كلید Tab را بزنید. مشاهده می كنید كه دور طرح را زمینه ای سیاه پوشانده و منوها حذف شده اند.
________________________________________
نكته 4: رفت و آمد بین اسناد:
اگر با بیش از یك سند كار می كنید می توانید با فشردن كلیدهای Ctrl+Tab بین اسناد رفت و آمد كنید.
________________________________________
نكته 5: مشاهده لایه فعال و مخفی كردن بقیه لایه ها:
اگر سند چند لایه ای دارید می توانید تنها لایه ای را كه روی آن كار می كنید مشاهده كنید. این كار را می توانید با فشار كلید Alt و كلیك روی آیكن چشم در پالت Layers لایه مورد نظر انجام دهید. برای مشاهده مجدد تمامی لایه ها این كار را دوباره تكرار كنید.
________________________________________
نكته 6: ایجاد انتخابهای دایره شكل:
زمانی كه یك دایره رسم می كنید فتوشاپ دایره را به طور پیش فرض از نقطه ای كه كلیك می كنید رسم می كند. شما می توانید با نگاه داشتن كلید Alt در زمان رسم دایره ، دایره را از مركز رسم نمائید. اگر می خواهید دایره شما كاملا گرد باشد می توانید از كلید Shift استفاده كنید.
________________________________________
نكته 7: حذف راهنماهای خط كشی:
اگر در طرحتان ده ها راهنما برای خط كشی دارید و اكنون قصد حذف كردن آنها را دارید لازم نیست آنها را یكی یكی به بیرون از محیط سند درگ كنید ، بلكه می توانید از منوی View گزینه Clear Guides را انتخاب كنید.
________________________________________
نكته 8: تغییر تنظیمات Quick Mask:
اگر می خواهید رنگ قرمز در محیط Quick Mask محل انتخاب شما باشد یا اگر می خواهید از رنگ دیگری برای محیط Quick Mask استفاده كنید كافی است بر روی آیكنی كه توسط آن وارد این محیط می شوید دابل كلیك كنید.
________________________________________
نكته 9: حركت لایه انتخابی در بین لایه ها:
با استفاده از كلید ]+Ctrl می توانید لایه انتخابی خود را به زیر لایه زیرین خود انتقال دهید و با كلید [+Ctrl می توانید لایه انتخابی را به بالای لایه های بالایی انتقال دهید.
________________________________________
نكته 10: مخفی كردن حالت انتخاب:
برای این كار كافی است پس از انجام عمل انتخاب كلیدهای Ctrl+H را بفشارید . در این حالت انتخاب شما حذف نمی شود بلكه تنها از دید پنهان می گردد و با هر بار نگاه داشتن كلید موس بر روی آن یا درگ كردن آن دوباره ظاهر می گردد.
________________________________________
نكته 11: خلاص شدن از پیكسل های لبه ای سیاه یا سفید:
اگر روی تصویری با تركیبی از عكس های مختلف كار می كنید و تصویری را به آن اضافه می كنید كه دارای زمینه سفید یا سیاه بوده است احتمالا لبه های آن دارای پیكسل های سفید یا سیاه است. برای خلاص شدن از این پیكسل ها از منوی Layer گزینه Matting و سپس بسته به رنگ مورد نظر یكی از گزینه های Remove White Matte یا Remove Black Matte را انتخاب كنید.
________________________________________
نكته 12: RGB و CMYK را همزمان ببینید:
اگر در حال كار روی یك سند RGB هستید و می دانید كه تصویر به منظور چاپ در آخر به حالت CMYK در خواهد آمد، برای مشاهده تصویر نهایی در حالت CMYK و مقایسه آن با سند RGB فعلی می توانید از منوی Windows گزینه Document و سپس New Windows را انتخاب كنید. با این كار یك نمای دیگر از سند موجود باز می شود. به سند اصلی خود برگردید و به كار خود ادامه دهید. مشاهده می كنید كه آنچه انجام می دهید روی سند CMYK شده نیز اعمال می شود.
________________________________________
نكته 13: راهنما ی خط كشی را در محل دلخواه خود قرار دهید:
اگر محل دقیقی را كه می خواهید خطوط راهنما را روی آنها قرار دهید می دانید می توانید با استفاده از منوی View و گزینه New Guide و وارد كردن محل قرارگیری آنها در كادر محاوره این خطوط را در محل دقیق خود قرار دهید.
________________________________________
نكته 14: برگرداندن آخرین انتخاب:
اگر انتخابی انجام داده اید و سپس از انتخاب خارج شده اید و حال پس از انجام یك سری عملیات متوجه شده اید كه به انتخاب خود نیاز دارید، در صورتی كه انتخاب دیگری پس از آن انجام نداده باشید می توانید با انتخاب Reselect از منوی Select آخرین انتخاب خود را ظاهر كنید.
