بانو
کـاربـر ویــژه
- تاریخ ثبتنام
- May 13, 2014
- ارسالیها
- 118
- پسندها
- 63
- امتیازها
- 0
- محل سکونت
- بالا شهر
- بهترین اخلاقم
- لبخند مدام
اعتبار :
آموزش فتوشاپ درس اول، آشنایی با محیط کار در فتوشاپ
در مواجه شدن با فتوشاپ، ممکن است کاربران دچار سردر گمی شوند. این درس به شما نشان خواهد داد فتوشاپ چیست و چگونه این غول نیرومند یعنی فتوشاپ را هدایت کنند. قبل از شروع، توجه داشته باشید که ما چگونگی کار با Adobe Photoshop ورژن 11 یا (Adobe Photoshop CS4) را به شما نشان خواهیم داد. اگر شما با ورژن های دیگر کار می کنید، ممکن است با مشکلات کمی روبرو شوید. ممکن است بعضی از خصوصیات گرافیکی کمی متفاوت به نظر برسند، اما در کل با دنبال نمودن این سلسه از آموزش ها براحتی قادرید با هر نسخه از فتوشاپ کار کنید.

فضای کار (Work Area)
در نگاه اول، فتوشاپ می تواند یک فضای بزرگ ترسناک باشد. حالا می خواهیم فضای کار را به قسمت های کوچکتر تجزیه کنیم تا همه چیز را برای یادگیری آسان تر کنیم.
A-نوار منو (Menu Bar): یک منوی سازماندهی شده که بر اساس کارهایی که انجام می دهند دسته بندی شده اند.
B.نوار تنظیمات (Options Bar): شامل انتخاب ها و تنظیمات خاصی می شود که در هنگام استفاده از یک ابزار می توانید آنها را گزینش کنید.
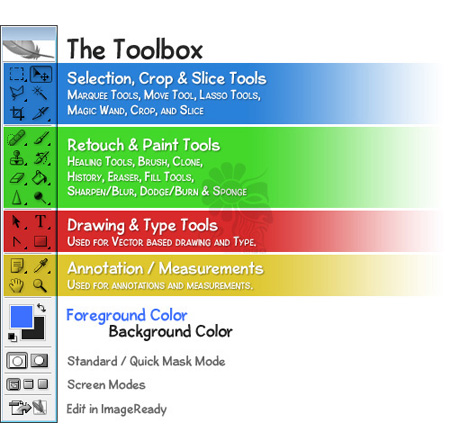
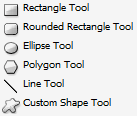
C.نوار ابزار (Tool Bar): شامل مجموعه وسیعی از ابزار های فتوشاپ به علاوه رنگ Foreground یا زمینه، رنگ Background یا پس زمینه و خصوصیات دیگر می باشد.
D.پنجره سند (Document Window): پنجره ای است که سند یا فایل جدیدی که طراحی روی آن انجام می شود را، در بر می گیرد.
E.فضای طراحی (Active Image Area): پنجره سند حاوی Active Image Area می باشد(قسمت سفید رنگی که در تصویر بالا نشان داده شده) . این همان قسمت یا صفحه ای است که طراح در آن طراحی می کند.
F.هدایت کننده (Navigator): یک نسخه کوچک از سند فعلی یا active image area که در حال کار کردن روی آن هستید. برای هدایت فضای طراحی یا هنگامی که روی صفحه zoomed in می کنید استفاده می شود.
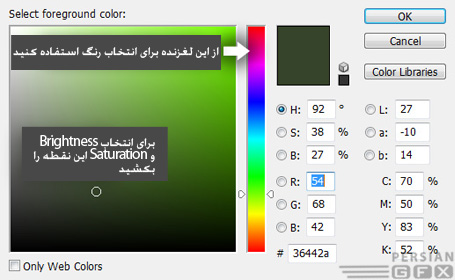
G.پالت رنگ (Color Palette): لوحی که برای انتخاب رنگ foreground و background ، هنگام نقاشی کردن، رنگ کردن و یا رسم کرن استفاده می شود.
