بانو
کـاربـر ویــژه
- تاریخ ثبتنام
- May 13, 2014
- ارسالیها
- 118
- پسندها
- 63
- امتیازها
- 0
- محل سکونت
- بالا شهر
- بهترین اخلاقم
- لبخند مدام
اعتبار :
تصاویر GIF
گاهی اوقات، لازم است برای بهینه سازی بهترتصویردر قالب کاری که می خواهید انجام دهید، تصویر را در یک قالب صرفه جو ذخیره کنید. درطراحی وب سایت ها اغلب دیده شده که، در مقایسه با عکس های معمولی، در صفحه آرایی ها و طرح بندی وب سایت ها اغلب رنگ های کمتری به کار برده شده است.
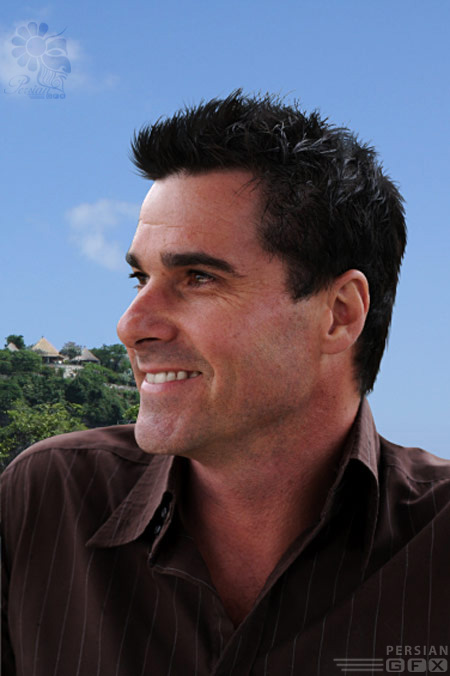
GIF یا Graphics Interchange Format، یک قالب عکس است که از یک پالت که شامل بیش از 256 رنگ است استفاده می کند، که آن را به یک گزینه مهم برای گرافیک های وب تبدیل کرده است که از یک میدان رنگ گسترده استفاده نمی کند همچنین GIF می تواند پیکسل های تکی را طوری تنظیم کند تا به transparent تبدیل شوند که ما در این آموزش قصد آموزش و بحث در مورد آن را نداریم. تصویر زیر مقایسه بین یک تصویر با قالب GIF (با استفاده از 250 رنگ) و تصویر دیگر با قالب jpeg است، اندازه فایل هر دو دقیقا مشابه است. همین طور که می بینید قالب گرافیکی صرفه جوی GIF، از لحاظ کیفیت، شباهت بیشتری به تصویر اصلی دارد.

به دلیل اینکه تصاویر GIF یک پالت محدود با 256 رنگ دارد، تقریبا هیچ وقت از آنها در عکس ها استفاده نمی شود، اما برای گرافیک هایی که از یک رنگ در آنها استفاده می شود یا رنگ های محدودی در ساختارشان بکار رفته، بسیار مناسب هستند. برای عکس ها،قالب JPEG و یا PNG را می توان استفاده کرد.
تصاویر با کیفیت و PNG صرفه جو
PNG یا Portable Network Graphics، مانند GIF ، قالب هایی با داده های صرفه جو هستند، جز اینکه آنها تعداد بیشتری رنگ را پشتیبانی می کنند ( که باعث می شود آنها در بسیاری موارد دیگر نیز بزرگتر باشند ).....و نیز می توانند به جای single transparent pixels یا تک پیکسل های شفاف، کانال های شفاف آلفا یا alpha transparency channels را پشتیبانی کنند.
تصاویر PNG در حال جایگزین شدن با تصاویر GIF هستند، بیشتر به خاطر اینکه آنها اساسا بهتر از تصاویر GIF قادر به فشرده سازی تصاویر هستند و از دامنه رنگ بیشتری نیز برخوردارند. آنها هنوز مانند GIF از گسره پشتیبانی وسیعی برخوردار نیستند، اما در این جهت در حال بهبود وضعیت خود هستند.