________________________________________
نكته 15: تولید كپی ها:
زمانی كه دكمه یا زبانه یا هر چیز دیگری به وجود آوردید می توانید به سرعت آن را كپی كرده و به تعداد زیاد تكثیر كنید. ابتدا كلید Ctrl را نگه دارید و سپس روی لایه ای كه می خواهید آن را كپی كنید كلیك نمائید. ( این كار انتخابی پیرامون هر آنچه در لایه است ایجاد می كند)، سپس Alt+Ctrl را نگه دارید و هر تعدادی كه می خواهید درگ كنید.
________________________________________
نكته 16: سریعترین راه از پیوند خارج كردن لایه ها:
اگر تعداد زیادی از لایه ها را به هم پیوند( Link ) كرده اید و می خواهید سریعا آنها را از حالت پیوند خارج كنید فقط كافی است كلید Alt را نگه دارید و مستقیما روی آیكن قلموی كوچك در دومین ستون كنار لایه فعال كلیك كنید. این كار بلافاصله تمام لایه های متصل شده به لایه مذبور را از حالت پیوند خارج می كند.
________________________________________
نكته 17: برگشت به حالت های پیش فرض فتوشاپ:
احساس می كنید كه می خواهید تمام تنظیمات فتوشاپ به حالتی كه Adobe در ابتدا تنظیم كرده بود برگردد؟ Shift+Alt+Ctrl را نگه دارید و سپس فتوشاپ را ببندید . یك كادر محاوره از شما می پرسد كه آیا می خواهید تنظیمات فتوشاپ به صورت پیش فرض برگردد.
________________________________________
نكته 18: چطور متن های كوچك خود را بسازیم تا در وب واضح باشند:
این امكان كه Anti-Aliasing نام دارد در نوار Options ابزار تایپ قرار دارد كه با دو عدد حرف a در كار یكدیگر نشان داده شده ست و حالت پیش فرض آن بر روی گزینه Sharp است . شما می توانید با تغییر این گزینه ها فونت كوچك خود را واضح تر كنید.
________________________________________
نكته 19: ترسیم خطوط مستقیم:
اگر در ترسیم خطوط مستقیم با ابزارهای فتوشاپ مشكل دارید در هنگام رسم این خطوط كلید Shift را نگه دارید.
________________________________________
نكته 20: خط راهنمای خط كشی را تغییر جهت بدهید:
اگر یك خط راهنمای خط كشی افقی دارید و می خواهید سریعا آن را تبدیل به یك خط راهنمای عمودی نمائید كافی است كلید Alt را نگه داشته و بر روی خط راهنما كلیك كنید.
________________________________________
نكته 21: ایجاد لایه جدید در زیر لایه انتخابی:
كافی است هنگام كلید بر روی آیكن New Layer كلید Ctrl را نگه دارید.
________________________________________
نكته 22: حذف لكه ها یا خراش های تصویر:
اگر تصویری دارید كه سطح آن دارای لكه، نقاط یا خراشهایی است یك ترفند كوچك برای حذف آنها وجود دارد. روی ابزار Blur كلیك كنید. در نوار Options میزان Opacity ابزار را روی 20 % تنظیم و حالت Blend را به Lighten تغییر دهید و شروع به نقاشی روی خراش ها كنید . پس از چند ضربه متوجه می شوید كه خراش ها به تدریج ناپدید می شوند.
________________________________________
نكته 23: ادغام لایه های مرئی در یك حركت:
برای این كار كافی است كلید های Ctrl+Shift+E را همزمان فشار دهید.
________________________________________
نكته 24: گردش روی تصویر:
در حالت Full Screen برای پرش به بالای تصویر كلید PageUp و برای پرش به پائین تصویر كلید PageDown را فشار دهید. برای پرش به سمت چپ تصویر كلید Ctrl+PageUP و برای پرش به سمت راست تصویر كلید Ctrl+PageDown را فشار دهید. برای پرش به گوشه بالای سمت چپ كلید Home و برای پرش به گوشه پائین سمت راست كلید End را فشار دهید.
_______________________________________
نكته 25: كنترلTracking:
Tracking عبارت است از فضای بین یك گروه از حروف یا كلمات . برای تنگ كردن این فاصله به صورت بصری ( نه به صورت عددی ) یعنی حذف فاصله بین یك گروه از حروف ، ابزار Type را بردارید و متن را هایلایت كنید و سپس كلید جهت چپ + Alt را برای كم كردن فاصله و كلید جهت راست + Alt را برای اضافه كردن این فاصله فشار دهید [h=4][/h]