H.پالت تاریخچه(History): به طور دائم تمام تغییراتی را که درون سند انجام می شود را update می کند. می توان برای برگرداندن یا لغو کردن مراحل قبل از آن استفاده کرد-Undo
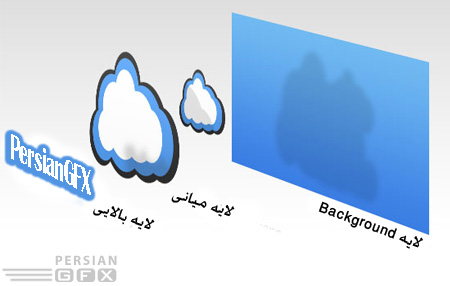
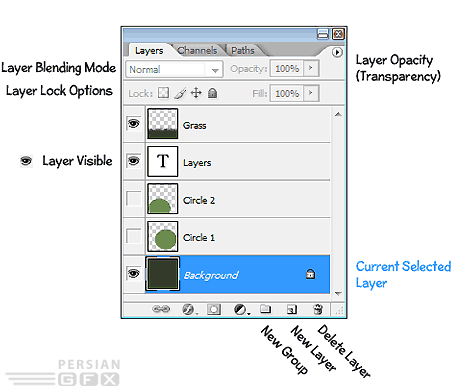
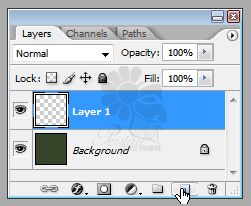
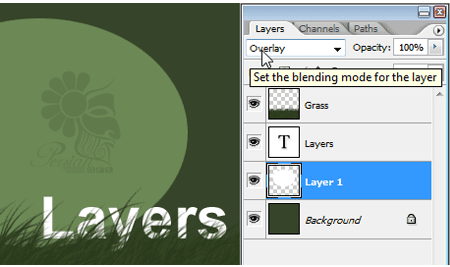
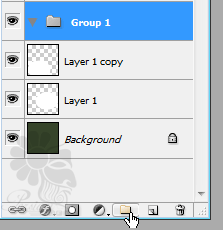
I.پالت لایه ها (Layer): اگر فتوشاپ را یک همبرگر بزرگ تصور کنید، لایه ها می توانند طبقه ها و موادی باشند که در آن قرار دارند. لایه ها در فتوشاپ به شما اجازه می دهند تا در یک صفحه طراحی کار کنید و اجازه می دهد تصاویر و سایر اجزا طراحی روی یکدیگر یا زیر یکدیگر باشند. این یک نگاه اجمالی بود به اینکه قسمت های داخلی فتوشاپ چه شکلی دارند. در ادامه درس هر کدام از نکات بالا را به طور مفصل شرح خواهیم داد.

ایجاد یک سند جدید (New Document)
برای ایجاد یک سند جدید در فتوشاپ، از قسمت Menu Bar به مسیر File > New بروید.
یک پنجره شبیه آنچه در زیر نشان داه شده، باز خواهد شد:
 A- نام سند یا Document Name: در این قسمت می توانید نام سند جدید را به طور اختیاری تایپ کنید.
A- نام سند یا Document Name: در این قسمت می توانید نام سند جدید را به طور اختیاری تایپ کنید.
B- ابعاد سند یا Presets: ابعاد سند یا همان طول و عرض سند را می توان در این قسمت تنظیم نمود.
C-واحد های سند (Document Units): واحدهای ابعاد سند در این قسمت تنظیم می شوند. نوعی از این واحد ها Pixel می باشد که برای کارهای وب و کارهایی که از مونیتور باید دیده شوند مناسب است.
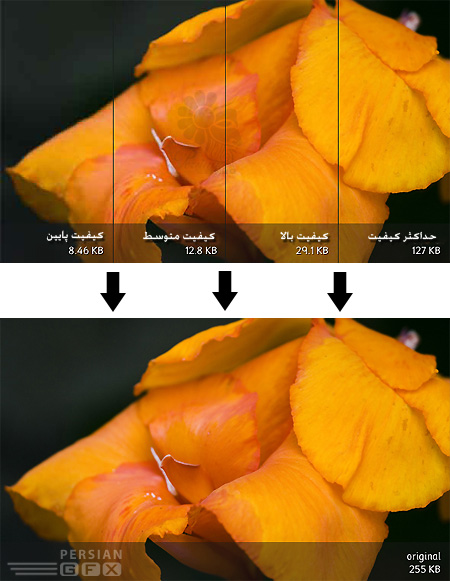
D- وضوح تصویر یا Resolution: می توان وضوح تصویر را در این قسمت تنظیم کرد. Resolution یا وضوح یعنی تعداد نقاط یا پیکسل های موجود در هر اینچ. در هنگام چاپ، اساسا شما یک تصویر با کیفیت بالا می خواهید مثلا 300 پیکسل یا بالاتر، که این باعث افزایش سایز سند نیز می شود.به هر حال، برای کارهایی که اساسشان وب می باشد، یا کارهایی که فقط روی صفحه نمایش داده می شوند ( on-screen)، مقدار 72 مناسب است.