برای گرافیک هایی که باید روی وب قرار بگیرند در حالیکه کاملا کیفیت خود را حفظ کرده اند، PNG اولین انتخاب است در این موارد شما به یک تصویر با سایز بزرگتر از JPEG دست می یابید، اما در این زمان، اصولا PNG بهترین انتخاب برای زمانی است که یک گرافیک شامل خطوط تیز و یا متنی است که باید خیلی واضح و روشن نمایش داده شود، اما این کار سرانجام بستگی به تصمیم طراح دارد که کدام یک از قالب ها را انتخاب می کند
گاهی اوقات، لازم است برای بهینه سازی بهترتصویردر قالب کاری که می خواهید انجام دهید، تصویر را در یک قالب صرفه جو ذخیره کنید. درطراحی وب سایت ها اغلب دیده شده که، در مقایسه با عکس های معمولی، در صفحه آرایی ها و طرح بندی وب سایت ها اغلب رنگ های کمتری به کار برده شده است.
GIF یا Graphics Interchange Format، یک قالب عکس است که از یک پالت که شامل بیش از 256 رنگ است استفاده می کند، که آن را به یک گزینه مهم برای گرافیک های وب تبدیل کرده است که از یک میدان رنگ گسترده استفاده نمی کند همچنین GIF می تواند پیکسل های تکی را طوری تنظیم کند تا به transparent تبدیل شوند که ما در این آموزش قصد آموزش و بحث در مورد آن را نداریم. تصویر زیر مقایسه بین یک تصویر با قالب GIF (با استفاده از 250 رنگ) و تصویر دیگر با قالب jpeg است، اندازه فایل هر دو دقیقا مشابه است. همین طور که می بینید قالب گرافیکی صرفه جوی GIF، از لحاظ کیفیت، شباهت بیشتری به تصویر اصلی دارد.

به دلیل اینکه تصاویر GIF یک پالت محدود با 256 رنگ دارد، تقریبا هیچ وقت از آنها در عکس ها استفاده نمی شود، اما برای گرافیک هایی که از یک رنگ در آنها استفاده می شود یا رنگ های محدودی در ساختارشان بکار رفته، بسیار مناسب هستند. برای عکس ها،قالب JPEG و یا PNG را می توان استفاده کرد.
تصاویر با کیفیت و PNG صرفه جو
PNG یا Portable Network Graphics، مانند GIF ، قالب هایی با داده های صرفه جو هستند، جز اینکه آنها تعداد بیشتری رنگ را پشتیبانی می کنند ( که باعث می شود آنها در بسیاری موارد دیگر نیز بزرگتر باشند ).....و نیز می توانند به جای single transparent pixels یا تک پیکسل های شفاف، کانال های شفاف آلفا یا alpha transparency channels را پشتیبانی کنند.
تصاویر PNG در حال جایگزین شدن با تصاویر GIF هستند، بیشتر به خاطر اینکه آنها اساسا بهتر از تصاویر GIF قادر به فشرده سازی تصاویر هستند و از دامنه رنگ بیشتری نیز برخوردارند. آنها هنوز مانند GIF از گسره پشتیبانی وسیعی برخوردار نیستند، اما در این جهت در حال بهبود وضعیت خود هستند.
برای گرافیک هایی که باید روی وب قرار بگیرند در حالیکه کاملا کیفیت خود را حفظ کرده اند، PNG اولین انتخاب است در این موارد شما به یک تصویر با سایز بزرگتر از JPEG دست می یابید، اما در این زمان، اصولا PNG بهترین انتخاب برای زمانی است که یک گرافیک شامل خطوط تیز و یا متنی است که باید خیلی واضح و روشن نمایش داده شود، اما این کار سرانجام بستگی به تصمیم طراح دارد که کدام یک از قالب ها را انتخاب می کند