E- مد رنگ یا Color Mode: در این قسمت باید نوع Color Mode یا حالت رنگ سند مشخص شود. به طور معمول از RGB Color یا (Red/Green/Blue) برای Color Mode استفاده می کنند مگر اینکه بخواهید از یک نوع چاپ خاص استفاده کنید.
F- محتوای پس زمینه یا Background Contents: اینجا رنگ background یا پس زمینه سند خود را می توانید انتخاب کنید.
پنجره ای که در بالا نشان داده شده است می تواند یک سند به ابعاد 800×600 پیکسل و با background سفید ایجاد کند. نام سند می تواند "Document Name" و resolution هم 72 باشد.
ذخیره کردن و بستن سند در فتوشاپ
برای ذخیره کردن یک سند در فتوشاپ، از Menu Bar به مسیر File > Save بروید. وقتی می خواهید سند را ذخیره کنید ، برای نام آن چیزی در نظر بگیرید که بعدا قابل تشخیص و شناسایی باشد همچنین Formart را PSD انتخاب کنید، وقتی تمام این کارها را انجام دادید، و مطمئن می شوید که سند همه مشخصه های سند فتوشاپ و اطلاعات یا محتوای لایه را حفظ خواهد کرد، بنابراین شما می توانید در آینده از آن استفاده کنید.
توجه داشته باشید که این PSD با جستجوگرهای وب سازگار نیست و لازم است که برای این موارد آن را با یک فرمت متفاوت ذخیره کنید. این موضوع را در یک درس دیگر ادامه خواهیم داد.
برای بستن یک سند باید به مسیر File > Close بروید. برای بستن همه سند های باز ، گزینه File > Close All را انتخاب کنید.
در مواجه شدن با فتوشاپ، ممکن است کاربران دچار سردر گمی شوند. این درس به شما نشان خواهد داد فتوشاپ چیست و چگونه این غول نیرومند یعنی فتوشاپ را هدایت کنند. قبل از شروع، توجه داشته باشید که ما چگونگی کار با Adobe Photoshop ورژن 11 یا (Adobe Photoshop CS4) را به شما نشان خواهیم داد. اگر شما با ورژن های دیگر کار می کنید، ممکن است با مشکلات کمی روبرو شوید. ممکن است بعضی از خصوصیات گرافیکی کمی متفاوت به نظر برسند، اما در کل با دنبال نمودن این سلسه از آموزش ها براحتی قادرید با هر نسخه از فتوشاپ کار کنید.

فضای کار (Work Area)
در نگاه اول، فتوشاپ می تواند یک فضای بزرگ ترسناک باشد. حالا می خواهیم فضای کار را به قسمت های کوچکتر تجزیه کنیم تا همه چیز را برای یادگیری آسان تر کنیم.
A-نوار منو (Menu Bar): یک منوی سازماندهی شده که بر اساس کارهایی که انجام می دهند دسته بندی شده اند.
B.نوار تنظیمات (Options Bar): شامل انتخاب ها و تنظیمات خاصی می شود که در هنگام استفاده از یک ابزار می توانید آنها را گزینش کنید.
C.نوار ابزار (Tool Bar): شامل مجموعه وسیعی از ابزار های فتوشاپ به علاوه رنگ Foreground یا زمینه، رنگ Background یا پس زمینه و خصوصیات دیگر می باشد.
D.پنجره سند (Document Window): پنجره ای است که سند یا فایل جدیدی که طراحی روی آن انجام می شود را، در بر می گیرد.
E.فضای طراحی (Active Image Area): پنجره سند حاوی Active Image Area می باشد(قسمت سفید رنگی که در تصویر بالا نشان داده شده) . این همان قسمت یا صفحه ای است که طراح در آن طراحی می کند.
F.هدایت کننده (Navigator): یک نسخه کوچک از سند فعلی یا active image area که در حال کار کردن روی آن هستید. برای هدایت فضای طراحی یا هنگامی که روی صفحه zoomed in می کنید استفاده می شود.
G.پالت رنگ (Color Palette): لوحی که برای انتخاب رنگ foreground و background ، هنگام نقاشی کردن، رنگ کردن و یا رسم کرن استفاده می شود.
H.پالت تاریخچه(History): به طور دائم تمام تغییراتی را که درون سند انجام می شود را update می کند. می توان برای برگرداندن یا لغو کردن مراحل قبل از آن استفاده کرد-Undo
I.پالت لایه ها (Layer): اگر فتوشاپ را یک همبرگر بزرگ تصور کنید، لایه ها می توانند طبقه ها و موادی باشند که در آن قرار دارند. لایه ها در فتوشاپ به شما اجازه می دهند تا در یک صفحه طراحی کار کنید و اجازه می دهد تصاویر و سایر اجزا طراحی روی یکدیگر یا زیر یکدیگر باشند. این یک نگاه اجمالی بود به اینکه قسمت های داخلی فتوشاپ چه شکلی دارند. در ادامه درس هر کدام از نکات بالا را به طور مفصل شرح خواهیم داد.

ایجاد یک سند جدید (New Document)
برای ایجاد یک سند جدید در فتوشاپ، از قسمت Menu Bar به مسیر File > New بروید.
یک پنجره شبیه آنچه در زیر نشان داه شده، باز خواهد شد:

B- ابعاد سند یا Presets: ابعاد سند یا همان طول و عرض سند را می توان در این قسمت تنظیم نمود.
C-واحد های سند (Document Units): واحدهای ابعاد سند در این قسمت تنظیم می شوند. نوعی از این واحد ها Pixel می باشد که برای کارهای وب و کارهایی که از مونیتور باید دیده شوند مناسب است.
D- وضوح تصویر یا Resolution: می توان وضوح تصویر را در این قسمت تنظیم کرد. Resolution یا وضوح یعنی تعداد نقاط یا پیکسل های موجود در هر اینچ. در هنگام چاپ، اساسا شما یک تصویر با کیفیت بالا می خواهید مثلا 300 پیکسل یا بالاتر، که این باعث افزایش سایز سند نیز می شود.به هر حال، برای کارهایی که اساسشان وب می باشد، یا کارهایی که فقط روی صفحه نمایش داده می شوند ( on-screen)، مقدار 72 مناسب است.
E- مد رنگ یا Color Mode: در این قسمت باید نوع Color Mode یا حالت رنگ سند مشخص شود. به طور معمول از RGB Color یا (Red/Green/Blue) برای Color Mode استفاده می کنند مگر اینکه بخواهید از یک نوع چاپ خاص استفاده کنید.
F- محتوای پس زمینه یا Background Contents: اینجا رنگ background یا پس زمینه سند خود را می توانید انتخاب کنید.
پنجره ای که در بالا نشان داده شده است می تواند یک سند به ابعاد 800×600 پیکسل و با background سفید ایجاد کند. نام سند می تواند "Document Name" و resolution هم 72 باشد.
ذخیره کردن و بستن سند در فتوشاپ
برای ذخیره کردن یک سند در فتوشاپ، از Menu Bar به مسیر File > Save بروید. وقتی می خواهید سند را ذخیره کنید ، برای نام آن چیزی در نظر بگیرید که بعدا قابل تشخیص و شناسایی باشد همچنین Formart را PSD انتخاب کنید، وقتی تمام این کارها را انجام دادید، و مطمئن می شوید که سند همه مشخصه های سند فتوشاپ و اطلاعات یا محتوای لایه را حفظ خواهد کرد، بنابراین شما می توانید در آینده از آن استفاده کنید.
توجه داشته باشید که این PSD با جستجوگرهای وب سازگار نیست و لازم است که برای این موارد آن را با یک فرمت متفاوت ذخیره کنید. این موضوع را در یک درس دیگر ادامه خواهیم داد.
برای بستن یک سند باید به مسیر File > Close بروید. برای بستن همه سند های باز ، گزینه File > Close All را انتخاب کنید.